特别声明:如果您喜欢小站的内容,可以点击年卡¥199.00元(
原价: ¥598元)、季卡¥78.00元(原价: ¥168元)、月卡¥28.00元(原价: ¥68元)进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在《如何使用CSS实现黑暗模式和高亮模式的切换》和《给网站添加暗黑模式指南》主要围绕着如何使用CSS的技术给Web添加Dark Mode的功能。在这篇文章中我们把重点放在了React环境中,详细介绍了如何在React中实现Dark Mode的效果,另外还向大家介绍了一Darkmode.js这样的JavaScript怎样实现Dark Mode的效果。感兴趣的欢迎继续往下阅读。
颜色色板
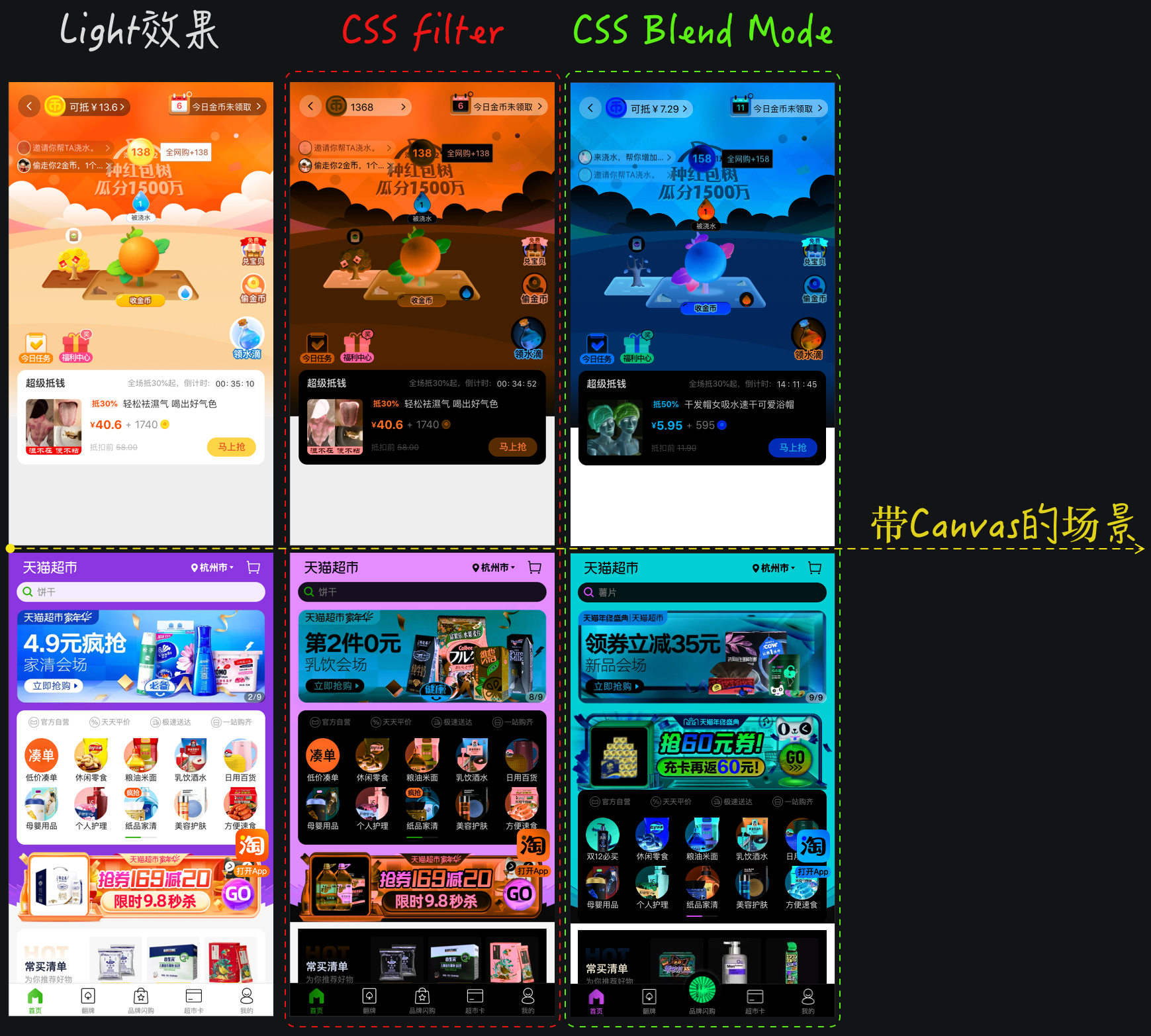
暗黑模式要做的第一步是选择一个调色板。使用CSS滤镜filter:invert(100%)获得暗黑模式是一种快速且耍小聪明的方法。你也可以遵循@Daniel Eden的建议,并将其与hue-rotate(180deg)配合起来使用,以获得更好的效果。它弥补了色调反转(invert(100%))。然而还有很多东西需要做,因为色调反转可能会导致意想不到的结果,比如对比度差或者破坏UI元素视觉重要性。使用CSS混合模式(mix-blend-mode: different),存在类似的现象:

我们需要一个更加适合于暗黑模式设计的调色板。特别是设计一个具有可访问性的调色板。WCAG 2.1规范对于颜色的对比度是有一定的要求的,只有符合这个规范对于可访问性才是友好的。下面这些文章都分享了非常宝贵的建议:
- How to design delightful dark themes by @Teresa Man
- Turn the lights off — designing for dark mode by @Briandito Priambodo
- Stepping Out of the Light: Tips for the design and development of dark mode by @Kat Angeles
- 8 Tips for Dark Theme Design by @Nick Babich
- Design for the Dark Theme by @Pierluigi Rufo
- The Ultimate Guide on Designing a Dark Theme for your Android app by @Chethan KVS
在这些文章我学到了一些关于黑色色设计原则的一些经验:
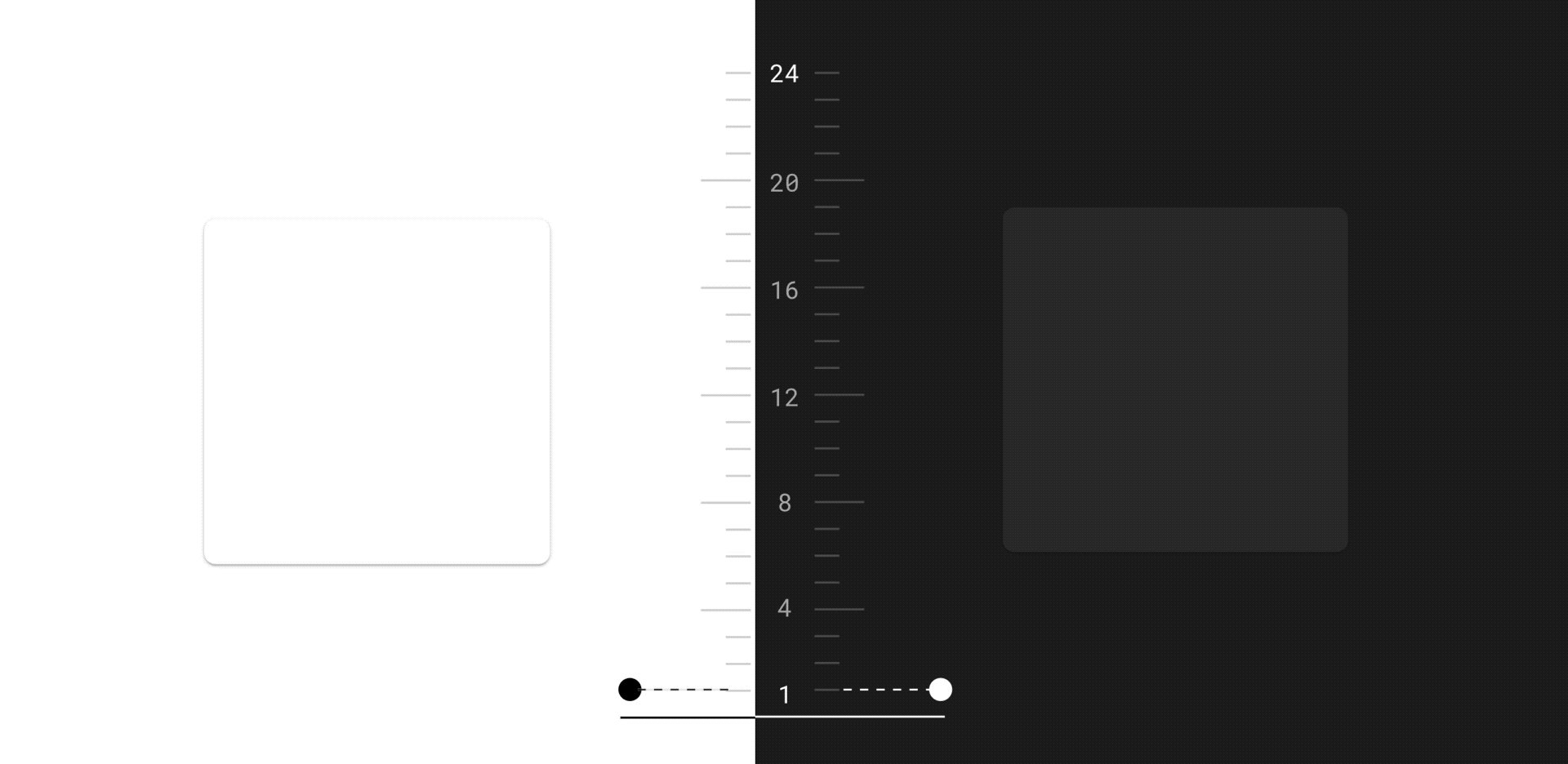
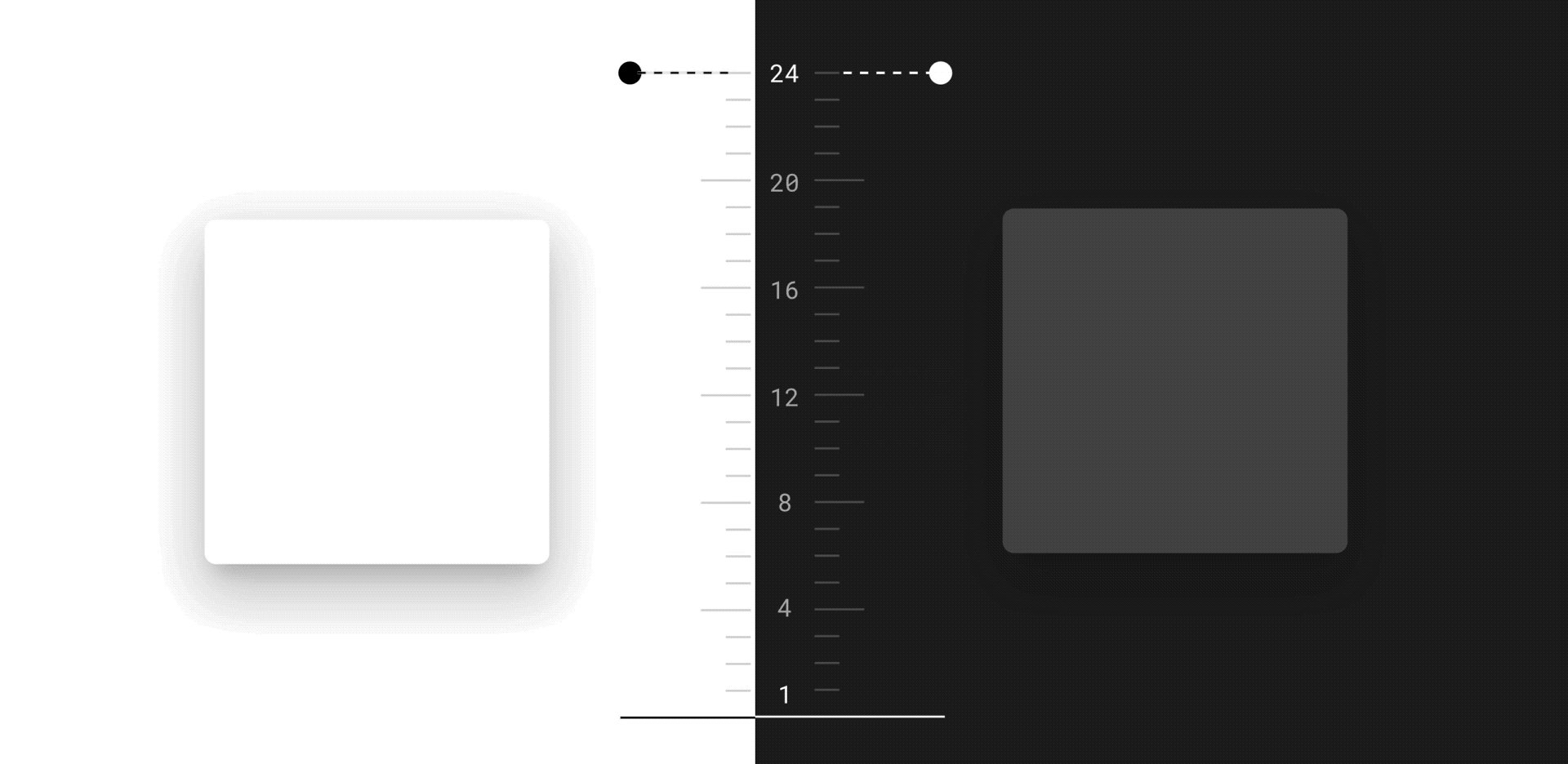
