改变用户体验的滚动新特性
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
@evilmartians的《滚动的特性》一文介绍了目前有关于滚动相关的特性。今天我想花点时间重新整理一下,时至今日,CSS中为浏览器滚动提供的相关新特性究竟能给用户带来哪些新的体验。
墨守成规的滚动条
一直以来,如果仅使用CSS来控制滚动条,我们只能借用overflow属性,比如:
overflow: auto | scroll;
// 或者
overflow-x: auto | scroll;
// 或者
overflow-y: auto | scroll;
当元素内容溢出容器之后,就会出现滚动条,其滚动效果如下:

这样的效果大家或许已经习惯,觉得页面或者元素滚动的效果就应该如此。甚至在Modal弹框中的滚动效果,大家觉得也应该是如此:

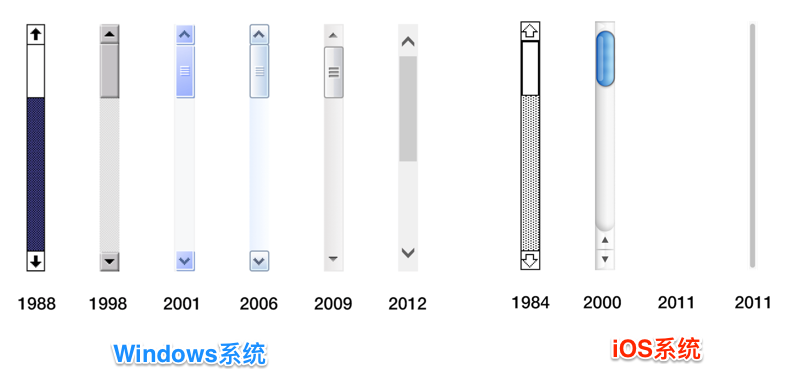
除了滚动体验之外,视觉体验相对而言更为糟糕,不同系统的浏览器渲染的滚动条风格也不是一致:

对于大部分同学而言,这些东西就应该是如此,不应该也不会有太多的变化。但对于有追求的设计师或者工程师来说,还是不想墨守成规,想给用户带来不一样的体验,不管是视觉外观上,还是滚动流畅性。正因为如此,早期有很多优秀的JavaScript库来改变这一切。
随着技术的革新,就在现在或者未来的不久,我们可以采用纯CSS的一些特性来改变这一切,让用户有一个更好的体验。
改变滚动条外观效果

前面提到过了,滚动条外观的效果在不同系统存在不一样的效果已是事实。虽然在Github有上百个库可以让开发者实现个性化的滚动外观,但对于CSSer而言,能用纯CSS解决的问题就决不使用JavaScript来解决。
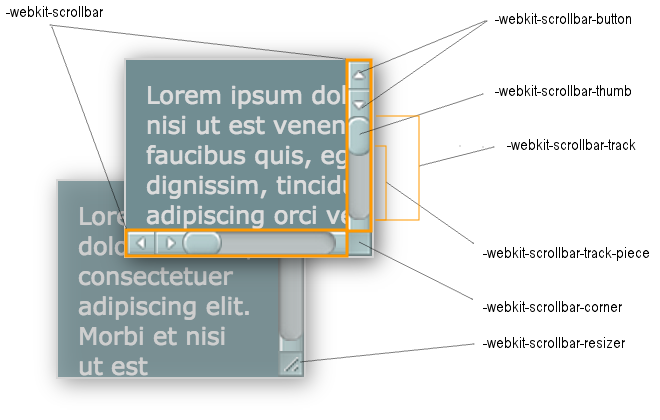
在Webkit内核提供了-webkit-scrollbar(由七个伪元素)属性,可以轻易的帮助我们实现自定义(个性化)滚动条UI风格。在介绍这七个伪元素属性之前,先来看一下滚动条的结构:

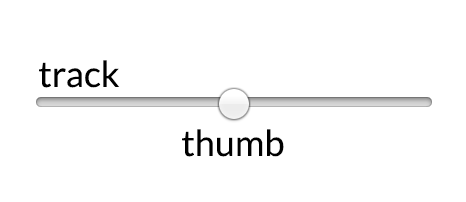
仅从上图来看,是不是有一种似曾相识。是的,它的结构和我们平时看见的进度条或input[type="range"]类似:

也就是说,我们可以像制作进度条一样来处理滚动条UI效果。不同的是采用的CSS属性不一样。刚才也提到了,-webkit-scrollbar提供了七个伪元素,通过这些伪元素,我们可以来定制滚动条外观效果。这七个伪元素分别是:
::-webkit-scrollbar:整个滚动条::-webkit-scrollbar-button:滚动条上的按钮(下下箭头)::-webkit-scrollbar-thumb:滚动条上的滚动滑块::-webkit-scrollbar-track:滚动条轨道::-webkit-scrollbar-track-piece:滚动条没有滑块的轨道部分::-webkit-scrollbar-corner:当同时有垂直和水平滚动条时交汇的部分::-webkit-resizer:某些元素的交汇部分的部分样式(类似textarea的可拖动按钮)

具体使用的时候非常的简单。HTML结构和我们平时是一样的:
<div class="scrollbar">
<div class="force-overflow"></div>
</div>
有关于滚动条的UI样式风格都在.scrollbar上设置,比如:
.scrollbar {}
.scrollbar::-webkit-scrollbar{}
.scrollbar::-webkit-scrollbar-thum{}
.scrollbar::-webkit-scrollbar-track{}
在对应的-webkit-scrollbar属性写上你想要的UI样式风格,你就可以得到对应的滚动条UI样式风格,比如下图这样的:

具体的代码可以查看@akinjide在Codepen上写的Demo:
有关于采用-webkit-scrollbar属性实现自定义滚动条UI效果的详细教程,可以阅读@Akinjide Bankole的教程。其他教程也可以查看下面的文章:
如需转载,烦请注明出处:https://www.w3cplus.com/css/new-scroll-features-that-change-the-user-experience.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




