你真的了解CSS的flex-basis吗?
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
CSS的flex-basis是Flexbox属性flex的简写属性之一。大部分同学在很多时候都认为flex(当然也包括flex-basis)属性非常的简单,但事实上并非如此,如果你阅读过《聊聊Flexbox布局中的flex的演算法》和《深入理解 flex 布局以及计算》会发现这flex并不容易。在W3C规范中flex-basis是一个基准值,它接受width和height相同的值。如果你熟悉的话,width和height是隶属于CSS Intrinsic & Extrinsic Sizing Module Level 3规范,而且该规范除了width、height属性之外还有min-width(或min-height)、max-width(或max-height)、min-content、max-content和fit-content等。那么问题就来了,在Flexbox布局中,flex-basis和CSS Intrinsic & Extrinsic Sizing Module Level 3提到的各属性有何差异呢?这就是今天将要和大家一起探讨的。如果你感兴趣,欢迎继续往下阅读。
先了解一些概念
看到前面提到的各种属性是不是就有点犯晕。为了让大家更好的理解后续的将要聊到的内容,咱们有必要先花一些时间来了解一些概念,虽然这些概念不是最重要的,但是必要的。
flex-basis
flex-basis指定了Flex元素在主轴方向的初始大小,如果不使用box-sizing改变盒模型的话,这个属性就决定了Flex元素的内容盒子的大小。
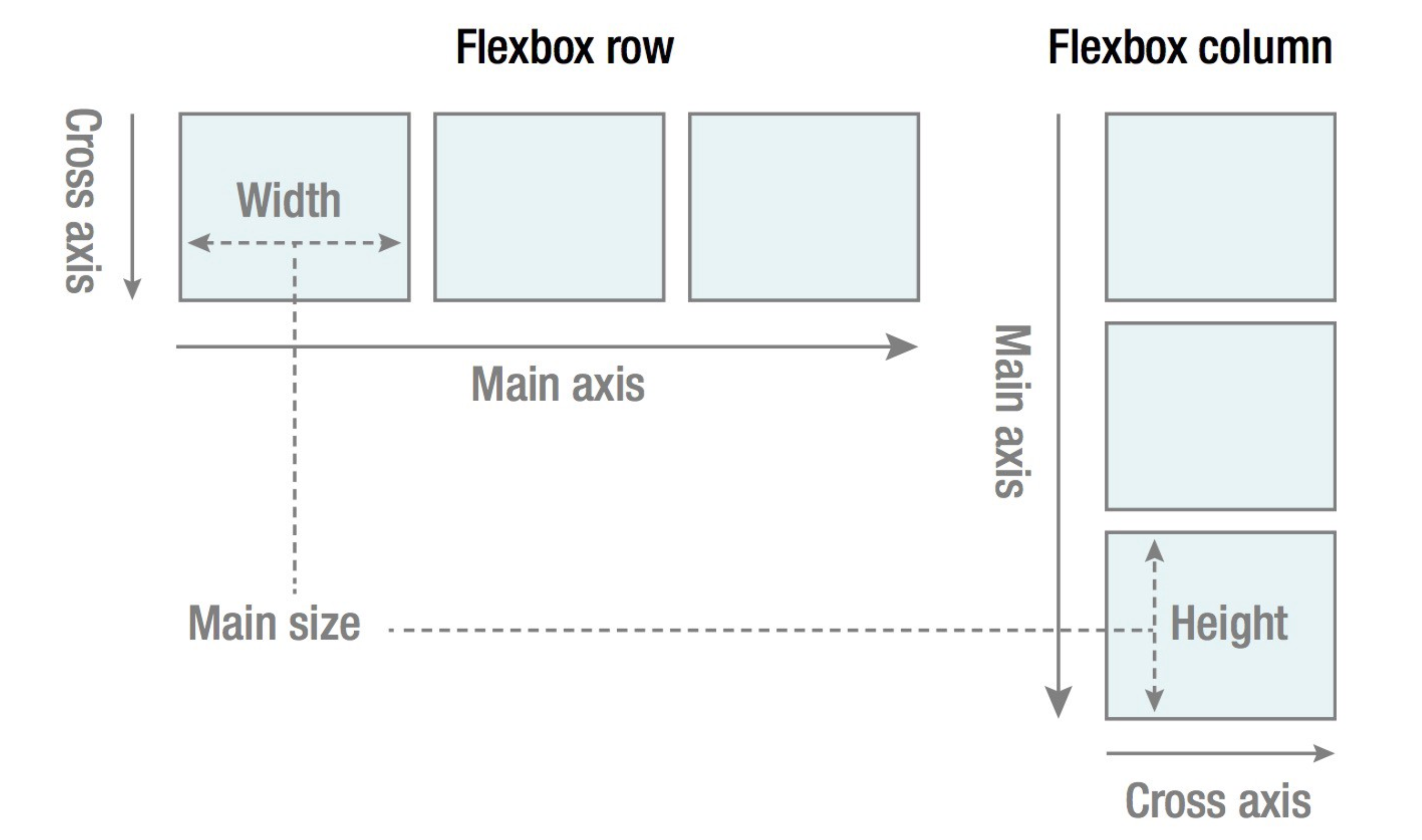
在Flexbox中flex-basis指定的是主轴方向的初始值。简单地说,除了auto和content,flex-basis都以与水平书写模式中width相同的方式解析(除了width值设置为auto,flex-basis设置为content)。当然,Flexbox是纵向布局(即flex-direction取值为column时),flex-basis对应的值就和height相同。而且当书写模式改变时,相应的取值方式也会有所改变(这一部分我们会放到后面来介绍)。用张图来简单的描述一下:

从上图可以获取到下面相关的信息:
- 当
flex-direction取值为row时,flex-basis相当于width - 当
flex-direction取值为column时,flex-basis相当于height
当你把CSS的书写模式引入进来之后,那么
width和height不再是我们所说的width和height,他们将会变成inline-size和block-size。
当然,这些所说的相当(或者相似)也是片面的,因为flex-basis和width(或height)也是有所差异的。
CSS的尺寸属性
在CSS中定义元素尺寸的大小的属性有很多,大家较为熟悉的是width、height、min-width、min-height、max-width和max-height。这些属性的值除了我们熟悉的一些长度单位值之外,还有auto、none、min-content、max-content和fit-content()。事实上除了这些物理属性值之外,还可以是一些逻辑属性值,比如block-size、inline-size、max-block-size、max-inline-size、min-block-size和min-inline-size。其实物理属性和逻辑属性值是有相应的对应关系,只不过他们更和CSS书写模式结合更紧密。比如:
- 物理属性
width、height对应的逻辑属性是block-size或inline-size - 物理属性
min-width、min-height对应的的逻辑属性是min-block-size或min-inline-size - 物理属性
max-width、max-height对应的逻辑属性是max-block-size或max-inline-size
CSS尺寸属性值
CSS的神奇之处就是属性就有对应的属性值。就上面提到的用来设置尺寸的属性都可以使用下面之些值来设置。除了常见的属性值之外,还有一些新属性值。我们简单的一起来过一下:
<length-percentage>
使用<length>或<percent>指定元素容器的大小(这里暂时忽略box-sizing对其影响)。在适当的情况下,根据框的包含块的width、height来解析百分比(百分比的计算是个很有意思的东西,容器自身的width和height对使用百分比设计尺寸的元素有着直接的影响)。