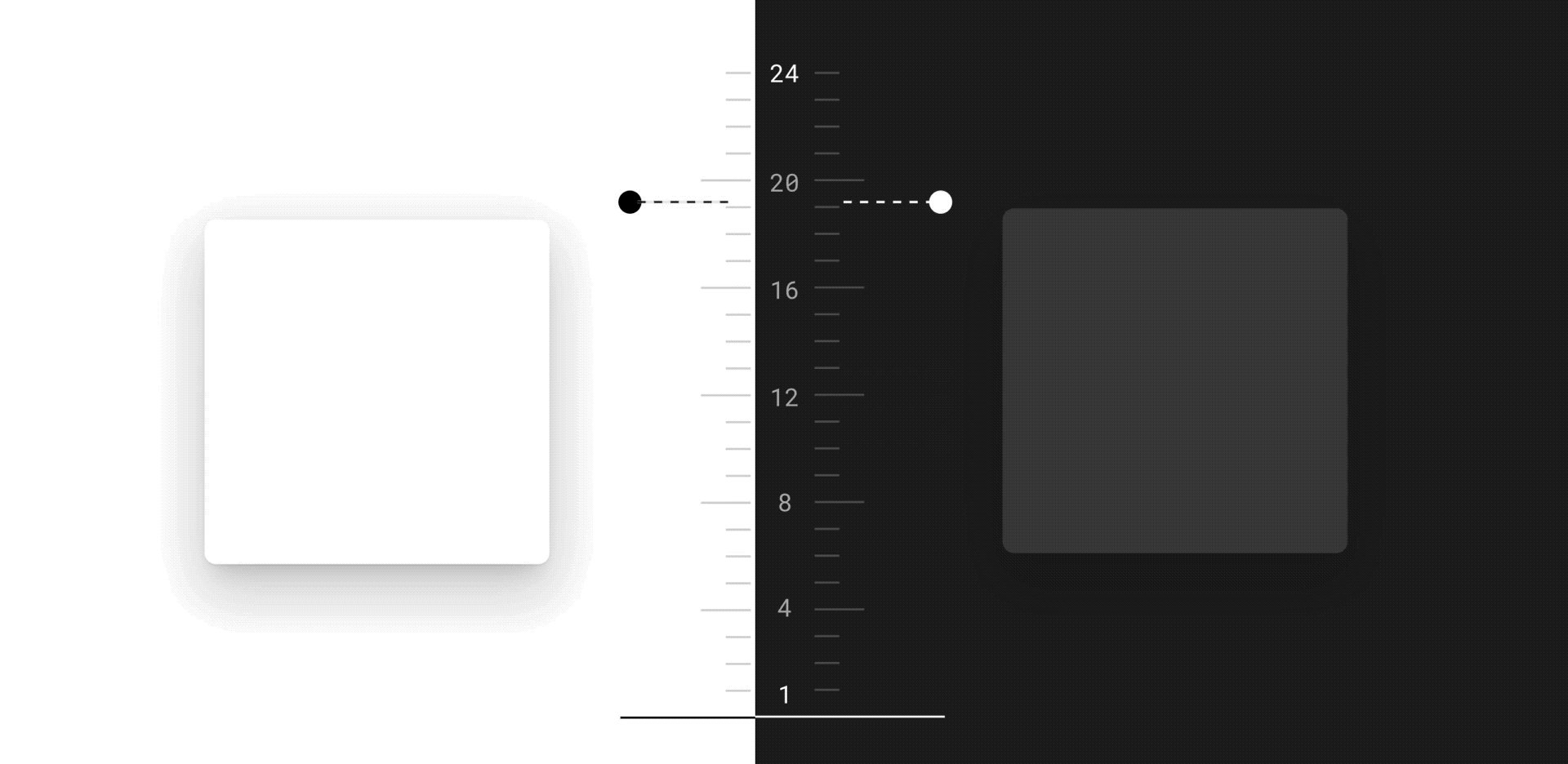
避免纯黑纯白
在暗黑模式的主题设计中并不是非黑即白的设计,也就是说不是在纯黑色(#000)的背景上放置纯白色的元素(#fff)。这种强烈的对比会让人很痛苦,也不符合WCAG规范的设计要求。对于深色系我们应该使用更安全的颜色。Material Design指南推荐使用深灰色(#121212)作为主题的面板颜色。因为在深灰色的表面上的浅色文字比黑色的表面上的浅色文字有更少的对比度,另外深灰色的表面可以表达更大范围的颜色、高度和深度,而且它更容易看到灰色的阴影。
如果在组件表面上应用了半透明的白色覆盖层,根据海拔可以有不同的不透明度。

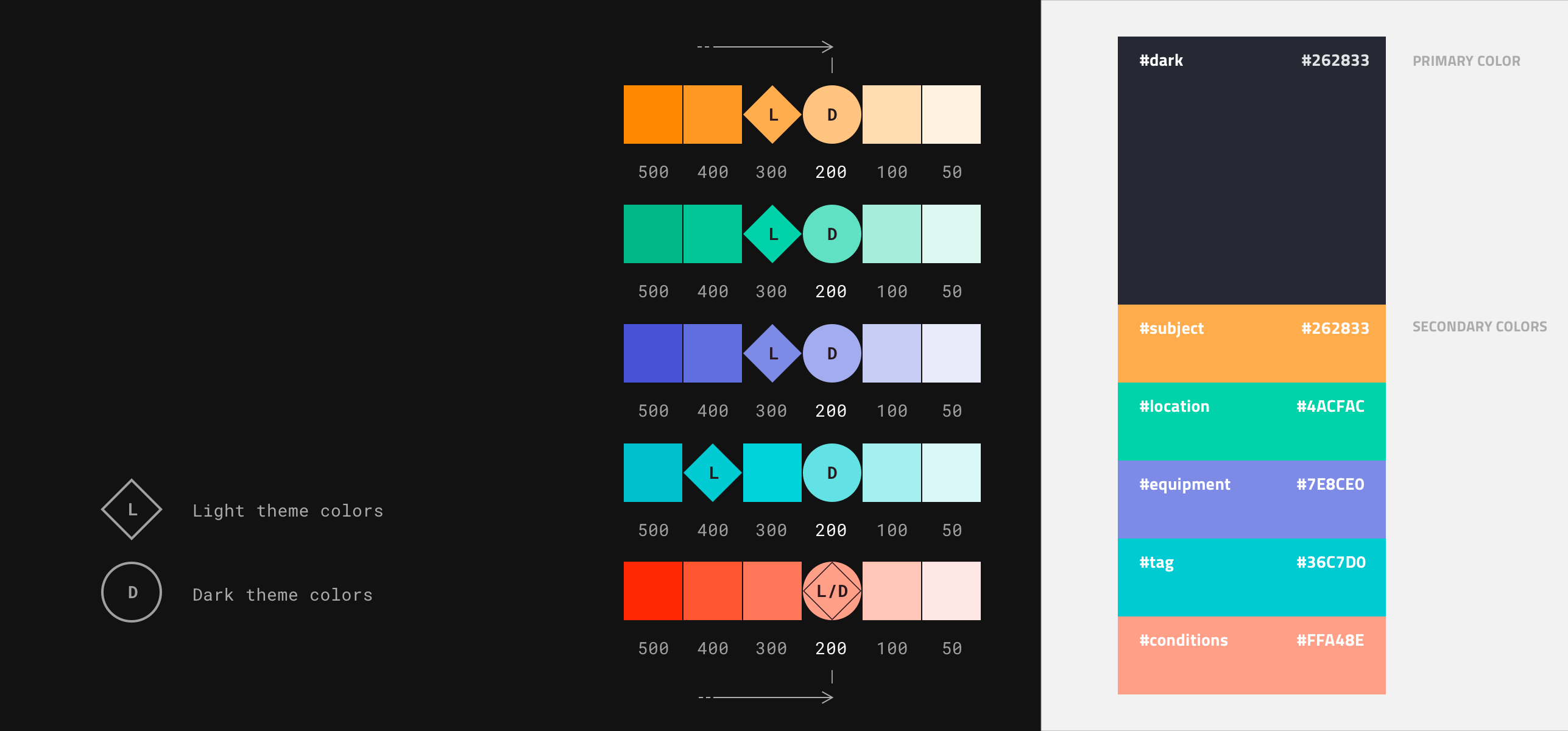
避免在深色主题上使用饱和色
饱和色在浅色的表面上效果会更好,但在深色的表面上会产生视觉上的震撼,让人很难看清。Material Design指南建议使用浅色调(200~500范围内的颜色),因为它们在黑暗的主题表面上具有更好的可读性。较轻的变化不会使用户界面缺乏表现力,但他们帮助你保持适当的对比度,而不会造成用户眼睛疲劳。

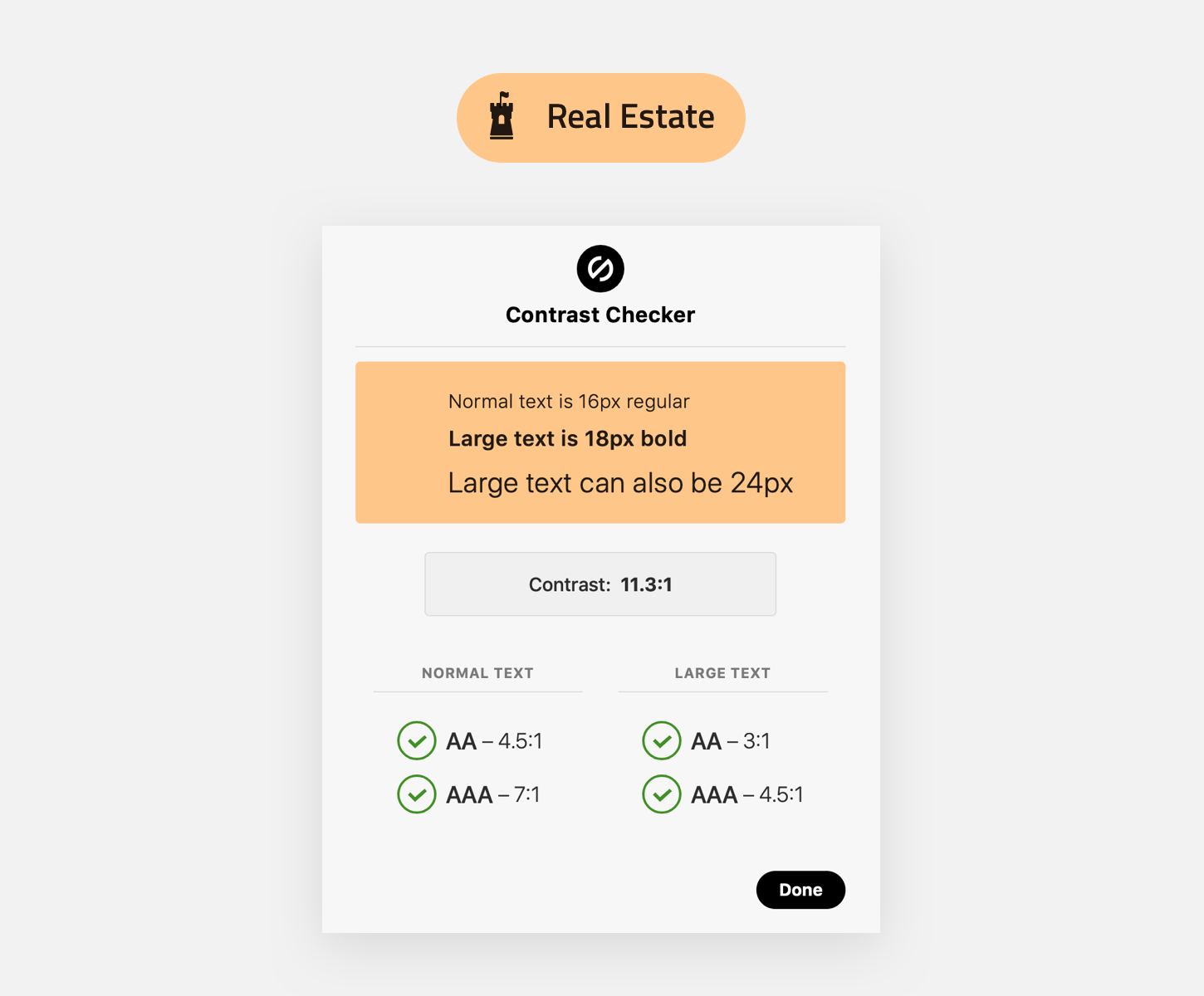
符合可访问性色彩对比标准
