Web布局:浮动
特别声明:为感谢社区广大朋友对小站的支持,自2019年10月1日至2019年11月11日开通年费VIP通道,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
把浮动放到今天来聊,可能很多小伙伴会觉得没有任何意义。会说“CSS都发展到这种程度了,Web的布局还会有谁用浮动呢”?那么真的是如此吗?浮动真的要退出CSS的舞台成为历史吗?我的答案是不可能的。不管CSS怎么发展,浮动都还有其存在的意义和作用,而且在一些场景中是离开不浮动的,最起码近几年之内是不可能的。至于为什么,请继续往下阅读。
浮动的介绍
不知道大家是否和我有同样的一个感觉,每当拿起一篇杂志文章,总能发现左边或右边有图片,文字流畅地围着图片,这就是打印世界中看到的浮动:

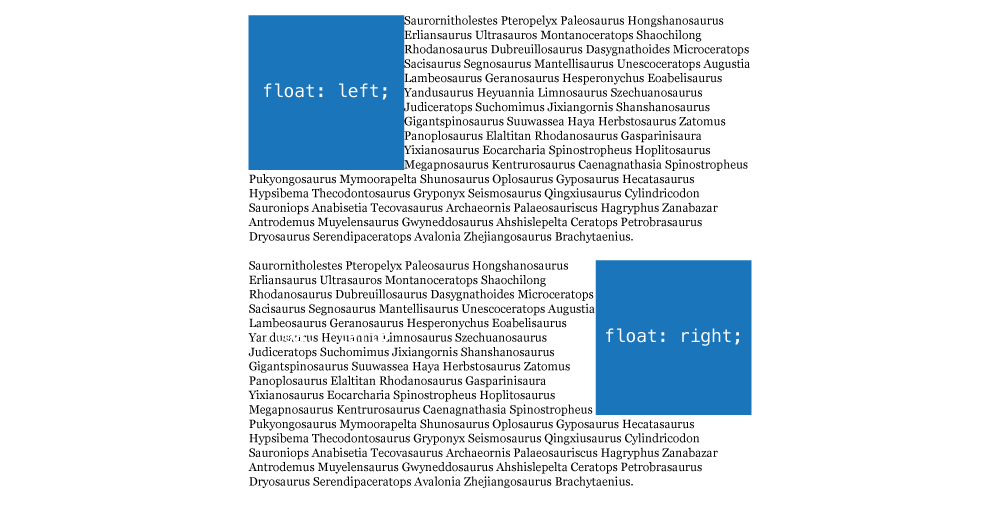
在Web的世界中,CSS的float设计初衷也是用来处理文本围绕图片排版的,就像在杂志布局中一样。碍于当时Web布局可用方案的局限性,聪明的CSSer才把float用于Web的布局当中,这一用就用了很多年,直到Flexbox的成熟才慢慢的看不到float用于Web布局的影子。但这并不能表明,浮动就将退出历史的舞台。因为在Web中处理文本围绕图片的排版始终是离不开浮动的。当然,如果你愿意的话,在什么时候你都还可以使用浮动来完成Web的布局,只不过在某些场景中使用浮动布局会有一定的缺陷性。
什么是浮动
既然是要聊浮动,那么我们从她的定义开如聊起吧。W3C是这样对浮动定义的:
浮动是在当前行上向左或向右移动框(盒子)。浮动最有趣的特性是内容可能沿着它的侧流动。内容沿着左浮动框的右侧向下流动,并沿着右浮动框的左侧向下流动。

浮动的行为和本质
在探讨浮动的行为和本质之前,有几个概念先简单的介绍一下:
- 文档流:在HTML中文档流即为元素从上至下排列的顺序或自左向右的排列
- 脱离文档流:元素从正常的排列顺序中被抽离
- 最左边/最右边:移动到父元素最左和最右是指元素往左或往右移动,直到碰到另一个浮支元素或父元素内容区的边界
在Web中,HTML文档会受到一些规则约束,特别是正常的文档流。在正常的文档流中,每个块级元素(比如div、p等)垂直地堆叠在一起,从视图的顶部向下堆叠。但元素要是使用了浮动特性,元素会脱离文档流。
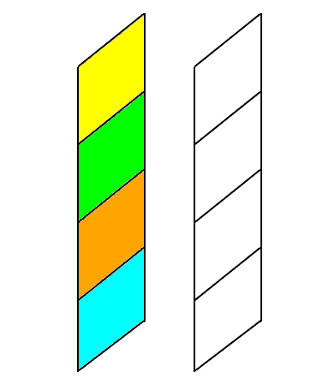
咱们可以这样来理解,把HTML文档当作一张白纸。当我们在一个元素上运用浮动时,就像是在该元素上添加了另一张纸:

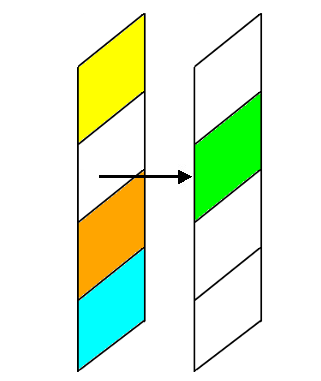
浮动元素将会浮动到新图层上:

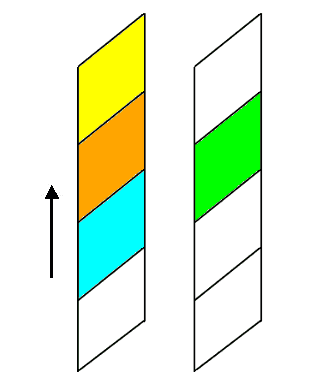
由于它不再是原始层(正常文档流)的一部分,下面的块元素会向上移动(非块元素表现行为有所差异),就像浮动元素从来没有在文档中存在过一样:

重要的是要理解浮动元素不再完全包含在声明它的CSS框中。它实际上浮在其他HTML元素之上。
事实上,浮动元素首先根据常规流布局,然后从常规流中取出并将其移到父元素的最右侧或最左侧(取决于应用浮动的哪个值,后续会介绍)。也就是说,如果父元素中有足够的空间容纳每个浮动元素,那么之约们就会从一个堆叠到另一个相邻。

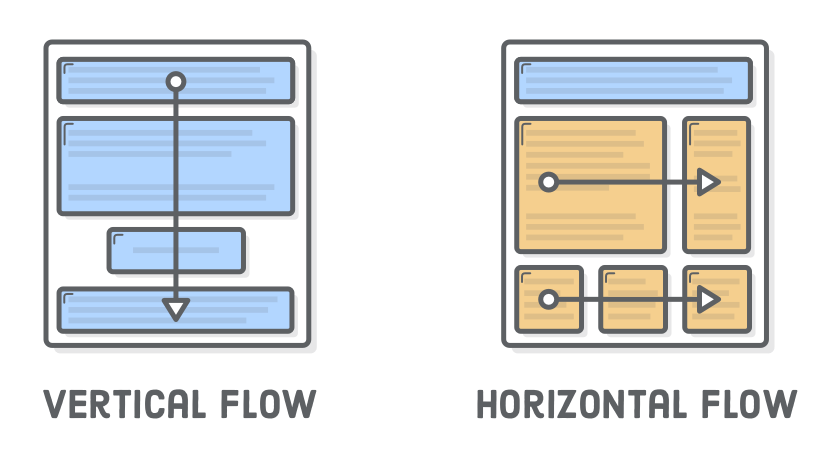
刚才提到一个问题:“父元素中有足够的空间容纳每个浮动元素”。那么如果没有足够的之空间容纳呢?
在浮动中,如果容器没有足够空间容纳浮动元素时,那么浮动元素将会在新的一行并排,如上图右侧的图所示。
事实上,浮动的本质是浮动元素自身就是一个带有方位的display: inline-block属性。某种意义上的作用就是包裹,但浮动又无法完全等同display:inline-block,其中原因之一就是浮动的方向性:
display:inline-block仅仅一个水平排列方向,从左往右(也有可能从右向左,得看书写模式)- 浮动不受书写模式的限制可以从左往右排列,也可以从右往左排列,具体看取值
如需转载,烦请注明出处:https://www.w3cplus.com/css/web-layout-css-float.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




