Web布局:Web布局发展历程
特别声明:为感谢社区广大朋友对小站的支持,自2019年10月1日至2019年11月11日开通年费VIP通道,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
Web自1989到今年刚好走过30年历程。30年来Web也发生了翻天覆地的变化,从事Web开发工作也衍生出多种工作岗位,而我们做为Web前端开发者的其中一员,更应该感谢Web给我们带来的机遇和未来。自从今天开始,我们来一起探讨Web开发中其中一小部分相关的技能(或者说知识),即Web布局。希望接下来的这个专栏对大家在今后的工作和学习上都会有所帮助。
Web演化历程
在互联网的演化过程中,Web网站(网页制作)是Web 1.0时代的产物,那时候的网站主要是用来承载内容信息,主要以静态内容为主。整个网站下来只有文字和图片等,用户使用网站的行为也主要是以浏览查看内容为主。
随着网页从学术机构走向公众社会,网页承载的功能便超出了学术范围而变得愈加丰富,因此,早期的网页的局限性也逐渐显露出来。
2005年以后,互联网进入了Web 2.0时代,各种类似桌面软件的Web应用大量涌现,网站的前端也由此发生了翻天覆地的变化。网页也不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更多更好的使用体验,这些都是基于前端技术实现的。
技术发展日新月异,现在业内人员开始提出Web 3.0的概念。最常见的解释是,网站内容的信息可以直接和其他网站相关信息进行交互,能通过第三方信息平台同时对多家网站的信息进行使用;用户在互联网上拥有自己的数据,并能在不同网站上使用;完全基于Web,用浏览器即可实现复杂系统程序才能实现的系统功能;用户数据审计之后,同步于网络数据。
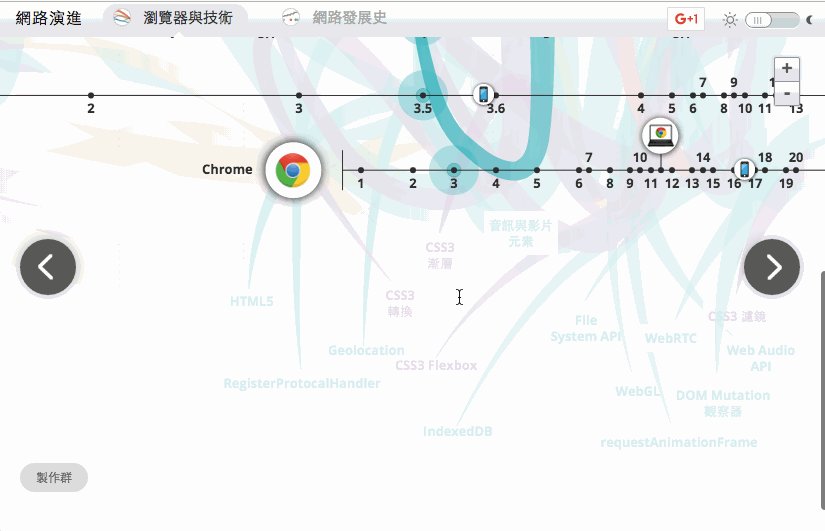
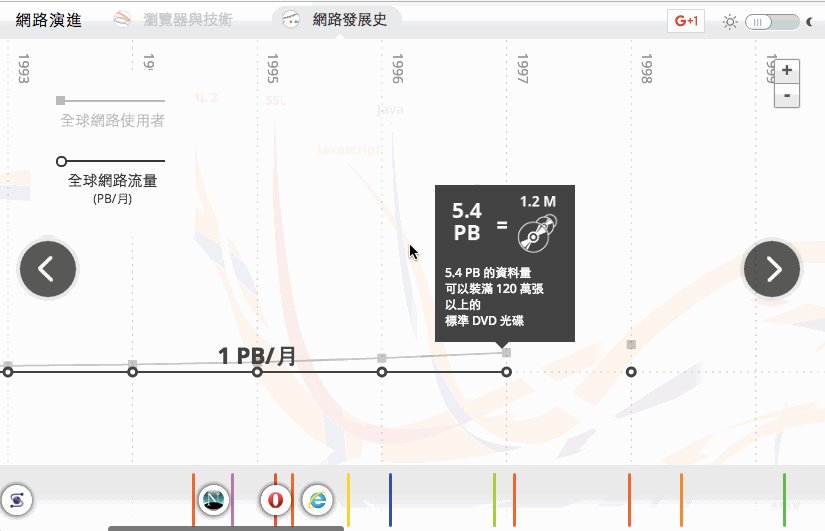
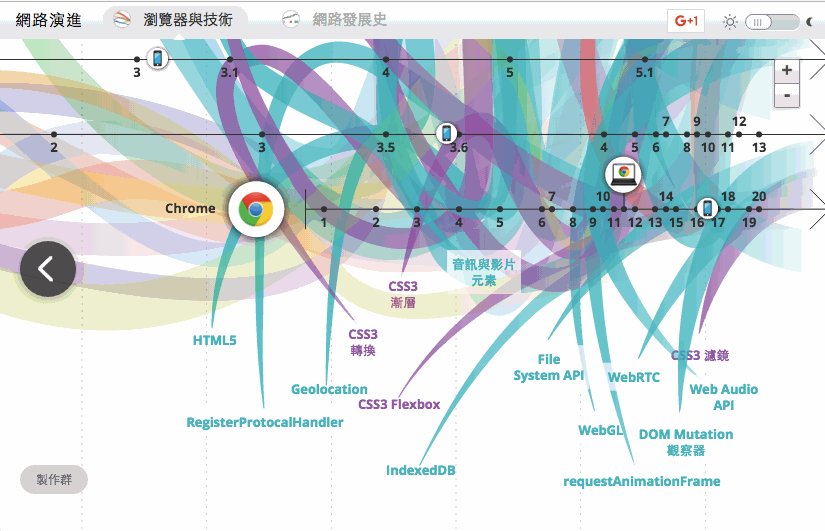
Web的整个演化走过了Web 1.0和2.0,即将迎接Web 3.0(或者说Web 3.0已经到来了),在每个过程都有相应的产物出来,比如下图所示:

上图的录频来自于evolutionoftheweb.com。这个网站演示了整个网络的演进过程以及演进过程中相应产生的产物。感兴趣的同学可以点击这里查看更详细的信息。
evolutionoftheweb.com网站上的信息只更新到2012年,距离今天已有近七年相隔,但对于Web早期发展史还是足够详细的,对于帮助大家理解早期Web发展史还是很有帮助的。
