CSS3制作超酷的SearchBox
制作Search Box的效果,我想大家都有亲身的体会了,同时我可以十分肯定,制作下面展示的效果,十有八九都是使用图片来实现。那么今天在这个教程中,您将和我一起见证一件事情——如何使用HTML5的占位符(placeholder)属性和CSS3来创建一个超酷而又实用的搜索框。由于“placeholder”是HTML5中的一个新属性,对于部分浏览器是不支持的,如果您想在不支持这个新属性的浏览器中使用这个属性,你可以考虑使用Modernizr的检测功能。
上面我一共在DEMO展示了三种效果,下面我主要以第一种效果和来大家一起学习如何制作这样的SearchBox效果。
HTML Markup
这个结构很简单,我们使用了一个“form”元素,并且应用一个“div.formFiled”来包住“input.search”的输入框和一个“input.btn”的Button。如下图所示

根据上图我们能很快的写出他的HTML结构:
<form action="" method="post" id="searchForm" class="form"> <div class="formFiled clearfix"> <input type="text" class="inputText search" placeholder="Enter your keyword,please!" name="search"/> <input type="submit" class="btn submit" value="Search"/> </div> </form>
大家很快就能发现,上面结构中的“input type="text"”的value属性,我使用了HTML5的“placeholder”占位符属性,具体我们后面来看这个属性。
此时或许有许多朋友会问,这里加个“div.formFiled”没什么作用嘛,其实可以说在此处是可有也可以没有,我主要放他有一个原因,让“input.search”和“input.btn”结构更紧凑,加上可以起到清除浮动的作用,如果表单具有多元素这样的横排元素,这种结构会趋向于完养美化。这只是我个人意见,仅供参考。当然有的同学也会问,不是CSS3来制作吗?那为何还定义那么多类名和ID名做什么?不是吃多了没事做吗?因为在CSS3中有属性选择器之类的使用,完全可以取代这些类名和ID。其实说的一点也没有错,不过我在此处是为了考虑不支持属性选择器的浏览器,也能具有一定的效果。
CSS Code
我想大家都不关注结构是怎么写更合理,因为这个太简单了,也太常见了,大家想了解的是怎么使用CSS王3来制作上图的SearchBox效果。其实不难只是代码长一点,下面我主要分以下几个过程,用代码和图片来剖析SearchBox整个制作过程,首先我们来看最初效果:

1、Form容器
#searchForm{
background-color:#f2f3f1;
background-image:-webkit-gradient(linear,left top,left bottom,from(#fafafa),to(#f2f3f1));
background-image:-webkit-linear-gradient(top,#fafafa,#f2f3f1);
background-image:-moz-linear-gradient(top,#fafafa,#f2f3f1);
background-image:-ms-linear-gradient(top,#fafafa,#f2f3f1);
background-image:-o-linear-gradient(top,#fafafa,#f2f3f1);
background-image:linear-gradient(top,#fafafa,#f2f3f1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#fafafa, endColorstr=#f2f3f1);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#fafafa, endColorstr=#f2f3f1)";
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 2px rgba(0,0,0,.4);
box-shadow:0 1px 2px rgba(0,0,0,.4);
-moz-border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
position:relative;
display: inline-block;
zoom: 1;
*display: inline;
padding:12px;
}
写上上面的代码后,我们就能看到土“form”容器的效果了,如下图所示:

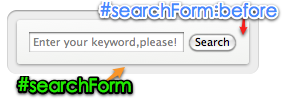
这样一来有了渐变的背景、阴影,圆角效果,为了让他更具完美一点,我们使用“:before”给整个“form”容器底部制作一个半透明的效果:
#searchForm:before{
content:'';
background:rgba(0,0,0,.07);
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,.4) inset,0 1px 0 rgba(255,255,255,.7);
-moz-box-shadow:0 1px 1px rgba(0,0,0,.4) inset,0 1px 0 rgba(255,255,255,.7);
box-shadow:0 1px 1px rgba(0,0,0,.4) inset,0 1px 0 rgba(255,255,255,.7);
position:absolute;
top:-10px;
bottom:-10px;
left:-10px;
right:-10px;
z-index:-1;
}
这样一来就制作出一个带有半透明底动的SearchBox了,如下图所示:

2、美化inputs
这里我们一共有俩个input,一个是输入框“input[type="text"]”,另一个是“input[type="submit"]”,接下来就是需要对这两个元素进行样式的修改,这里有一个小技巧告诉大家:我们给元素加了“float:left”时就不需要在给元素加“display:block”。详情可以点击float。下面我们一起来看这两个元素的样式代码是如何写的?
