图解CSS:CSS溢出(Part1)
特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
溢出是CSS中的另一个重要的概念。从 图解CSS系列 的《CSS 盒模型》和《元素尺寸的设置》中可以得知,Web上的内容都是放置在一个具有一定大小的盒子中。在某些情况下,盒子大小是有限制的,有可能内容会超出这些盒子,在 CSS 中,这种现象被称为 溢出。而且 W3C 的CSS工作小组专门为溢出划为一个独立的模块。在这一章中,将和大家一起探讨 CSS 溢出模块相关的话题。比如,什么是溢出?什么情况下会导致溢出?如何使用CSS来控制溢出等等。
什么是溢出?
CSS 盒模型 告诉我们,在 CSS 中万物皆是盒子:

因此,我们可以通过 CSS中 元素尺寸设置 的相关属性,比如 width(或 inline-size)和 height(或block-size)给盒子的尺寸进行约束。既然万物皆盒,且盒子有大小,那么就有可能盒子没有足够的空间来容纳其内容。也就是说,溢出是在你往盒子里塞太多东西的时候发生的,所以盒子里的东西也不会老老实实呆着。
正如上图所示,左侧内容超出了容器,产生了内容溢出;右侧因内容少,未产生内容溢出。
CSS设计除了美化UI界面之外,还需要保持 Web 的可阅读性。如果你在 HTML 文档中使用了一个标题(比如<h1>)和一个段落(<p>),在未添加任何 CSS 样式规则情况之下,它们在浏览器中的显示方式是可读的(客户端会给一些标签设置初始样式)。标题大而粗,和段落之间也有一定的间距。然而,你一旦想改变 Web 页面的布局或UI风格,你就开始把一些控制权掌握在自己手中了。在某些情况下,你也需要把处理溢出的工作交给自己。即 要自己处理溢出问题并创造出不那么脆弱的设计。
CSS的溢出模块(CSS Overflow Module: Level 3和Level 4)提供了一些 CSS 特性来控制溢出。开发者理解这些概念和掌握这些特性是很有用的,因为 了解溢出的行为对于处理CSS中大小受限的任何元素都很重要。
CSS 的溢出模块
到目前为止,有关于 CSS 的溢出模块(CSS Overflow Module)主要有两个版本,即 Level 3 和 Level 4 两个版本。我们常见的 overflow 相关特性就是在 Level 3 版本中定义的:
其中“给滚动条保留空间” scrollbar-gutter 属性在 Level 4 有额外的介绍。Level 4 版本给分段溢出中新增了一个伪元素选择器的描述,即 ::nth-fragment()。
上图中,带有“笑脸”表情的属性已得到主流浏览器较好的支持。
溢出类型
在 CSS 中的 overflow 主要作用是用来描述一个扩展到该框的(视觉盒子)的边缘,即 内容盒子(content-box)边缘、内距盒子(padding-box)边缘、边框盒子(border-box)边缘。简单地说,就是如何用来控制溢出,从而不让溢出的内容来影响其他元素的布局。 W3C 的溢出模块定义了两种溢出类型:墨水溢出(Ink Overflow) 和 可滚动溢出(Scrollable Overflow)。
墨水溢出
墨水溢出的盒子是盒子的一部分,它的内容创造了一个视觉效果以外的盒子的边框(border-box)。墨水溢出是绘画(Painting)的溢出,主要用来定义不影响布局或其他方式扩展滚动溢出(Scrollable overflow),比如box-shadow、border-image、text-decoration和outline等。
在CSS中,有些属性(比如
text-shadow,box-shadow)在盒子定义中是一种模糊的,并没有定义它们所覆盖的视觉范围(理论上是无限的),所以墨水溢出也没有一个明确的范围定义。
墨水溢出区域(Ink overflow region)是一个非矩形区域,墨水矩形是坐标轴与盒子坐标轴对齐,并包含墨水溢出区域的最小矩形。注意,墨水溢出矩形在盒子坐标系中是一个矩形,但是由于transform在其他坐标系中可能是非矩形的。
请注意,这里可能就给我们在使用
overflow时埋下了一个坑:overflow和transform一起使用时,可能有深坑存在!
