提示框组件的实现给我带来的思考和探索
特别声明:为感谢社区广大朋友对小站的支持,自2019年10月1日至2019年11月11日开通年费VIP通道,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
Tooltips大家很多时候也将其称为提示框,另外还有一个视觉上长得和Tooltips的组件,常常称为Popovers(又名弹窗)。很多时候他们在视觉上长得非常类似,但是共交互上却有明显性的差异,特别是在PC端上:Tooltips一般是通过鼠标的悬浮来触发;Popovers一般是通过点击来触,但在移动端上两者都是通过点击来触发,因为移动端上悬浮的交互行为基本是不存在的。不过我们今天要聊的不是他们的交互行为,而是来看看如何以最好的方式来还原他们的视觉效果,并且能适用各种不同的UI风格。
使用场景
为了能更好的阐述后面要聊的东西,我们先来看一张截图:

上图是从平时工作场景碰到的UI效果截图过来的。上图中展示的Tooltips框基本上覆盖了常见的UI风格。简单的来归纳一下:
- 带边框的提示框
- 纯色(或带透明度纯色)的提示框
- 带内阴影(或外阴影)的提示框
- 带边框+渐变的提示框
- 带边框+透明度背景的提示框
- 提示框三角带圆角和阴影的提示框
可能还有我未碰到的提示框UI风格。面对这么多的UI风格,对于前端实现上来说是具有一定的挑战性,特别是多种效果组合在一起的。比如说,带有边框+内外阴影+渐变(或透明度)+圆角三角等。基本上组合了上图所提到的各种UI风格。
这次在项目中,实现带有边框和透明颜色背景,着实让我尝试了多种不同的实现方案。实为痛苦!
接下来看看,我是怎么来处理这种UI上的还原。
大家熟悉的技术方案