如果给CSS尺寸属性取值为负值,将会是一个无效值(客户端一般会对无效值以忽略的方式来渲染)。
auto
如果给width或height设置值为auto时,那么容器的大小将会以容器内容来计算,会是一个自动大小。
如果给min-width或min-height设置值为auto,将会指定一个自动计算好的最小值。但有一点需要注意,如果相关布局模块没有另外定义,它将解析为0。为了向后兼容,对于所有display的值控制的盒子框,auto解析的值也将是0。还有如果不是块盒子,auto也会解析为0。
none
如果取值为none时,元素盒子的大小是没有任何限制。
min-content
如果指定了内联轴(Inline Axis),那么min-content对应的大小则是内联大小(Inline Size);否则将表现为属性的初始值。即固有的最小宽度。
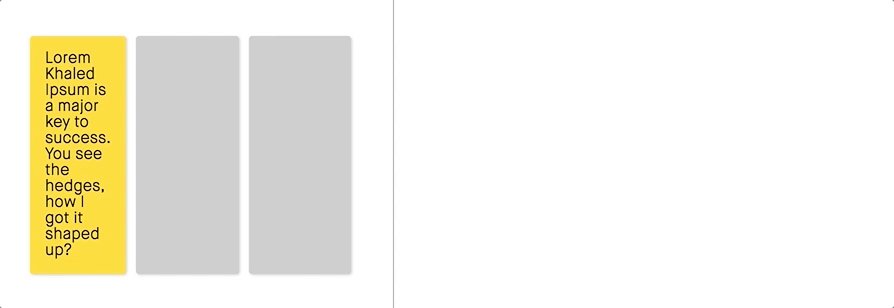
如果用到CSS Grid布局中来表述的话,它代表单元格最小宽度,可以不让内容溢出单元格。除非是不可避免的。比如下面这个示意图,就是在minmax()函数中的最小值和最大值都设置min-content,也更好的说明了min-content和max-content的差异:

max-content
如果指定了内联轴,那么max-content对应的大小则是内联大小,否则将表现为属性的初始值。即固有的首选宽度。
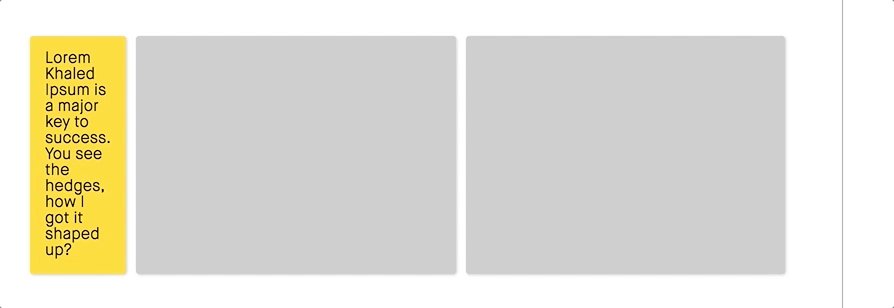
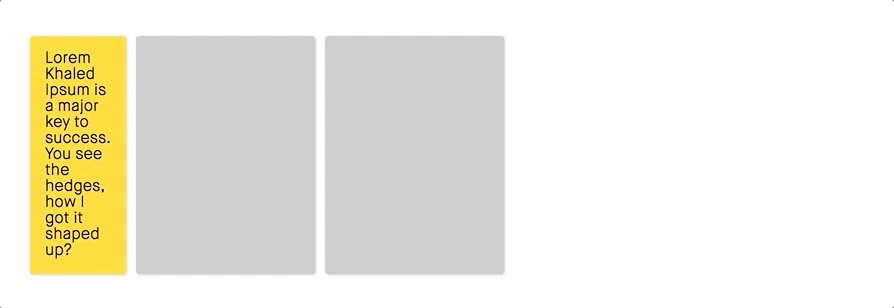
同样的用CSS Grid来举例的话,max-content它代表了单元格“最理想的大小”。单元格最小的宽度围绕着它的内容。例如,如果单元格的内容是一个句子,理想的单元格的宽度是整个句子的长度,无论长度是多少,单元格的内容都不会断行。如下图所示:

使用CSS的
minmax()函数可以很好的阐述auto、min-content
如需转载,烦请注明出处:https://www.w3cplus.com/css/the-difference-between-width-and-flex-basis.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