随着技术不断革新,我想不久的将来,Web就会进入4.0的时代,进入AI智能,物联网的世界,可能下如电影Matrix所言,做成“天网”的电脑智能系统,希望在未来人脑不会被电脑(或机器人)所控制。
那么简单的来归纳一下Web(说互联网技术更为准确)的演进过程:
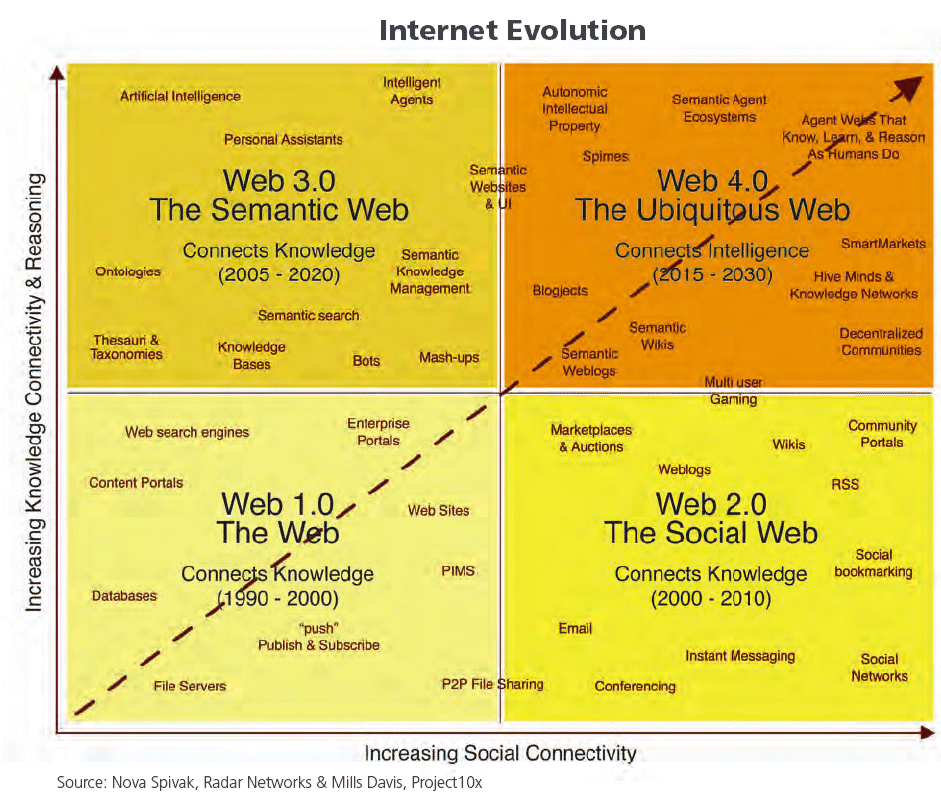
- 1990~2000年,Web 1.0(Web,网作用:连接知识):主要包括网页搜索引擎、网站、数据库、文件服务器等
- 2000~2010年,Web 2.0(Scocial Web,社会网作用:连接知识):引入了社区、RSS、Wiki、社会化书签、社会化网络等概念
- 2005~2020年,Web 3.0(Sementic Web,语义网作用:连接知识):由本体、语义查询、人工智能、智能代理、知识结点、语义知识管理等构成
- 2015~2030年,Web 4.0(Ubiquitous,无所不在的网作用:连接情报):具体内容还不大清楚,我想Web 4.0的含义关键在于它在任何时候,任何地方能够提供给你任何需要的东西
用下图来展示Web每个阶段的发展历程:

布局演变史
通过前面的内容,或许你对Web的发展历史有了一定的了解。可以说整个Web在不断的演进,那么为Web服务的理念与技术等等也在不断的进行演化。而我们这个专栏要聊的只是Web布局(Web网站或应用程序的布局),它只是Web技术中的一小部分而以。虽然Web布局只是Web技术一小部分,但对于一个Web页面或Web应用程序而言是不可或缺的一部分,而且Web布局相关技术也在Web不同的演化过程也有相应的演进。
在Web布局整个演进过程当中,经历了没有任何布局、表格布局、定位布局、浮动布局、Flexbox布局等布局模式。除了这些我们常看到的布局之外,即将还会有Grid、Shapes(类似杂志不规则布局)和多列布局(类似报纸排版布局)等现代布局模式。这些布局模式从侧面也反映出其自身是Web演进过程中的一种产物,都承载了自己在当时那个时期的史命。
对于Web前端开发人员而言面对Web的布局始终跟着网页的设计在走。而网页的设计在不同的时期也在不断的发生变化:从最初的站点到现在流行的站点
如需转载,烦请注明出处:https://www.w3cplus.com/css/web-layout-the-evolution-of-web-layouts.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




