CSS秘密花园: 逼真的文本效果
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
有时候,某些文本处理在Web上变得非常普遍。例如,活版文本、悬停模糊文本、凸出的(伪3D)文本等等。这些效果通常是由精心打造的文本阴影的效果、还有我们眼睛的工作原理来组合而成的,很多在一定程度上都是基于视觉错位的。一旦你知道这些效果涉及到的技巧,你就会发现这其实是很容易完成的,但是通过开发工具来逆向工程却总是不那么容易的。
本节就是要创建这样的效果,这样你就不会再疑惑说,“这样的效果到底是怎么完成的?”
活版文本
活版文本效果是skeuomorphic设计网站最最流行的文本处理方式之一。尽管skeuomorphic设计已经不像以前那么流行了,但是它还是有很多忠实粉丝的。
这个效果最好用于暗色文本搭配中等亮度背景的情况中,但是它也可以用于较暗背景下有较亮文本的情况下,只要文本不是黑色的以及背景也不是全白或全黑的。
它基于相同的前提,已经在最开始的GUI中用于创建按压或凸出按钮的感觉:在底部有一个较亮的阴影(或在顶部有较暗的阴影)创建了一个对象被“刻在”表面上的假象。类似的,在底部有一个较暗的阴影(或在顶部有较亮的阴影),创建了一个对象被从表面挤出的错觉。它的工作原理是,我们通常假设光源是在我们之上的,所以表面凸出的对象会在它下面创建一个阴影,一个凹进去的对象在底部会很亮。

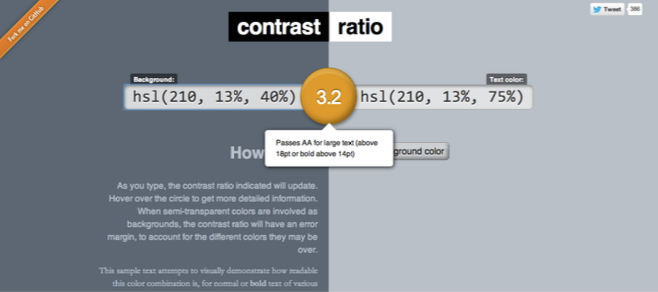
在使用这样的效果的时候,很容易放弃可访问性,但是不要忘记测试其对比度(leaverou.github.io/contrast-ratio是一个非常好用的工具,因为它接受任何支持CSS颜色格式
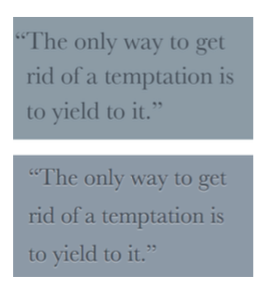
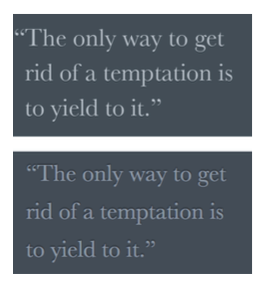
我们从使用下图的颜色开始。

文本颜色是hsl(210, 13%, 30%),背景颜色是hsl(210, 13%, 60%):
background: hsl(210, 13%, 60%);
color: hsl(210, 13%, 30%);
当我们在较暗的背景上有较亮的文本时(像我们这里的示例),在底部有一个较亮的阴影比较合适。亮度的话取决于你想要的效果以及确切的颜色,所以你需要用alpha参数做一些试验,直到找到合适的亮度值。这里,我们选定了80%透明度的白色,你的值可能不一样:
background: hsl(210, 13%, 60%);
color: hsl(210, 13%, 30%);
text-shadow: 0 1px 1px hsla(0,0%,100%,.8);
你可以在上图中看到效果。这里,我们使用像素作为单位,而不是em,但是如果你的文本尺寸是不确定的,可能非常小也可能非常大,用em可能更好:
text-shadow: 0 .03em .03em hsla(0,0%,100%,.8);
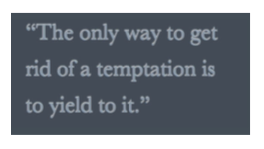
如果是一个较暗的背景上有一个较亮的文本会怎样呢?如果颜色被逆转:

我们的阴影可能会产生可怕的结果,我们的文本会模糊不清。这是不是说我们在这种情况下就不能使用活版效果了呢?不不不不,我们只是需要调整我们的方法。在这里,应该在顶部放一个较暗的阴影,如图所示。

CSS代码如下:
background: hsl(210, 13%, 40%);
color: hsl(210, 13%, 75%);
text-shadow: 0 -1px 1px black;
描边文本
在将来,outline/stroke文本将会变得非常容易,因为我们只需要使用text-shadow的spread参数就可以让它们变大,这样看起来就像描边效果,类似于我们使用box-shadow的spread参数来模拟outline一样。可惜,目前的浏览器支持情况是非常有限的,所以我们需要找其它方式来模拟它,或多或少是令人满意的结果。
最普遍的方法是给图层应用多个不同偏移量的text-shadow值:
background: deeppink;
color: white;
text-shadow: 1px 1px black, -1px -1px black, 1px -1px black, -1px 1px black;
效果如下图所示:

通过text-shadow的spread参数完成的描边文本

通过应用多层text-shadow完成的1px的outline
或者,不用偏移量,你可以给图层应用多个模糊阴影:
text-shadow: 0 0 1px black, 0 0 1px black,
0 0 1px black, 0 0 1px black,
0 0 1px black, 0 0 1px black;
但是,这产生的效果并不是非常好,而且性能方面非常昂贵,因为模糊。
更糟的是,描边越粗,这两个方法产生的效果更糟糕。例如,看看一个3px的outline看起来多糟糕:
background: deeppink;
color: white;
text-shadow: 3px 3px black, -3px -3px black,
3px -3px black, -3px 3px black;
效果如下图所示:

一个糟糕的3px的outline,通过多个带有不同偏移量的text-shadow创建的
这通常需要使用SVG来解决,但是它会给我们的HTML标签添加很多冗余。例如假设我们想要在第一级标题中使用它。HTML标签如下:
<h1><svg width="2em" height="1.2em">
<use xlink:href="#css" />
<text id="css" y="1em">CSS</text>
</svg></h1>
然后在CSS中,我们需要这样写:
h1 {
font: 500%/1 Rockwell, serif;
background: deeppink;
color: white;
}
h1 text {
fill: currentColor;
}
h1 svg { overflow: visible }
h1 use {
stroke: black;
stroke-width: 6;
stroke-linejoin: round;
}
这当然不理想,但是它产生了最佳的视觉效果

而且即使是在不支持SVG的古老的浏览器中,文本仍然是可读的、添加了样式的、可抓取的。
发光文本
发光文本在悬停链接、或某些类型网站的标题上都是一种颇为常见的效果。这也是最容易创建的效果之一。最简单的形式是你只需要使用一组分层的text-shadow,而不需要任何偏移量,颜色也和文本一样:
background: #203;
color: #ffc;
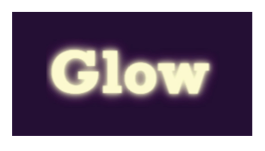
text-shadow: 0 0 .1em, 0 0 .3em;
效果如下图所示:

如果是做一个悬停效果,你需要应用一个过渡,如下:
a {
background: #203;
color: white;
transition: 1s;
}
a:hover {
text-shadow: 0 0 .1em, 0 0 .3em;
}
你可以在:hover时通过隐藏文本创建一个更有趣的效果,让它看起来好像是慢慢变模糊了:
a {
background: #203;
color: white;
transition: 1s;
}
a:hover {
color: transparent;
text-shadow: 0 0 .1em white, 0 0 .3em white;
}
效果如下图所示:

但是,记住依赖text-shadow给文本添加效果的话,通常没有优雅的降级:如果text-shadow不被支持的话,应用的文本都不会显示。所以你需要谨慎使用,在支持text-shadow的环境中才应用它。或者,你也可以通过CSS滤镜来模糊文本:
a {
background: #203;
color: white;
transition: 1s;
}
a:hover {
filter: blur(.1em);
}
这种方法的浏览器支持可能更差,但是至少在缺少支持的时候不会影响到原来的内容。
立体文字
在skeuomorphically设计网站的另一个流行(或者是过度使用)效果是立体(伪3D)文本。

其主要思想是有大量堆积阴影,没有模糊,只有1px的区别,使其逐渐变暗,在最后带有一个高度模糊的深色阴影,模拟阴影。

我们使用上图中的文本作为开始,已经应用了简单的CSS代码添加样式:
background: #58a;
color: white;
现在我们添加一些逐渐变暗的text-shadow:
background: #58a;
color: white;
text-shadow: 0 1px hsl(0,0%,85%),
0 2px hsl(0,0%,80%),
0 3px hsl(0,0%,75%),
0 4px hsl(0,0%,70%),
0 5px hsl(0,0%,65%);

如上图所示,我们完成得差不多了,但是结果看起来还是很不真实。但是~我们想要它变成如下图那样的效果

只需要在底部再添加一个阴影即可:
background: #58a;
color: white;
text-shadow: 0 1px hsl(0,0%,85%),
0 2px hsl(0,0%,80%),
0 3px hsl(0,0%,75%),
0 4px hsl(0,0%,70%),
0 5px hsl(0,0%,65%),
0 5px 10px black;
这种重复的、笨重的代码的首要候补就是使用预处理器的mixin啦。在SCSS中我们可以像这样写:
@mixin text-3d($color: white, $depth: 5) {
$shadows: ();
$shadow-color: $color;
@for $i from 1 through $depth {
$shadow-color: darken($shadow-color, 10%);
$shadows: append($shadows,
0 ($i * 1px) $shadow-color, comma);
}
color: $color;
text-shadow: append($shadows,
0 ($depth * 1px) 10px black, comma);
}
h1 { @include text-3d(#eee, 4); }
这种效果有许多变体。例如,把所有的阴影变成black,然后移除最后一个阴影的模糊,你可以模拟一个经常能在旧/复古的标签中看到的印刷效果:
color: white;
background: hsl(0,50%,45%);
text-shadow: 1px 1px black, 2px 2px black,
3px 3px black, 4px 4px black,
5px 5px black, 6px 6px black,
7px 7px black, 8px 8px black;
效果如下图所示:

这个要转换成mixin更容易,或者说用一个函数来实现更恰当,
@function text-retro($color: black, $depth: 8) {
$shadows: (1px 1px $color,);
@for $i from 2 through $depth {
$shadows: append($shadows,
($i*1px) ($i*1px) $color, comma);
}
@return $shadows;
}
h1 {
color: white;
background: hsl(0,50%,45%);
text-shadow: text-retro();
}
扩展阅读
- 10个text-shadow制作的文字效果
- text-shadow制作的22个文字特效
- CSS3 Text Effects: 44 Cool CSS Text Styling Tutorials
- Yes, You Can Actually Make These Text Effects In CSS
- 25 Awesome CSS3 Text Effect Tutorials
- 50 Cool text effects in CSS3
- 30+ Best Free Css3 Text Effects & Animations
- CSS Text Effects
- 15 Awesome CSS3 Text Effects
如需转载,烦请注明出处:http://www.w3cplus.com/css3/css-secrets/realistic-text-effects.html