#searchForm .search{
padding:10px;
width:275px;
float:left;
border:1px solid #ccc;
color:#bbb;
background:#fafafa;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:0 1px 0 rgba(255,255,255,.9);
-moz-box-shadow:0 1px 0 rgba(255,255,255,.9);
box-shadow:0 1px 0 rgba(255,255,255,.9);
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
font:bold 14px Arial,Helvetica;
margin: 0;
vertical-align: baseline;
line-height: normal;
}
#searchForm .search:focus{
background:#fff;
-webkit-box-shadow:0 2px 1px rgba(0,0,0,.4) inset;
-moz-box-shadow:0 2px 1px rgba(0,0,0,.4) inset;
box-shadow:0 2px 1px rgba(0,0,0,.4) inset;
outline:0;
color:#444;
}
#searchForm .btn{
padding:9px 10px;
width:100px;
float:right;
border:1px solid #7e1515;
color:#fff;
text-transform:uppercase;
text-shadow:0 -1px 0 rgba(0,0,0,.4);
font-weight:bold;
font-size:14px;
background-color:#d14545;
background-image:-webkit-gradient(linear,left top,left bottom,from(#e97171),to(#d14545));
background-image:-webkit-linear-gradient(top,#e97171,#d14545);
background-image:-moz-linear-gradient(top,#e97171,#d14545);
background-image:-ms-linear-gradient(top,#e97171,#d14545);
background-image:-o-linear-gradient(top,#e97171,#d14545);
background-image:linear-gradient(top,#e97171,#d14545);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#e97171, endColorstr=#d14545);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#e97171, endColorstr=#d14545)";
-webkit-box-shadow:0 1px 0 rgba(255,255,255,.4) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.4) inset;
box-shadow:0 1px 0 rgba(255,255,255,.4) inset;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
vertical-align: baseline;
line-height: normal;
margin-left: 12px;
}
#searchForm .btn:hover,
#searchForm .btn:focus{
background-color:#e97171;
background-image:-webkit-gradient(linear,left top,left bottom,from(#d14545),to(#e97171));
background-image:-webkit-linear-gradient(top,#d14545,#e97171);
background-image:-moz-linear-gradient(top,#d14545,#e97171);
background-image:-ms-linear-gradient(top,#d14545,#e97171);
background-image:-o-linear-gradient(top,#d14545,#e97171);
background-image:linear-gradient(top,#d14545,#e97171);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#d14545, endColorstr=#e97171);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#d14545, endColorstr=#e97171)";
}
#searchForm .btn:active{
outline:none;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;
box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;
}
这样我们的Search Box效果出就来了:

HTML5的placeholder属性
这个“placeholder”是HTML5的一个新产物,俗名叫“占位符”,所起的功能就类似于我们的输入框在得到焦点时,时面的默认值会变成空白,当失去焦点时又会显不默认的文本,我想大家一定使用“jquery”制作过这样的效果。因为他是HTML5的新属性,所以只有在Mozilla Firefox 3.7+、Apple Safari 4+、Google Chrome 4+、Opera11+等现代浏览器支持。在Mozilla Firefox 3.7+、Apple Safari 4+、Google Chrome 4+这些浏览器下,你还可以给这个“placeholder”加上样式:
.search::-webkit-input-placeholder,
.search:-moz-placeholder {
color: #9c9c9c;
font-style: italic;
}
大家都知道,有些浏览器不支持这个“placeholder”属性,但我们可以使用jQuery等言法来实现。我在这里使用了Modernizr直接检测浏览器是否支持HTML5的“placeholder”属性。这个Modernizr是很强大的,因为它能够让您使用更多的HTML5元素和CSS3样式,曾经有人就说Modernizr是为HTML5和CSS3而生的。下面我们来看一下简单的应用
先在你的项目中调用:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="modernizr-1.6.min_.js"></script>
接着在样式中加上一个“.placeholder”样式:
.search.placeholder {
color: #9c9c9c !important;
font-style: italic;
}
最后我们就需要借助一段jQuery代码来实现他的兼容问题
$(function(){
if(!Modernizr.input.placeholder) {
var search = $("input.search");
var placeholderText = search.attr("placeholder");
search.attr("value",placeholderText);
search.addClass("placeholder");
search.focus(function(){