为了确保你的内容在暗黑模式下仍然清晰可见。深色主题表面必须足够深,以显示白色文本。Material Design指南推荐的文本和背景之间的对比度至少要达到15.8:1。WCAG要求文本和背景之间的对比度要达到AA级别(正常文本是4.5:1,大文本是3:1)。

可以使用颜色对比度工具来进行检测。
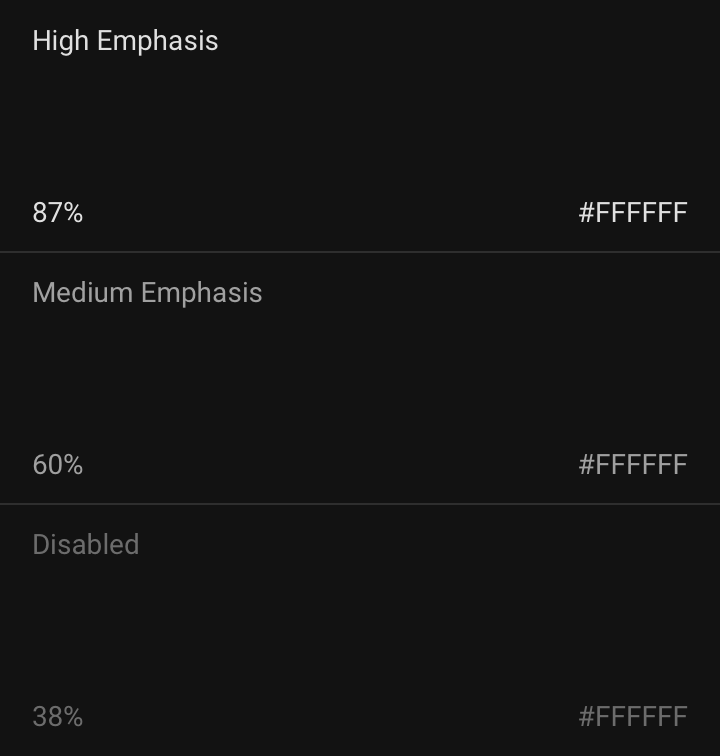
文本使用“On”颜色
“On”颜色是出现在组件和关键面板的“On”上的颜色。它们通常用于文本。黑色主题的默认文本颜色是纯白色(#fff)。但纯白色是一种明亮的颜色,它会在黑暗的背景下产生视觉上的“震动”。Material Design指南推荐使用稍暗的白色:
- 高度强调的文本应该有
87%的不透明度(基于#fff) - 中等强调的文本应该有
60%的不透明度(基于#fff) - 禁用文本应该有
38%的不透明度(基于#fff)

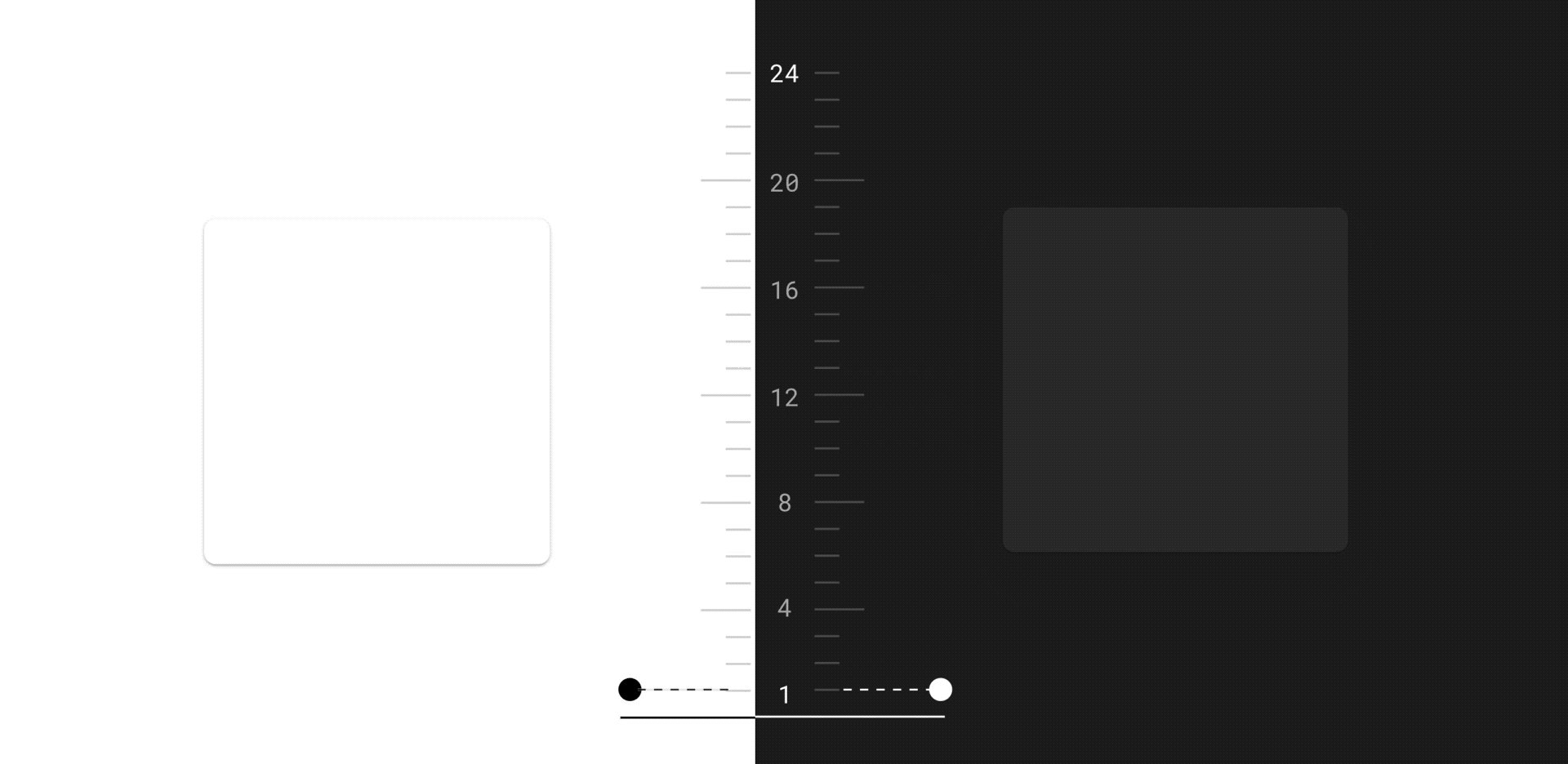
减少大块色块
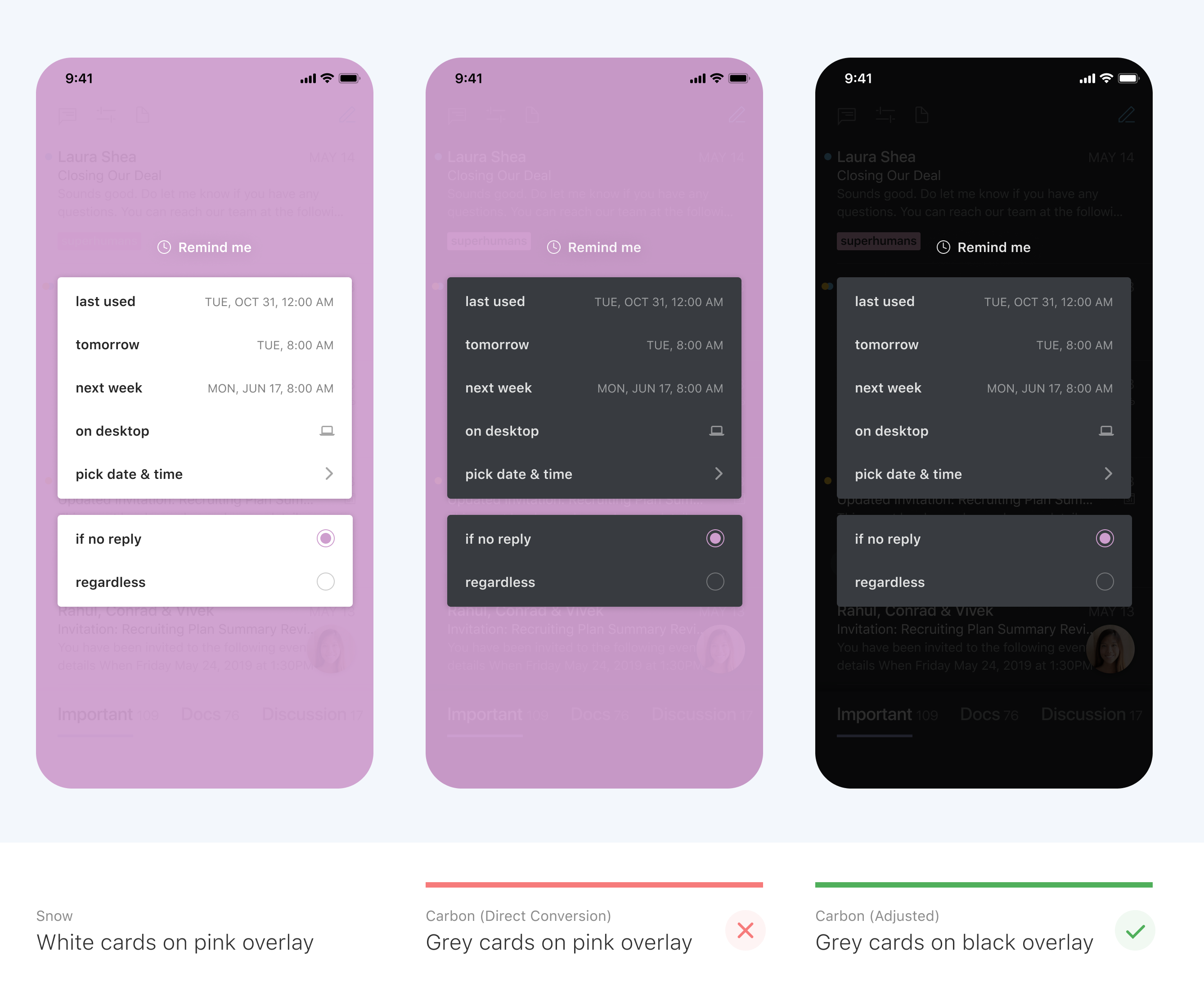
在亮色主题中,我们经常使用大块亮色。这通常是好的:“我们最重要的元素可能会更亮”。但在暗色主题中,这是行不通的:“大块的颜色从我们最重要的元素中提取焦点”。例如,屏幕中的提示框。在亮色主题中,粉红色的覆盖不会分散用户注意力;但在暗色主题中,同样的覆盖会分散用户注意力。如果完全去掉覆盖层,这样就可以快速、轻松地关注重要的事情。