对于纯色(或带有透明度的纯色)提示框,实现起来是最为简单,借助伪元素::before(或::after)来实现即可。三角实现手段:
- 使用
border来绘制三角 - 伪元素是一个正方形(长方形),然后做相应的旋转
- 使用CSS渐变绘制三角形
- 使用CSS的
clip-path绘制三角形
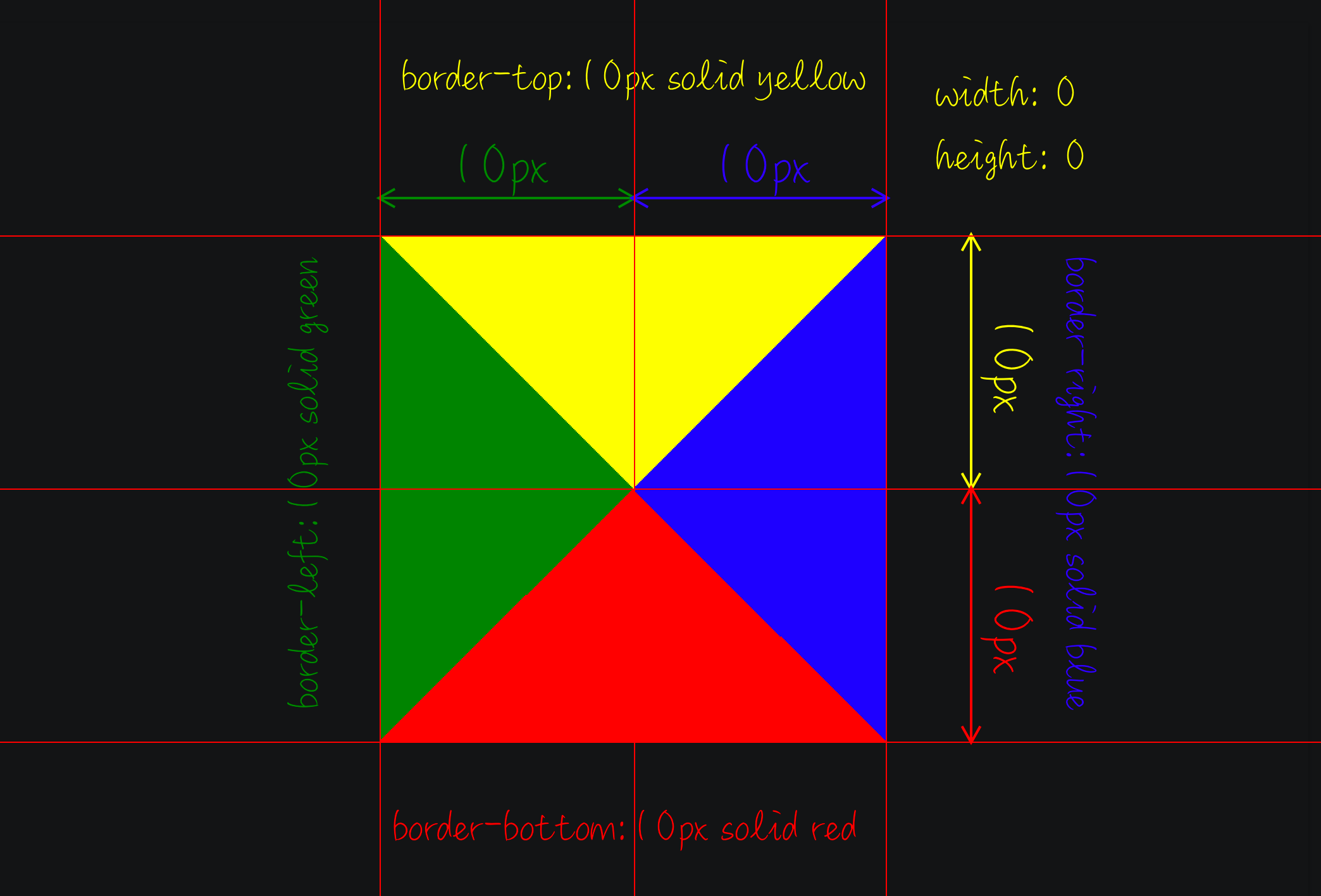
先来看CSS的border绘制三角:
width: 0;
height: 0;
border: 10px solid;
border-color: yellow blue red green;
可以看到四个不同颜色的三角形:

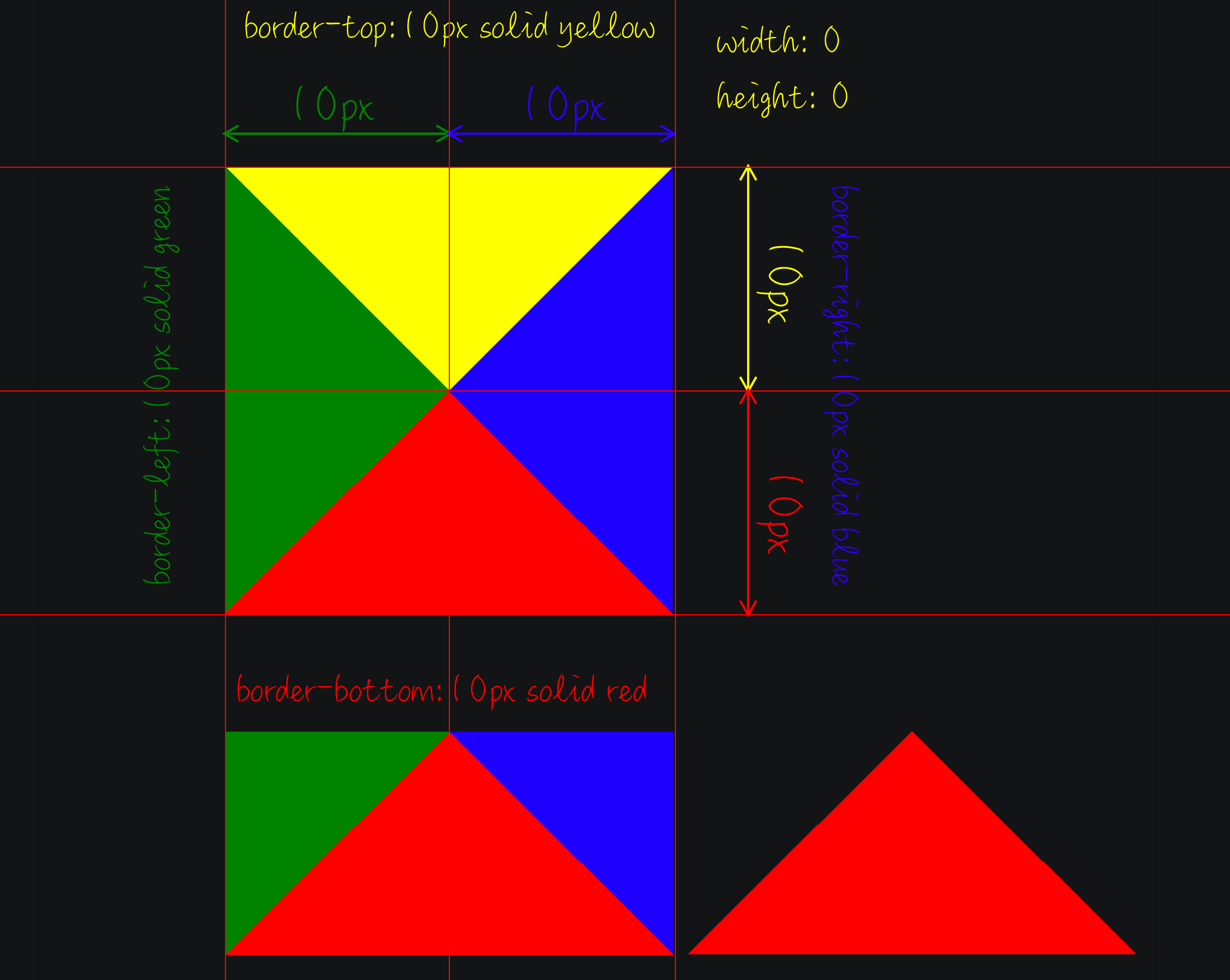