if($(this).val() == placeholderText) {
$(this).attr("value","");
$(this).removeClass("placeholder");
}
});
search.blur(function(){
if(($(this).val() == placeholderText) || (($(this).val() == ""))) {
$(this).attr("value","");
$(this).removeClass("placeholder");
}
});
}
});
如果大家对Modernizr感兴趣的话,可以扩展一下这方面的阅读:
- Faruk Ateş的《Taking Advantage of HTML5 and CSS3 with Modernizr》
- Robert Gravelle的《Modernizr: the HTML5 and CSS3 Feature-detection Library》
- paulirish的Modernizr
- HTML5 Modernizr Tutorial
- Modernizr: HTML5 and CSS3 detection
上面主要和大家一起制作了DEMO中的第一个searchBox的效果,下面我附上整个DEMO中的样式代码,感兴趣的同学可以参考一下其实现方法:
input[type=submit].btn::-moz-focus-inner {
padding: 0;
border: 0;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
.clearfix {
zoom:1;
}
#searchForm{
background-color:#f2f3f1;
background-image:-webkit-gradient(linear,left top,left bottom,from(#fafafa),to(#f2f3f1));
background-image:-webkit-linear-gradient(top,#fafafa,#f2f3f1);
background-image:-moz-linear-gradient(top,#fafafa,#f2f3f1);
background-image:-ms-linear-gradient(top,#fafafa,#f2f3f1);
background-image:-o-linear-gradient(top,#fafafa,#f2f3f1);
background-image:linear-gradient(top,#fafafa,#f2f3f1);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#fafafa, endColorstr=#f2f3f1);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#fafafa, endColorstr=#f2f3f1)";
-webkit-box-shadow:0 1px 2px rgba(0,0,0,.4);
-moz-box-shadow:0 1px 2px rgba(0,0,0,.4);
box-shadow:0 1px 2px rgba(0,0,0,.4);
-moz-border-radius:3px;
-webkit-border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
position:relative;
display: inline-block;
zoom: 1;
*display: inline;
padding:12px;
}
#searchForm:before{
content:'';
background:rgba(0,0,0,.07);
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
-webkit-box-shadow:0 1px 1px rgba(0,0,0,.4) inset,0 1px 0 rgba(255,255,255,.7);
-moz-box-shadow:0 1px 1px rgba(0,0,0,.4) inset,0 1px 0 rgba(255,255,255,.7);
box-shadow:0 1px 1px rgba(0,0,0,.4) inset,0 1px 0 rgba(255,255,255,.7);
position:absolute;
top:-10px;
bottom:-10px;
left:-10px;
right:-10px;
z-index:-1;
}
#searchForm .search{
padding:10px;
width:275px;
float:left;
border:1px solid #ccc;
color:#bbb;
background:#fafafa;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-box-shadow:0 1px 0 rgba(255,255,255,.9);
-moz-box-shadow:0 1px 0 rgba(255,255,255,.9);
box-shadow:0 1px 0 rgba(255,255,255,.9);
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
font:bold 14px Arial,Helvetica;
margin: 0;
vertical-align: baseline;
line-height: normal;
}
#searchForm .search:focus{
background:#fff;
-webkit-box-shadow:0 2px 1px rgba(0,0,0,.4) inset;
-moz-box-shadow:0 2px 1px rgba(0,0,0,.4) inset;
box-shadow:0 2px 1px rgba(0,0,0,.4) inset;
outline:0;
color:#444;
}
#searchForm .btn{
padding:9px 10px;
width:100px;
float:right;
border:1px solid #7e1515;
color:#fff;
text-transform:uppercase;
text-shadow:0 -1px 0 rgba(0,0,0,.4);
font-weight:bold;
font-size:14px;
background-color:#d14545;
background-image:-webkit-gradient(linear,left top,left bottom,from(#e97171),to(#d14545));
background-image:-webkit-linear-gradient(top,#e97171,#d14545);
background-image:-moz-linear-gradient(top,#e97171,#d14545);
background-image:-ms-linear-gradient(top,#e97171,#d14545);
background-image:-o-linear-gradient(top,#e97171,#d14545);
background-image:linear-gradient(top,#e97171,#d14545);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#e97171, endColorstr=#d14545);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#e97171, endColorstr=#d14545)";
-webkit-box-shadow:0 1px 0 rgba(255,255,255,.4) inset;
-moz-box-shadow:0 1px 0 rgba(255,255,255,.4) inset;
