伪元素能帮助我们做些什么
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
伪元素已经不是什么新东东了,平时大家在实际生产中肯定有使用过伪元素。但伪元素能帮助我们做些什么呢?针对该问题,有很多同学能很好的回答,但也有很多场景并不是所有开发人员都完全了解的。今天再次花时间来整理一下伪元素能帮助我们做些什么?我想接下来的内容和实例肯定会有不少同学感兴趣的。如果你是其中的一位,那么请继续往下阅读。
伪元素是什么
元素事实上是HTML中的概念,常常把HTML中的标签称作为元素。那么伪元素是什么呢?从其名称上来说,伪即为假,在实际的DOM中是不存在的,而事实上呢?我们可以借助一些CSS的特性让其模拟成一个元素,对于这样的元素我们称之为伪元素。
在W3C的标准规范中也有独立的规范文档,时到今日,伪元素的最新规范是CSS Pseudo-Elements Module Level 4。在该规范中有我们熟悉的伪元素,比如::first-line、::first-letter、::selection、::placholder、::after和::before,也有我们不熟悉的::marker、::inactive-selection、::spelling-error和::grammar-error。
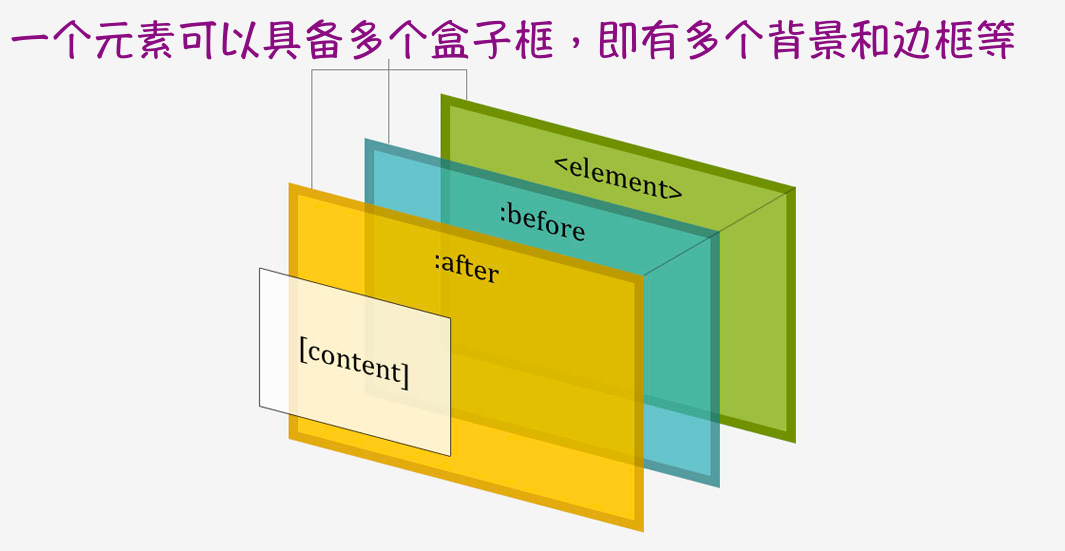
不过我们今天要聊的仅仅是其中的::before和::after两个伪元素。这两个伪元素配合W3C的另外一个规范CSS Generated Content Module Level 3中的content可以创建出两个伪元素。这样一来,一个HTML元素就具备多个盒模型,即有多个背景和边框等,正如下图所示:

伪元素如何生成内容
刚才提到过,伪元素::before和::after需要和CSS的content结合在一起才能有效的生成内容或盒子。比如:
<!-- HTML -->
<div>我是一个div</div>
// CSS
div::before,
div::after {
content: ''
}
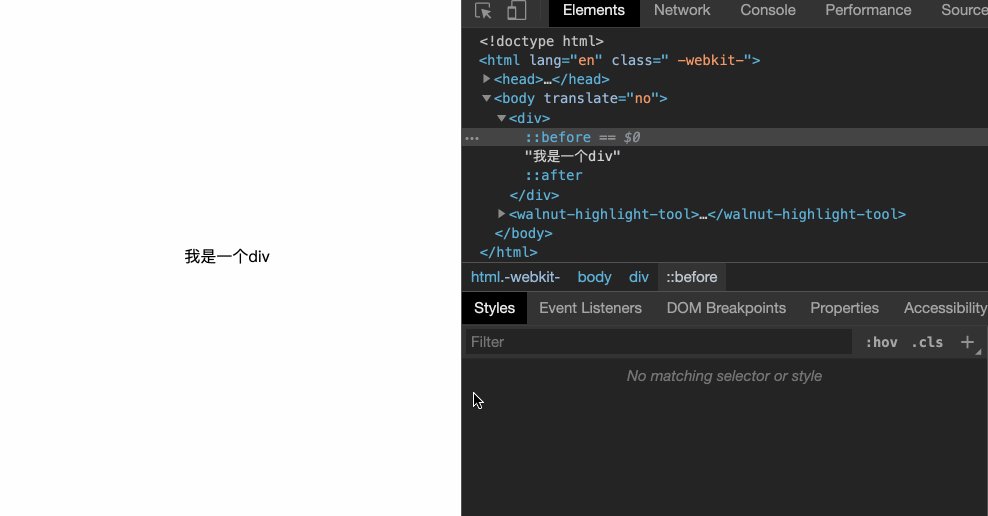
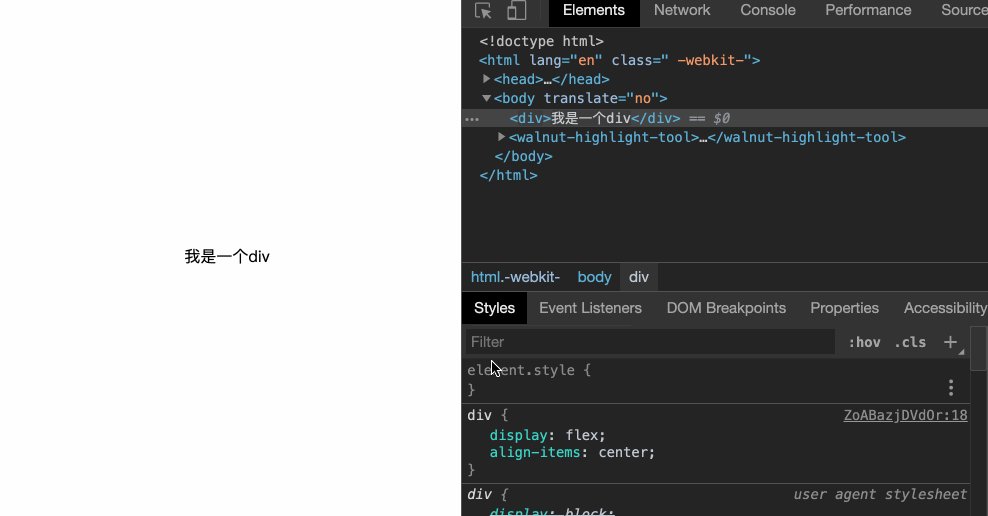
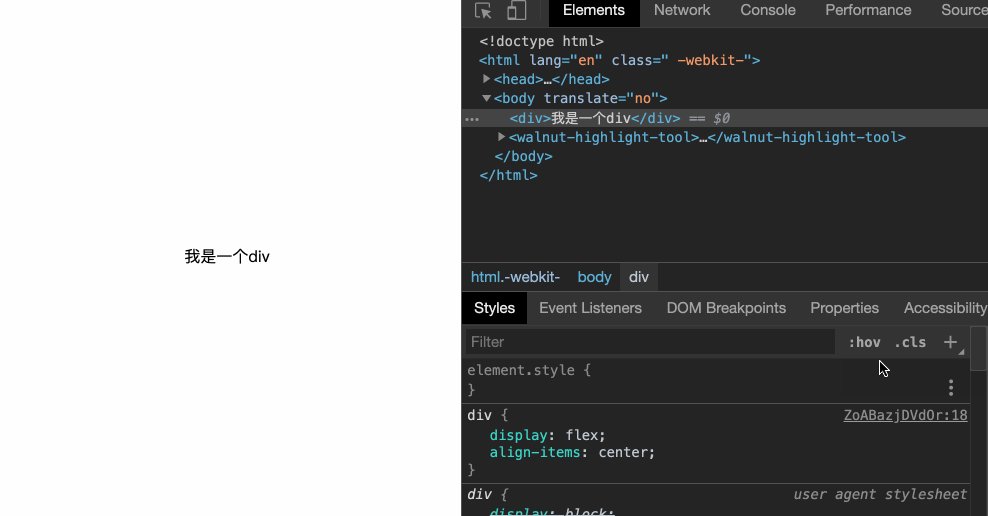
在浏览器中查看元素时,可以看到::before插入到div内容前面,::after插入到div内容后面,如下图所示:

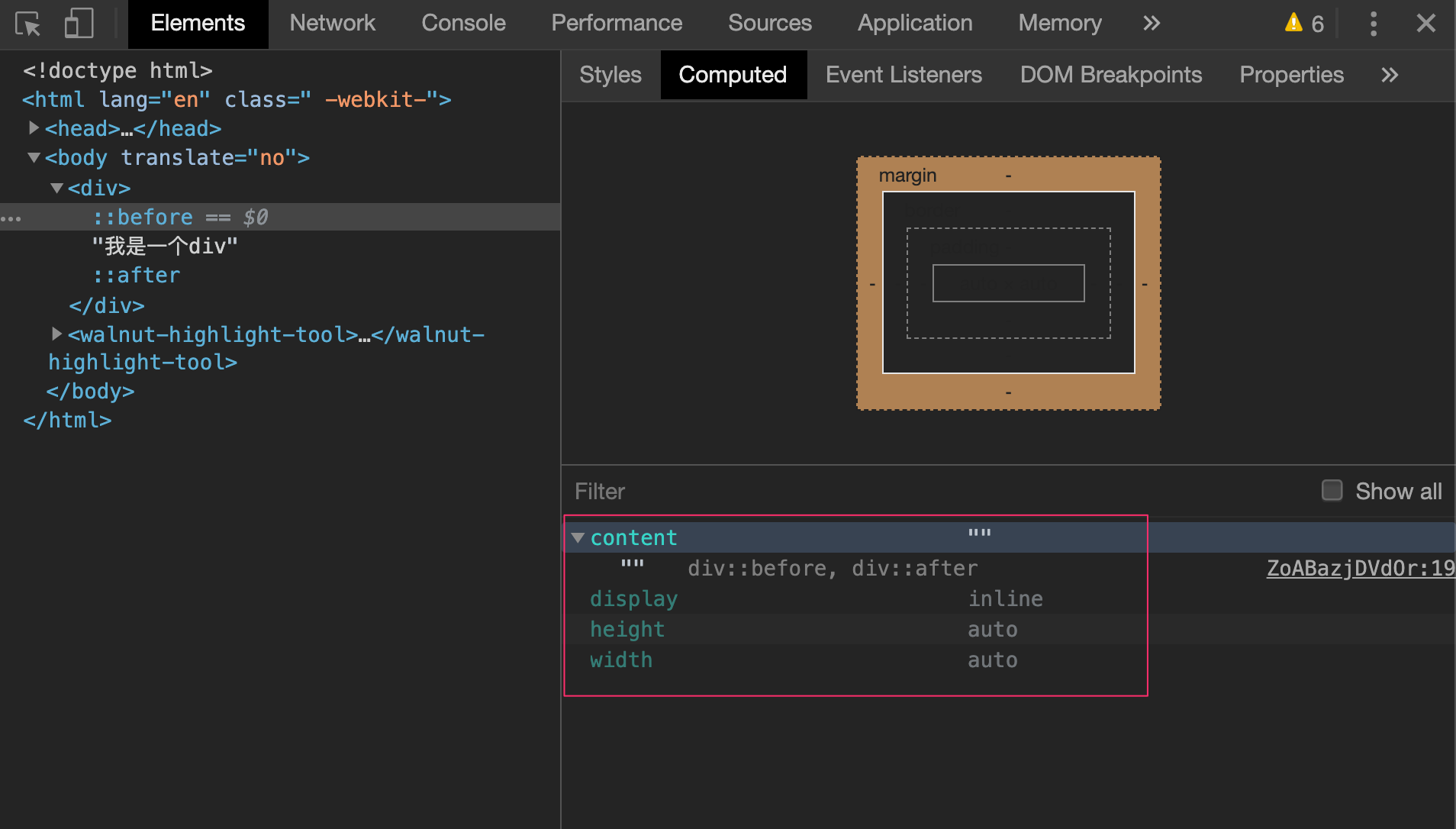
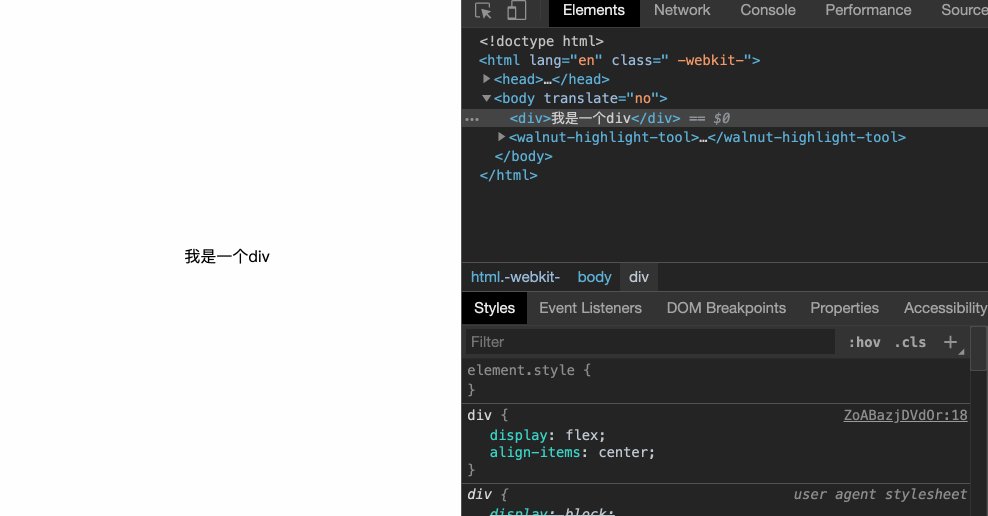
再次强调,::before和::after能生效是因为我们在伪元素中显式的声明了content,哪怕是个空字符串。虽content是一个空字符串值,但这个时候其实已经在页面中就生成了一个盒模型,而且也具备了“Computed”的样式,如下图所示:

这个时候适用于元素的CSS属性也就适用于伪元素上了。比如:
div {
display: flex;
align-items: center;
}
div::before,
div::after {
content:"";
display: block;
width: 32px;
height: 32px;
border-radius: 100%;
background-color: #f36;
margin: 0 5px;
}
效果如下:

如果在::before和::after中未显式设置content的话,那么就无法将伪元素插入到DOM结构中,如下所示:

上面我们看到的是给content一个空字符串,事实上除了空字符串还可以是任意你想要的字符串,比如文本,HTML实体符,Emoji等。比如:

除此之外,还可以配合content的其他特性来生成内容,比如attr()函数将HTML标签的属性值当作伪元素的内容,还可以通过url()函数将图片当作伪元素内容:
<!-- HTML -->
<div data-content="Let's Go!">我是一个div</div>
// CSS
div::before {
content: url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/161359/quotes.png)
}
div::after {
content:attr(data-content)
}

更为厉害的是,还可以将attr()、url()与字符串内容结合起来使用:
div::before {
content:"dodododod" url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/161359/quotes.png)
}
div::after {
content:attr(data-content) "➜";
}

还可以更复杂一些,将他们都结合在一起:
div::before {
content:"dodododod" url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/161359/quotes.png) attr(data-content)
}
div::after {
content:attr(data-content) "➜" url(https://s3-us-west-2.amazonaws.com/s.cdpn.io/161359/quotes.png);
}

content除了上面所提到的特性之外,还可以配合counters、counter-increment和counter-reset实现自动计数器和列表编号等,但该效果暂时先不阐述,我们将放到后面来聊这个特性。
有关于
content更多的特性,可以阅读W3C的CSS Generated Content Module Level 3规范文档。
接下来我们来看看在实际上能帮助我们做些什么?
伪元素的常见用例
我们先来看看伪元素相关的常见用例。
清除浮动
CSS的float属性虽然其本质不是用来布局的,但很长一段时间中它都被用于Web布局中。熟悉float的同学都知道,浮动会带来一些其他的麻烦事情,比如说容器高度的坍塌。也正因为这些原因,在使用float时,最好记得清除浮动。其中清除浮动有一种经典的用法clearfix,它就是借助伪元素来完成:
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
overflow:hidden;
}
Icon图标
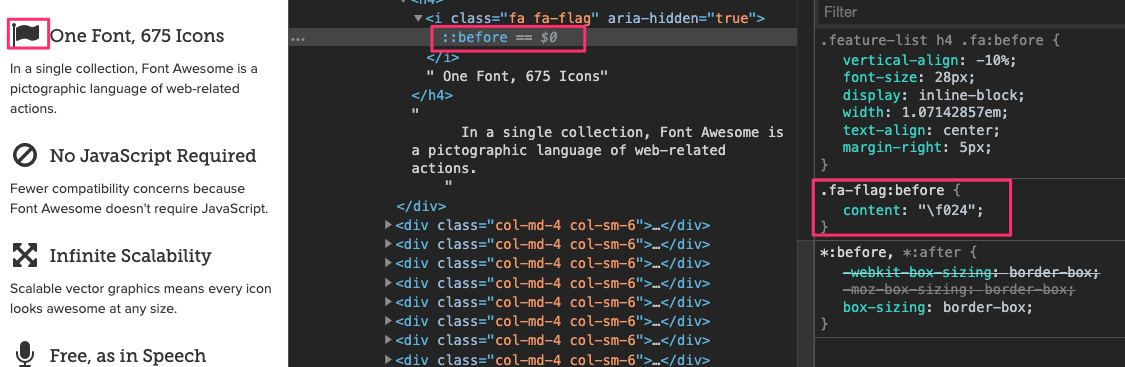
随着CSS的@font-face的出,伪元素常被用于一些Icon Font中,用来制作Icon图标。在业内很多Icon Font库都采用这种方式来实现的,比如著名的 Font Awesome。
.fa-flag:before {
content: "\f024";
}

另外在一些纯CSS绘制的Icons上也有伪元素的身影,比如@wentin的CSS Icons库中的很多标有借助了伪元素:
<!-- HTML -->
<div class="audio-solid icon"></div>
// CSS
.audio-solid.icon {
color: #000;
position: absolute;
margin-left: 5px;
margin-top: 8px;
width: 9px;
height: 7px;
border-left: solid 1px currentColor;
border-right: solid 1px currentColor;
border-bottom: solid 1px currentCol如需转载,烦请注明出处:https://www.w3cplus.com/css/use-case-pseudo-elements.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