这个时候,只需要留一条边的颜色,就可以得到对应方向的三角形。虽然其他边看不见,但还是占有一定的空间。如果你希望其不占空间,可以考虑将其border-width重置为0。比如:
width: 0;
height: 0;
border: 10px solid;
border-color: transparent transparent red transparent;
border-width: 0 10px 10px 10px;
可以得到一个向上的red三角形,并且顶部不占任何空间:

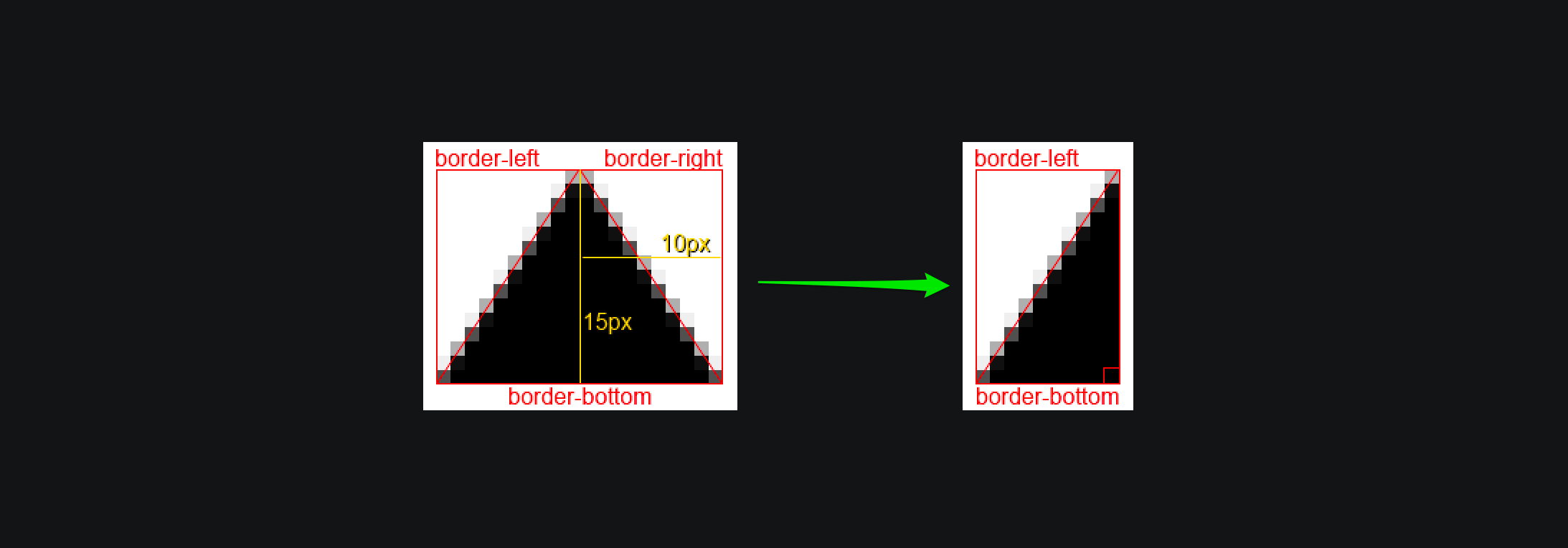
其他方向的三角形可以采用类似的方式获取。另外,在border-left和border-right的宽度稍作调整之后还可以很容易让你获得直三角形(有的Tooltips会有这样的需求),具体代码不展示了,给大家示意一张图:

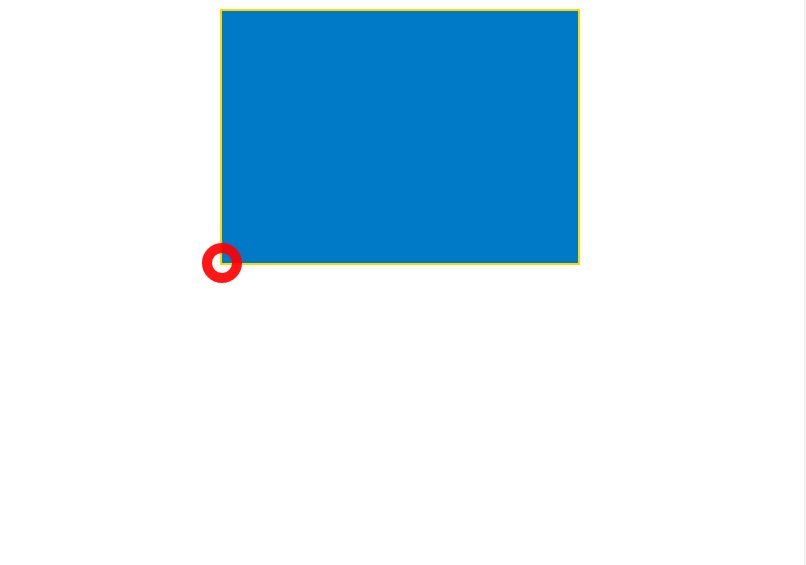
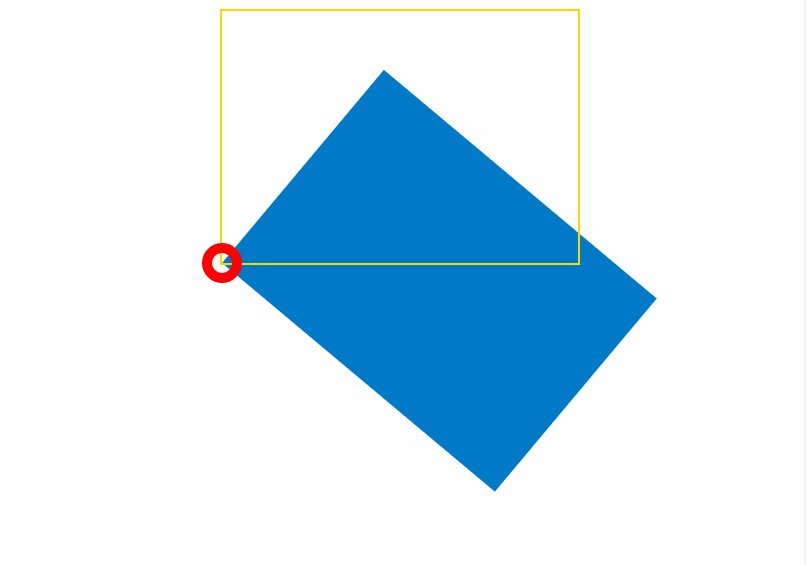
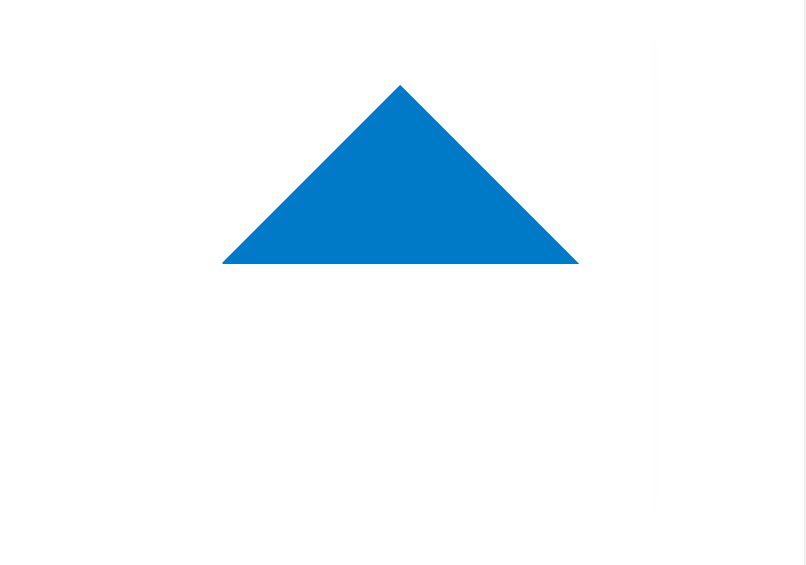
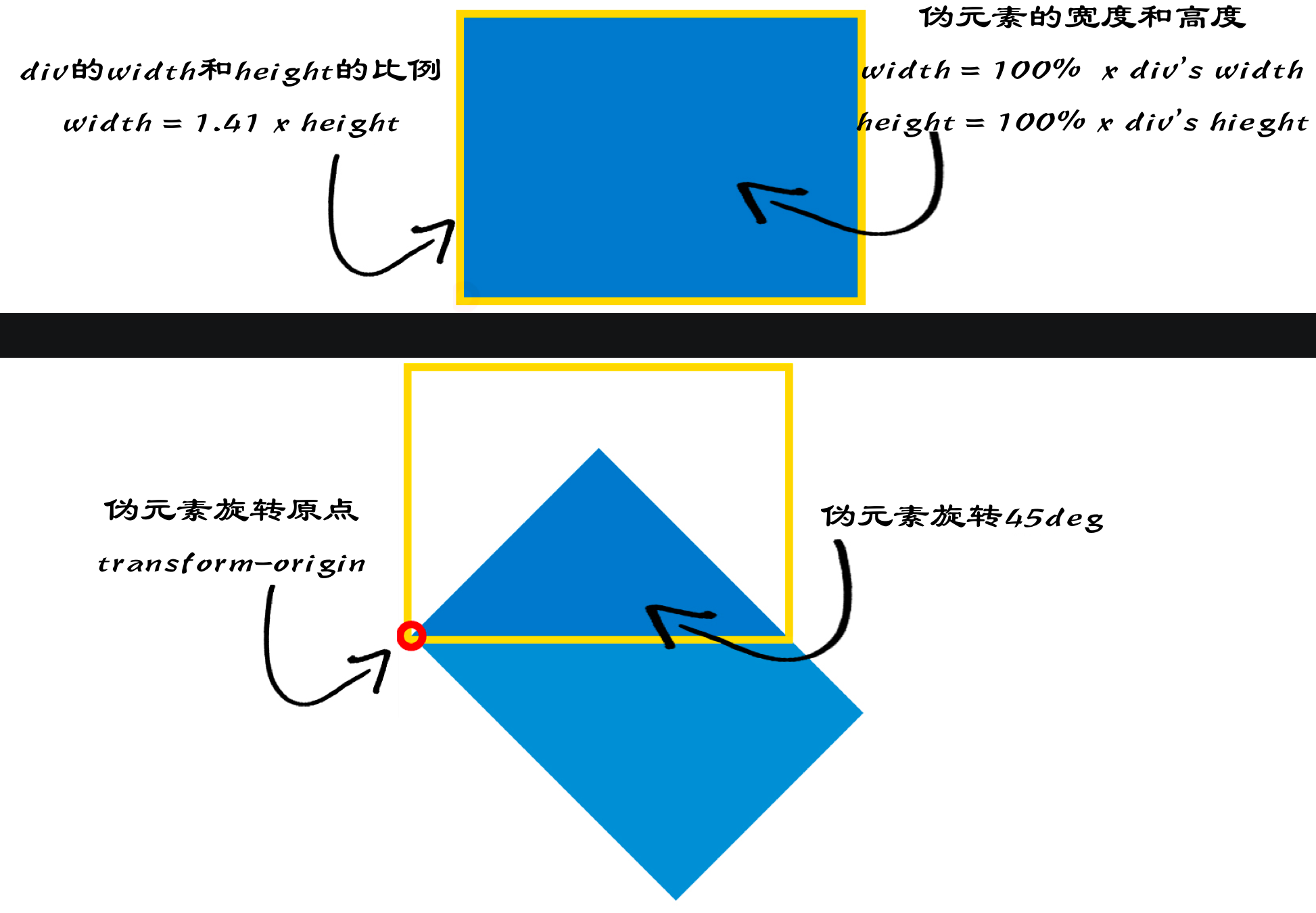
对于正方形放置绘制三角形这里不做额外的阐述。这里给大家展示一个长方形绘制三角形:

使用上图这种方法绘制三角形有几个关键点,其中最主要的是width = 1.41 x height(三角形需要额外的一个标签来制作)。

注意:如果三角形朝左或朝右时,
height = 1.41 x width。
使用border和矩形制作三角最大的不同之处,矩形制作三角形具有以下几个优势:
- 易于加阴影
- 易于加边框
- 易于加圆角