可滚动溢出
可滚动溢出(Scrollable Overflow)可以说是我们比较熟悉的溢出类型。滚动溢出和墨水溢出类似,他也有盒子的概念存在。滚动盒子的可滚动溢出是扩展到该盒子的padding边缘之外的一组内容,需要为其提供滚动机制。
可滚动溢出区域是可滚动溢出所中用的非矩形区域,而可滚动溢出矩形是最小矩形,其轴和框的轴对齐,并且包含可滚动溢出区域。常见的可滚动区域有:
- 盒子本身的内容和填充区域(有关于内容和填充区域目前还存在一定的争议,有关于这方面的争议在这里不做相关阐述)
- 所有行盒(line box)都直接包含在该盒子中
- 它是包含块的所有盒子的边框盒子(
border-box),并且其边框盒子并不完全位于块开始(block-start)或内行开始(inline-start)填充边缘(padding)之外,通过将每个盒子投射到元素的平面上来实现转换,从而创建3D渲染上下文(3D rendering context) - 上面所有盒子的可滚动溢出区域有一个前提,即可它们本身具有
overflow:visible(它们本身不会捕获溢出),并且可滚动溢出尚未被剪切(例如clip或contains)
可滚动溢出矩形在盒子本身的坐标系统中始终是矩形,但由于
transform,在其他坐标系统中可能是非矩形。这意味着滚动条有时会在实际上不需要的时候出现。
溢出模块相关属性
CSS溢出模块中 CSS 属性(特性)分为:
- 用于控制盒子可滚动或剪切的属性:
overflow、overflow-x和overflow-y,以及流相关的属性:overflow-block和overflow-inline,它们分别是overflow-y和overflow-x对应的逻辑属性 - 为滚动条保留空间的属性:
scrollbar-gutter - 内联轴(溢出省略号)属性
text-overflow和块轴溢出属性block-ellipsis,他们被称为“指示溢出” - 分段溢出(Fragmenting Overflow)属性:
line-clamp、max-lines和continue
如果你从未接触过 CSS 逻辑属性,可以移步阅读《图解CSS:CSS逻辑属性》和《CSS的逻辑属性对盒模型带来的变化》!
注意,接下来的内容主要会围绕着滚动与剪切溢出的属性 overflow 来展开!
滚动与剪切溢出
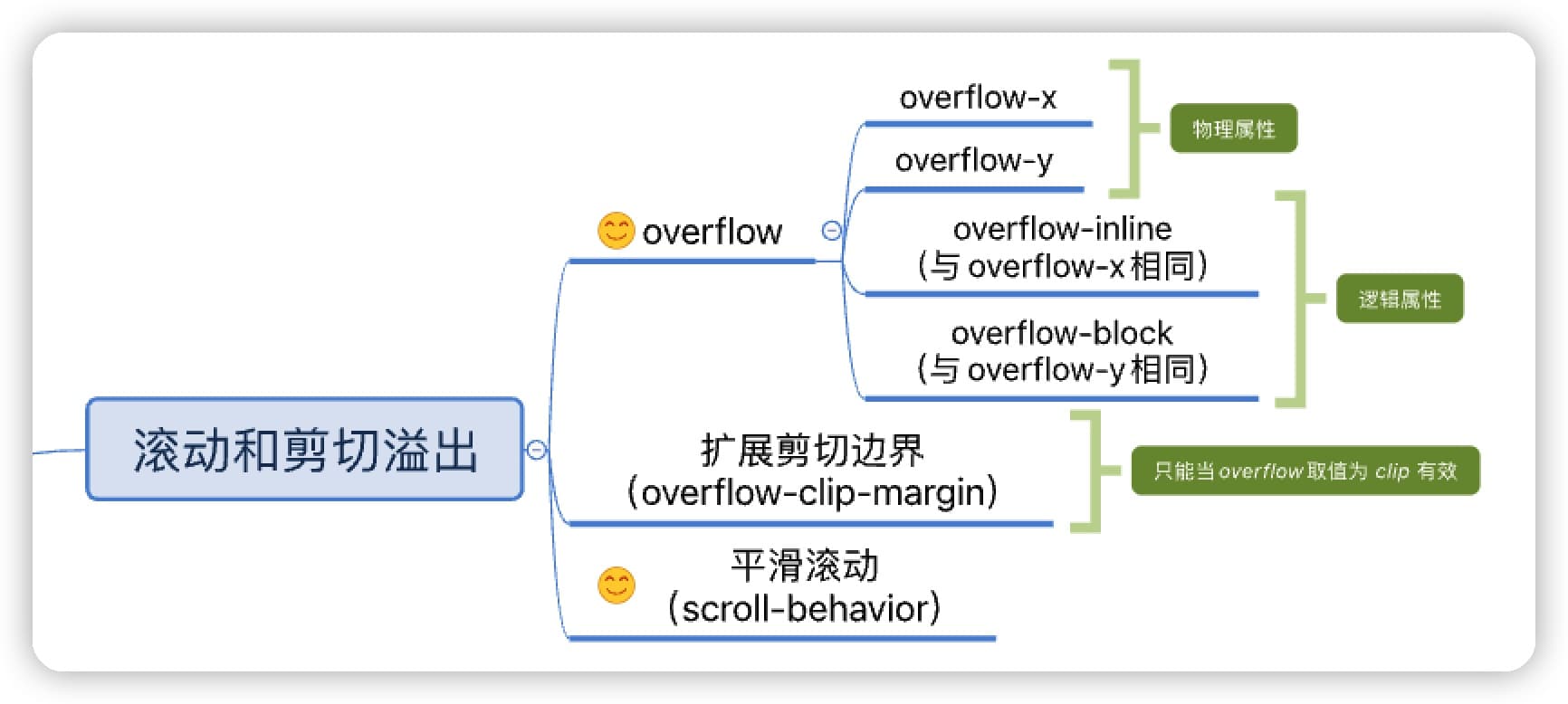
从 CSS Overflow Module Level 3 规范中我们可以得知,滚动与剪切溢出的相关属性主要有:

其中 overflow 是我们最为熟悉的溢出属性。
在 CSS 中,要使用溢出属性 overflow 来控制溢出内容,我们需要确定我们要应用它的元素具有以下特征:
- 具有尺寸约束的块级元素,比如使用
width、max-width、height或max-height(或对应的逻辑属性inline-size、max-inline-size、block-size或max-block-size) - 或设置
white-space为nowrap的元素
简单地说:
为使
overflow有效果,块级容器必须有一个指定的高度(height或者max-height,也可以是其对应的逻辑属性)或者将white-space设置为nowrap。