box-shadow:0 1px 0 rgba(255,255,255,.4) inset;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border-radius:3px;
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
vertical-align: baseline;
line-height: normal;
margin-left: 12px;
}
#searchForm .btn:hover,
#searchForm .btn:focus{
background-color:#e97171;
background-image:-webkit-gradient(linear,left top,left bottom,from(#d14545),to(#e97171));
background-image:-webkit-linear-gradient(top,#d14545,#e97171);
background-image:-moz-linear-gradient(top,#d14545,#e97171);
background-image:-ms-linear-gradient(top,#d14545,#e97171);
background-image:-o-linear-gradient(top,#d14545,#e97171);
background-image:linear-gradient(top,#d14545,#e97171);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#d14545, endColorstr=#e97171);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#d14545, endColorstr=#e97171)";
}
#searchForm .btn:active{
outline:none;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;
box-shadow:0 1px 4px rgba(0,0,0,0.5) inset;
}
/*example*/
/* search form
-------------------------------------- */
#searchWrap {
display: inline-block;
zoom: 1; /* ie7 hack for display:inline-block */
*display: inline;
border: solid 1px #d2d2d2;
padding: 3px 5px;
margin: 20px 0;
-webkit-border-radius: 28px;
-moz-border-radius: 28px;
border-radius: 28px;
-webkit-box-shadow: 0 1px 0px rgba(0,0,0,.1);
-moz-box-shadow: 0 1px 0px rgba(0,0,0,.1);
box-shadow: 0 1px 0px rgba(0,0,0,.1);
background: #f1f1f1;
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ededed));
background: -webkit-linear-gradient(top, #fff, #ededed);
background: -moz-linear-gradient(top, #fff, #ededed);
background: -o-linear-gradient(top, #fff, #ededed);
background: -ms-linear-gradient(top, #fff, #ededed);
background: linear-gradient(top, #fff, #ededed);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#ededed'); /* ie8 */
}
#searchWrap .search {
font: normal 12px Arial, Helvetica, sans-serif;
background: #fff;
padding: 6px 6px 6px 8px;
width: 202px;
border: solid 1px #bcbbbb;
outline: none;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
border-radius: 2em;
-webkit-box-shadow:0 1px 0 rgba(255,255,255,.9);
-moz-box-shadow:0 1px 0 rgba(255,255,255,.9);
box-shadow:0 1px 0 rgba(255,255,255,.9);
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
}
#searchWrap .search:focus {
-moz-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
-webkit-box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
box-shadow: inset 0 1px 2px rgba(0,0,0,.2);
}
#searchWrap .btn {
font: normal 12px Arial, Helvetica, sans-serif;
color: #fff;
border: 0 none;
font-size: 11px;
height: 27px;
width: 27px;
text-transform:uppercase;
text-shadow:0 -1px 0 rgba(0,0,0,.4);
-webkit-border-radius: 27px;
-moz-border-radius: 27px;
border-radius: 27px;
background-color: #0064cd;
color: #fff;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
-webkit-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: 0 3px 7px rgba(0, 0, 0, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
background: -webkit-gradient(linear, left top, left bottom, from(#049cdb), to(#0064cd));
background: -moz-linear-gradient(top, #049cdb, #0064cd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#049cdb', endColorstr='#0064cd'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#049cdb', endColorstr='#0064cd'); /* ie8 */
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
}
#searchWrap .btn:hover,
#searchWrap .btn:focus {
background-color: #049cdb;
background: -webkit-gradient(linear, left top, left bottom, from(#0064cd), to(#049cdb));