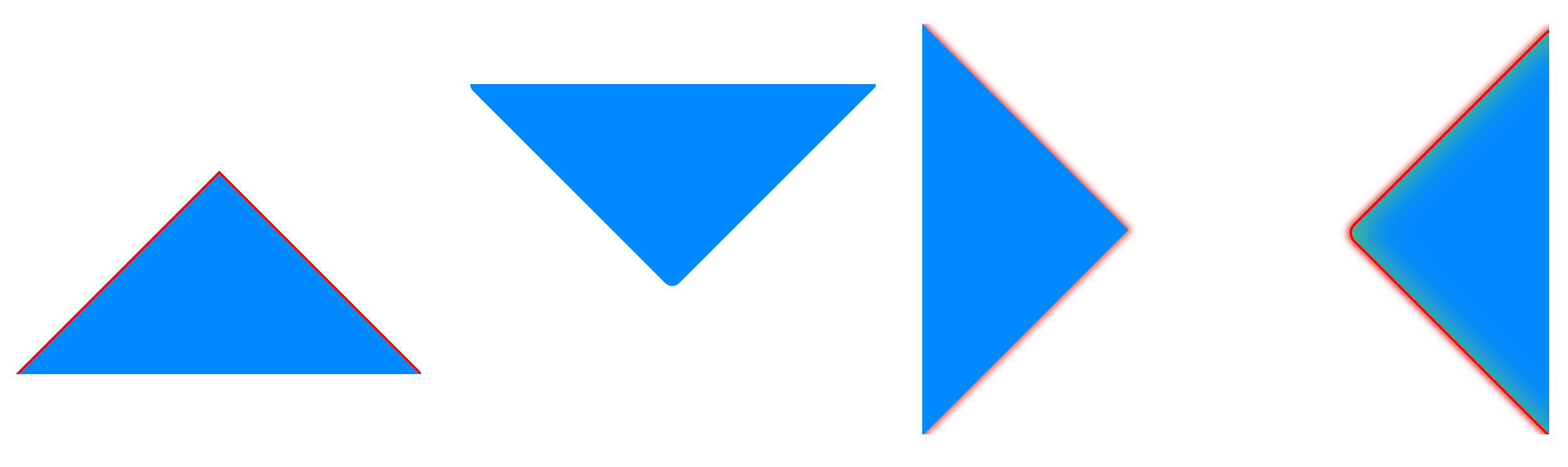
另外还可以使用CSS的渐变来绘制三角形,而且可以绘制不同的三角形,比如矩形三角形、等腰三角形、等边三角形、随机三角形:
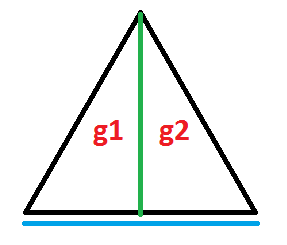
使用渐变绘制等边三角形和随机三角形时需要做一些简单的数学计算。其中等边三角形需要让高度足够大:

如上图所示,使用两个渐变g1和g2,蓝线是div的宽度w,每个渐变是宽度的一半(w/2),而且三角形的每条边都相等(等于w)。绿
如需转载,烦请注明出处:https://www.w3cplus.com/css/how-to-create-tooltips-part1.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




