CSS秘密花园: 调整tab缩进宽度
《CSS Secrets》是@Lea Verou最新著作,这本书讲解了有关于CSS中一些小秘密。是一本CSSer值得一读的一本书,经过一段时间的阅读,我、@南北和@彦子一起将在W3cplus发布一系列相关的读后感,与大家一起分享。
代码量重的网页,如文档或教程,在样式方面具有较多挑战。<pre>和<code>元素是我们用来显示代码块的,在用户代理端有一些默认的样式,如下:
pre, code {
font-family: monospace;
}
pre {
display: block;
margin: 1em 0;
white-space: pre;
}

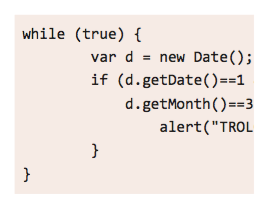
八个字符的默认tab宽度的代码显示
但是,这难以满足所有代码的展示要求。其中最大的问题是,虽然tab是理想的缩进代码的方式,它们在Web上经常被避免使用,因为浏览器是用八个字符的宽度来展示它们的。如上图,看看这么宽的缩进浪费了多少空间:我们的代码甚至无法完全被包容进来!
在提到tab用于缩进的时候你是不是有点不喜欢?这个话题超出了这本书的范围,但你可以点击这里找到我提到它的理由。
解决方案
幸好,在CSS3中,我们有一个新的CSS属性可以用来控制它:tab-size。它接受一个数字(字符)或长度值(很少用)作为参数。我们通常会将其设置为4(意味着4个字符的宽度),或2,这似乎是使用缩进的最新趋势:
pre {
tab-size: 4;
}
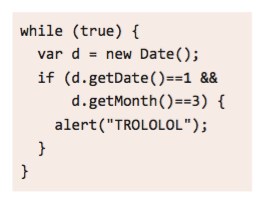
你可以在下图中验证,

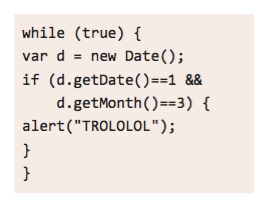
它现在看起来容易阅读很多。你甚至可以把tab-size设置为0来完全禁用缩进,但这并不是一个好主意,你可以在下图中看到效果。

如果这个属性不被支持,就什么额外的效果都没有——我们得到的还是默认的非常丑的很宽的缩进,和我们这些年看到的一样。
如需转载,烦请注明出处:http://www.w3cplus.com/css3/css-secrets/adjusting-tab-width.html