background: -moz-linear-gradient(top, #0064cd, #0064cd);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0064cd', endColorstr='#049cdb'); /* ie7 */
-ms-filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#0064cd', endColorstr='#049cdb'); /* ie8 */
}
#searchWrap .btn:active {
-webkit-box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
-moz-box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
box-shadow: inset 0 3px 7px rgba(0, 0, 0, 0.1), 0 1px 2px rgba(0, 0, 0, 0.05);
}
/*example*/
#searchBox{
display: inline-block;
zoom: 1; /* ie7 hack for display:inline-block */
*display: inline;
background-color: #eaf8fc;
background-image: -moz-linear-gradient(#fff, #d4e8ec);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #d4e8ec),color-stop(1, #fff));
background-image: -webkit-linear-gradient(#fff, #d4e8ec);
background-image: -o-linear-gradient(#fff, #d4e8ec);
background-image: -ms-linear-gradient(#fff, #d4e8ec);
background-image: linear-gradient(#fff, #d4e8ec);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#ffffff, endColorstr=#d4e8ec);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#ffffff, endColorstr=#d4e8ec)";
-moz-border-radius: 35px;
-webkit-border-radius: 35px;
border-radius: 35px;
border: solid 1px #c4d9df;
border-color: #c4d9df #a4c3ca #83afb7;
padding: 10px;
}
#searchBox .search {
padding: 5px 9px;
height: 23px;
width: 380px;
border: 1px solid #a4c3ca;
font: normal 13px 'trebuchet MS', arial, helvetica;
background: #f1f1f1;
float: left;
-moz-border-radius: 50px 3px 3px 50px;
-webkit-border-radius: 50px 3px 3px 50px;
border-radius: 50px 3px 3px 50px;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.25) inset, 0 1px 0 rgba(255, 255, 255, 1);
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
}
#searchBox .search:focus {
background-color: #FFFFFF;
border-color: #8BADB4;
outline: 0 none;
}
/* ----------------------- */
#searchBox .btn {
float:left;
background-color: #6cbb6b;
background-image: -moz-linear-gradient(#95d788, #6cbb6b);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #6cbb6b),color-stop(1, #95d788));
background-image: -webkit-linear-gradient(#95d788, #6cbb6b);
background-image: -o-linear-gradient(#95d788, #6cbb6b);
background-image: -ms-linear-gradient(#95d788, #6cbb6b);
background-image: linear-gradient(#95d788, #6cbb6b);
-moz-border-radius: 3px 50px 50px 3px;
-webkit-border-radius: 3px 50px 50px 3px;
border-radius: 3px 50px 50px 3px;
border: 1px solid #7eba7c;
border-color: #7eba7c #578e57 #447d43;
-moz-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.3), 0 1px 0 rgba(255, 255, 255, 0.3) inset;
height: 35px;
margin: 0 0 0 10px;
padding: 0;
width: 90px;
cursor: pointer;
font: bold 14px Arial, Helvetica;
color: #23441e;
text-shadow: 0 1px 0 rgba(255,255,255,0.5);
-webkit-transition:all 0.28s ease-in 0s;
-moz-transition:all 0.28s ease-in 0s;
-o-transition:all 0.28s ease-in 0s;
-ms-transition:all 0.28s ease-in 0s;
transition:all 0.28s ease-in 0s;
}
#searchBox .btn:hover {
background-color: #95d788;
background-image: -moz-linear-gradient(#6cbb6b, #95d788);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #95d788),color-stop(1, #6cbb6b));
background-image: -webkit-linear-gradient(#6cbb6b, #95d788);
background-image: -o-linear-gradient(#6cbb6b, #95d788);
background-image: -ms-linear-gradient(#6cbb6b, #95d788);
background-image: linear-gradient(#6cbb6b, #95d788);
}
#searchBox .btn:active
{
background-color: #95d788;
outline: none 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
.search::-webkit-input-placeholder,
.search:-moz-placeholder {