注意,在 CSS 中可以不显式设置 width 或 height 也可以约束盒子的大小,使用 max-width 或 max-height 会比显式使用 width 或 height 更友好。它可以让你编写的 CSS 代码更具可防御性。
至于为什么使用 max-width 和(或) max-height 可以约束一个盒子大小的具体原因,可以阅读《图解CSS: 元素尺寸的设置》一文。
overflow 属性
overflow 属性是你控制一个元素溢出的方式,它会告诉浏览器你想怎样处理溢出。即,指定了一个盒子的内容是否被剪切到它的内距盒子边缘(padding-box),如果是的话,它是否是一个滚动容器,允许用户将其可滚动溢出区域的剪切部分滚动到滚动容器的视窗中。
滚动容器视觉视窗(可见区域)与它的内距边框盒子边缘(
padding-box)重合,被称为滚动视窗。
一个元素是否是一个滚动容器,是由 overflow (或他的子属性)的值来决定的。因此,我们先从 overflow 的语法规则开始来深入探讨 CSS 溢出属性:
overflow: [ visible | hidden | clip | scroll | auto ]{1,2}
overflow 属性可接受的值主要有 visible、hidden、clip、scroll 和 auto,其中visible 是其初始值。它是 overflow-x 和 overflow-y 的简写属性,它可以同时接受两个值:
overflow: [overflow-x] [overflow-y]
如果overflow 第二个值未显式设置,则表示 overflow-y 和 overflow-x 的值相同。例如:
.element {
overflow: scroll hidden;
}
/* 等同于 */
.element {
overflow-x: scroll;
overflow-y: hidden;
}
当然,如果你希望控制一个元素溢出的方式能和书写模式紧密结合在一起,那么你可以使用 overflow-x 和 overflow-y 对应的 CSS 逻辑属性,即 overflow-inline 和 overflow-block。这两个属性都可以分别映射到overflow-x和overflow-y,至于映射到哪个上面,取决于文档的书写模式:
- 如果文档的书写模式是
ltr或rtl(即horizontal-tb),那么overflow-inline映射到overflow-x上,overflow-block映射到overflow-y上 - 如果文档的书写模式是
vertical-lr或vertical-rl,那么overflow-inline映射到overflow-y上,overflow-block映射到overflow-x上
虽然它们映射的属性取决于文档书写模式,但取值是一样的。
如是你对文档书写模式感兴趣,可以阅读《Web中向左向右》一文。
另外需要注意的是:
- 设置一个轴为
visible,同时另一个轴为不同的值,会导致设置visible
如需转载,烦请注明出处:https://www.w3cplus.com/css/overflow-module-part1.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!