实现方案
时至今日要实现暗黑模式已经不是很难的事情了。在Web中高亮和暗黑模式的切换已经是非常简单的了,实现的方式方法也有很多种。接下来,我们来一起探讨实际的方案。
方案一:CSS自定义属性
CSS自定义属性已经是非常成熟的CSS技术了,实现暗黑模式,我们就可以借助CSS自定义属性的能力。我们可以利用CSS自定义属性动态属性的特性帮助我们实现高亮和暗色系主题之间的切换,并且帮助我们了解如何使用它们来提高系统的可读性、可维护性和灵活性。
我们可以像下面这样来声明一个自定义属性:
.container {
--text-color: #fff;
}
然后像下面这样调用已声明的自定义属性:
.container__child{
color: var(--text-color);
}
另外还有一种使用方式呢有点类似于元素的类的使用:
<button class="button"></button>
<button class="button button--primay"></button>
.button {
--background-color: #16dbc4;
background-color: var(--background-color);
}
.button--primary {
--background-color: #43cbff;
}
但是,CSS自定义有着更强大的能力,我们应该在设计系统中就好好的利用好CSS自定义属性这方面的能力。
首先要做的就是在:root中声明自定义属性。在大多数情况下,它与html元素相同,不同的是:root选择器的权重要高于html选择器。
可以在:root中指定主题需要的自定义属性,比如文本颜色、背景颜色等:
:root {
--primary-background-color: #fff;
--primary-text-color: #0e0e0e;
--secondary-background-color: #eee;
--secondary-text-color: #000;
--tertiary-background-color: #ff8034;
--tertiary-text-color: #fff;
}
然后可以使用这些自定义属性来指定元素所需要的颜色值:
.paragraph {
color: var(--primary-text-color);
}
.label {
color: var(--secondary-text-color);
}
.box {
background-color: var(--tertiary-background-color);
color: var(--tertiary-text-color);
}
