完美的页面背景图片制作
随着现在的大显屏越来越多,实现整个页面的背景相对来说是越来越困难。前段时间在《如何用CSS实现大背景样式》中和大家一起学习了web designer wall大师介绍的几种实现大背景制作的样式方法。但我们有时需要整个页面放一张大的背景图,而且让他适应任显屏的大小。听起来好像蛮复杂的一样,因为我们不知道我们的用户使用多大的显屏,所以我们也不知道我们要制作多大的背景图片才能适合。大家不用担心,今天给大家提供几种另个的大背景图的制作方法,用来帮助大家制作完美的页面背景。
下面我们就一起跟随Chris Coyier写的教程《Perfect Full Page Background Image一起来学习这种制作方法。
为了让我们的页面实现大背景图,那么怎么做才能完美的实现页面的背景图片呢?我们需要在制作中记住以下几点:
- 一张图填充整个页面,而且不会有任何空白区产生;
- 背景图片能根据显屏进行缩放;
- 背景图片缩放时以保留图像的比例(宽高比);
- 背景图片保持在页面的中心位置处;
- 不会给页面造成滚动条的出现;
- 以实现各浏览器的兼容性问题;
初看怎么要这么多要求呢?其实不用害怕,这些都不并不可怕,下面我们一起来看具体是如何制作,从而达到上面所说的种种要求:
一、CSS3方法:
首推的就是CSS3方法,CSS3给我们提供了一个属性background-size。我们可以纯粹使用这个属性,可以简单轻松的控制背景图片的大小。我们只要把背景图片放在“HTML”元素中,然后设置背景图片以固定方式显示就OK了。那么为什么不放在“body”中呢?那是因为html比body更好,因为它的高度总是和浏览器的高度一致。下面我们来看具体的代码:
html {
background: url(images/perfect-full-page-bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
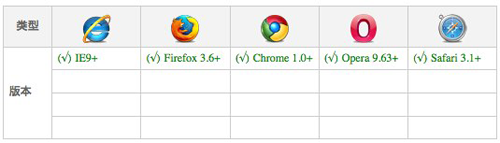
但是background-size只能在下面列表中的浏览器中才能正常工作:

为了兼容IE8以及其以下版本的浏览器,我们就需要使用IE的滤镜来处理,达到浏览器的兼容性:
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/perfect-full-page-bg.jpg', sizingMethod='scale'); -ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/perfect-full-page-bg.jpg', sizingMethod='scale')";
有关于IE的兼容问题,大家可以详细阅读《Scale Background image to browser size》一文。
这里最好使用绝对路径,所以最后使用CSS3的background-size实现页面的背景代码如下所示:
html {
background: url(images/perfect-full-page-bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;/*webkit:safari and chrome*/
-moz-background-size: cover;/*firefox*/
-o-background-size: cover;/*opera*/
background-size: cover;/*w3c*/
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/perfect-full-page-bg.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/perfect-full-page-bg.jpg', sizingMethod='scale')";
}
查看在线的效果。
注:这里有一点需要注意,如果使用IE滤镜来处理这个问题,最好是背景图片不要放在html和body中,你需要创建一个100%高度的div,这样更安全一些。
二、纯CSS方法一
很多同学都认为CSS3在处理浏览器的兼容问题很烦,那么我们来看一个Doug Neiner给我们提供的纯CSS的制作方法。
<body><img src="images/perfect-full-page-bg.jpg" class="bg" alt="" /></body>
这种方法其实也很简单,使用这种方法需要在body元素下放一个img标签,并且设置一个最小高度保持永远填充浏览器的窗口,别的不多说,我们直接看代码:
img.bg {
/* Set rules to fill background */
min-height: 100%;
min-width: 1024px;
/* Set up proportionate scaling */
width: 100%;
height: auto !important;
height: 100%;
/* Set up positioning */
position: fixed;
top: 0;
left: 0;
}
而且Doug Neiner还给我们提供了一种媒体介质的处理方式:
@media screen and (max-width: 1024px) { /* Specific to this particular image */
img.bg {
left: 50%;
margin-left: -512px; /* 50% */
}
}
这种CSS的处理方式,最终代码如下所示:
img.bg {
/* Set rules to fill background */
min-height: 100%;