color: #9c9c9c;
font-style: italic;
}
.search.placeholder {
color: #9c9c9c !important;
font-style: italic;
}
当然大家也可以查看在线的DEMO效果:
这样我们就使用CSS3和HTML5的"placeholder"制作了三个不同效果的搜索框效果,如果你对这个感兴趣的话,你也可以参考:我的偶像Red的教程《How to create a cool and usable CSS3 search box》,也就是本文中的第三个搜索框的制作方法,当然也可以阅读webdesignerwall.com的《Beautiful CSS3 Search Form》,如果你有观注本站的更新的话,你也可以看到我在《CSS3制作Apple官网的Seach Box效果》也介绍了三种仿Apple官网的搜索框的制作方法。喜欢就去看看吧。那么今天就和大家说到这里,希望您喜欢我的教程。
更新一:
HTML Markup
<form id="formWrapper">
<div class="formFiled clearfix">
<input type="text" required="" placeholder="Search for CSS3, HTML5, jQuery ..." class="search">
<input type="submit" class="btn submit" value="go">
</div>
</form>
CSS Code
#formWrapper {
width: 450px;
padding: 8px;
margin: 100px auto;
overflow: hidden;
border-width: 1px;
border-style: solid;
border-color: #dedede #bababa #aaa #bababa;
-moz-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-webkit-box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
box-shadow: 0 3px 3px rgba(255,255,255,.1), 0 3px 0 #bbb, 0 4px 0 #aaa, 0 5px 5px #444;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
background-color: #f6f6f6;
background-image: -webkit-gradient(linear, left top, left bottom, from(#f6f6f6), to(#eae8e8));
background-image: -webkit-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -moz-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -ms-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: -o-linear-gradient(top, #f6f6f6, #eae8e8);
background-image: linear-gradient(top, #f6f6f6, #eae8e8);
}
#formWrapper .search {
width: 330px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 16px 'lucida sans', 'trebuchet MS', 'Tahoma';
border: 1px solid #ccc;
-moz-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
}
#formWrapper .search:focus {
outline: 0;
border-color: #aaa;
-moz-box-shadow: 0 1px 1px #bbb inset;
-webkit-box-shadow: 0 1px 1px #bbb inset;
box-shadow: 0 1px 1px #bbb inset;
}
#formWrapper .search::-webkit-input-placeholder,
#formWrapper .search:-moz-placeholder,
#formWrapper .search:-ms-input-placeholder {
color: #999;
font-weight: normal;
}
#formWrapper .btn {
float: right;
border: 1px solid #00748f;
height: 42px;
width: 100px;
padding: 0;
cursor: pointer;
font: bold 15px Arial, Helvetica;
color: #fafafa;
text-transform: uppercase;
background-color: #0483a0;
background-image: -webkit-gradient(linear, left top, left bottom, from(#31b2c3), to(#0483a0));
background-image: -webkit-linear-gradient(top, #31b2c3, #0483a0);
background-image: -moz-linear-gradient(top, #31b2c3, #0483a0);
background-image: -ms-linear-gradient(top, #31b2c3, #0483a0);
background-image: -o-linear-gradient(top, #31b2c3, #0483a0);
background-image: linear-gradient(top, #31b2c3, #0483a0);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
text-shadow: 0 1px 0 rgba(0, 0 ,0, .3);
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff;
}
#formWrapper .btn:hover,
#formWrapper .btn:focus {
background-color: #31b2c3;
background-image: -webkit-gradient(linear, left top, left bottom, from(#0483a0), to(#31b2c3));
background-image: -webkit-linear-gradient(top, #0483a0, #31b2c3);
background-image: -moz-linear-gradient(top, #0483a0, #31b2c3);
background-image: -ms-linear-gradient(top, #0483a0, #31b2c3);
background-image: -o-linear-gradient(top, #0483a0, #31b2c3);
background-image: linear-gradient(top, #0483a0, #31b2c3);
}
#formWrapper .btn:active {
outline: 0;
-moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset;
}
#formWrapper::-moz-focus-inner {
border: 0;
}
查看在线DEMO
上面效果的代码来自于red team
如需转载烦请注明出处:W3CPLUS