一般情况之下,很少Web网站或Web应用需要提供多套主题色系。但是,自iOS13之后,暗黑模式越来越流行,这样一来我们就需要给Web网站或Web应用至少提供两套主题模式:Light和Dark。针对这样的场景,CSS自定义属性的优势就显现出来了。
首先我们默认加载的主题是亮色系,我们可以在:root中声明亮色系所需要的颜色,比如:
:root {
--text-color: #444;
--background-color: #f4f4f4;
}
然后通过媒体查询prefers-color-scheme: dark为暗色系重置所需要的颜色:
@media screen and (prefers-color-scheme: dark) {
:root {
--text-color: rgba(255,255,255,.8);
--background-color: #121212;
}
}

有关于使用CSS自定义属性完成换肤效果的更多介绍还可以参阅:
方案二:在React中使用ThemeProvider切换暗黑模式
这个方案主要是基于styled-components库的<ThemeProvider>构建一个允许用户在亮模式和暗模式之间切换的切换器。我们将创建一个useDarkMode的自定义钩子函数,它支持prefers-color-scheme媒体查询,可以根据用户的iOS配色方案来设置暗黑模式。
初始化项目
使用create-react-app来初始化项目,初始化完项目之后,安装styled-components:
» npx create-react-app react-theming-dark-mode
» cd react-theming-dark-mode
» npm i styled-components -D
接下来在src/目录下创建global.js和theme.js两个文件。在global.js文件中创建主题需要的基本样式,然后在theme,js中创建亮色和暗色系主题需要的变量。
// » src/theme.js
export const lightTheme = {
body: '#e2e2e2',
text: '#363537',
toggleBorder: '#fff',
gradient: 'linear-gradient(#39598a, #79d7ed)',
}
export const darkTheme = {
body: '#363537',
text: '#fafafa',
toggleBorder: '#6b8096',
gra如需转载,烦请注明出处:https://www.w3cplus.com/css/practice-the-dark-mode.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