min-width: 1024px;
/* Set up proportionate scaling */
width: 100%;
height: auto !important;
height: 100%;
/* Set up positioning */
position: fixed;
top: 0;
left: 0;
}
@media screen and (max-width: 1024px) { /* Specific to this particular image */
img.bg {
left: 50%;
margin-left: -512px; /* 50% */
}
}
注:这种方法有一个小技巧需要特别注意,就是需要把页面的内容放在一个div中,并且需要给其加上一个position:relative的属性设置。
这种方式能在IE6以外的所有浏览器下运行正常,主要是因为在IE6下不识别“position:fixed”,如果想让其在IE6下也能完全运行,最好需要加上CSS的表达式处理,具体的处理方法主参考《浏览器兼容之旅的第五站:IE常见Bug——part3》。
查看在线效果。
三、纯CSS方法二
我们来看另外一种纯CSS3的处理方法,我们把背景图片放在一个div元素中,然后将这个div大小放大为浏览器窗口的两倍,然后在重置图片,仍保留其长度比能覆盖整个浏览器的窗口。具体请看下面的代码:
HTML Markup
<body> <div id="bg"><img src="images/perfect-full-page-bg.jpg" alt="" /></div> </body>
CSS Code
#bg {
position:fixed;
top:-50%;
left:-50%;
width:200%;
height:200%;
}
#bg img {
position:absolute;
top:25%;
left:25%;
right:25%;
bottom:25%;
margin:auto;
min-width:50%;
min-height:50%;
}
很可惜的是,这种方法在现代浏览器下能运行,但在IE6下是无法正常运行,所以大家在使用之时需要特别注意。另外这种方法和方法二一样,需要把其他内容放在一个div中,并且设置一个“position:relative;”才能正常运行。
查看在线效果。
四、jQuery方法
前面我们看了CSS的各种方法,最后我们在一起来看一种通过jQuery来实现的方法。这个方法思路也是来自于CSS的,我们在body中放入一张图片img,然后通过图片的宽高和当前浏览器的宽度进行比较,我们通过样式使图片宽高都保持浏览器的100%,使其达到填充浏览器的效果,具体我们来看下面的实现代码:
HTML Markup
<body> <img src="images/perfect-full-page-bg.jpg" alt="" id="bg" /> </body>
CSS Code
#bg { position: fixed; top: 0; left: 0; }
.b gwidth { width: 100%; }
.b gheight { height: 100%; }
jQuery Code
$(window).load(function() {
var theWindow = $(window),
$bg = $("#bg"),
aspectRatio = $bg.width() / $bg.height();
function resizeBg() {
if ( (theWindow.width() / theWindow.height()) < aspectRatio ) {
$bg
.removeClass()
.addClass('bgheight');
} else {
$bg
.removeClass()
.addClass('bgwidth');
}
}
theWindow.resize(function() {
resizeBg();
}).trigger("resize");
});
不过这种方法的兼容性也不是很强,在IE6下无法正常运行,另外同样需要在页面的容包裹在一个div中,并且需要设置“postion:relative”值。
查看在线效果。
上面我们一起学习了四种方法实现背景图片布满整个页面的效果。综合下来各有千秋,CSS3嘛方便,整个IE兼容性太差,但是使用纯CSS和jQuery方法,在IE6下也无法运行正常,我个认为还是使用CSS3和配合IE滤镜的方法来制作更为完美:
html {
background: url(images/perfect-full-page-bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;/*webkit:safari and chrome*/
-moz-background-size: cover;/*firefox*/
-o-background-size: cover;/*opera*/
background-size: cover;/*w3c*/
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/perfect-full-page-bg.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/perfect-full-page-bg.jpg', sizingMethod='scale')";
}
具体使用哪一种方法,大家在实际制作中需要慎用,如果您有更好的方法,记得与我们一起分享,你可以直接在评论中给我留言。最后结束本教程之前再一次感谢Chris Coyier给我们带来这么好的教程
如需转载烦主注明出处:W3CPLUS








