Web隐藏术
特别声明:小站对部分原创文章已开启付费阅读,并开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在Web页面或Web应用程序的开发中,有些元素是需要被隐藏起来。让一个元素隐藏起来的实现方案会有很多种,比如说在《图片替换文本CSS方法》一文中所聊的图片替代文本的方案都适合于元素的隐藏,只不过每种不同的技术方案实现的原理和最终呈现给用户的渲染方式会有所不同。如果你是一个有情怀的前端开发者的话,在开发应用的时候很多时候还会考虑无障碍(可访问性)设计相关的细节。那么隐藏元素的不同技术手段对读屏软件之类的也是有所不同的。在这篇文章中,我们就一起来聊聊Web中隐藏术。
能想到的Web隐藏术
如果你阅读了《图片替换文本CSS方法》一文的话,你至少想到了十多种隐藏Web元素的姿势:
- 设置
display的值为none,这种方法也被称为FIR方法 - 负
margin值(一个足够大让元素移出视窗外的负margin值) - 负
text-indent值(text-indent具有一个足够大的负值时,可以达到隐藏文本的效果) - 设置
height、font-size和line-height值为0,让元素在视觉上不可见 - CSS的
clip让元素在视觉上不可见 position:absolute配合任何一个足够大的left、right、bottom或top的负值,让元素不在视窗范围内显示visibility设置值为hidden在视觉上让元素不可见opacity设置值为0在视觉上让元素不可见clip-path让元素在视觉上不可见- HTML元素添加
hidden属性,让元素不可见 filter的opacity()取值为0在视觉上让元素不可见mix-blend-mode在高亮模式下,让视觉上元素不可见
你应该还能想到有类似的其他方式,让一个Web元素真的或假的(视觉上)隐藏起来。
Web隐藏术的差异
上述提到的那些技术手段都可以让Web元素真或假隐藏。但它们在Web中的具体渲染还是有所差异性的,如果您想彻底的掌握应该在什么样的场景之下采用哪种隐藏术,那么就有必要先掌握这些Web隐藏术在具体的渲染中的差异性。而要了解他们之间的差异性,我们可以围绕着下面这五个方面来展开或探讨:
- 是否生成盒模型?
- 该盒模型是否影响布局?
- 该盒子在屏幕上可见吗(视觉上可见)?
- 元素的内容会被屏幕阅读器读取吗?
- 元素是否可操作(可单击,可聚焦)吗?
如此一来,接下来我们就来围绕着这五个方面来深入的了解Web隐藏术。
display
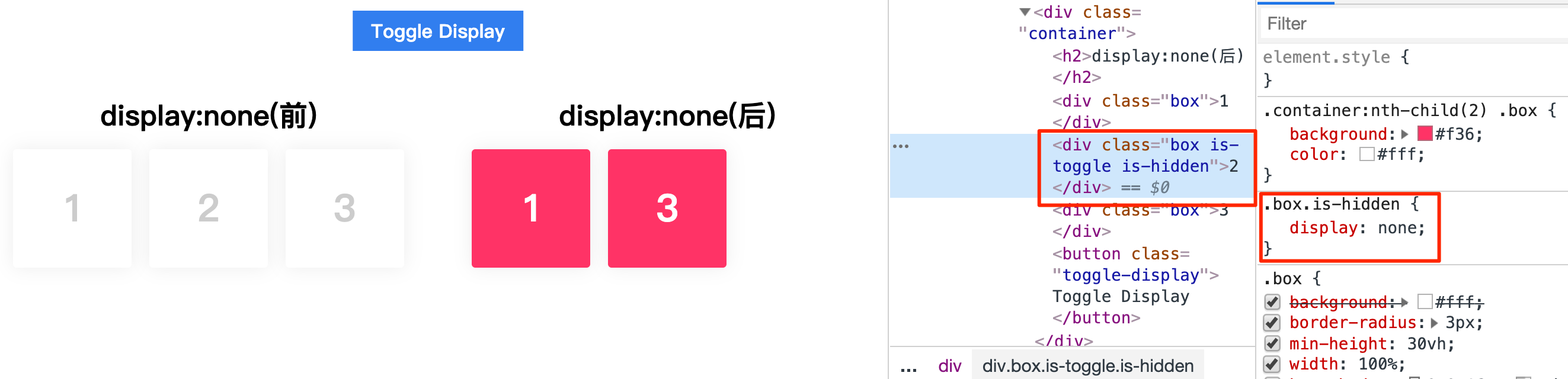
在CSS的世界中,HTML中的任何一个元素都是一个矩形框,即 盒模型。可以通过display的值来改变盒模型在Web页面中的渲染模式。使用display设置为none值时可以隐藏元素,不会产生这个盒模型。
尽管元素仍然在HTML标记中(如果使用浏览器开发者工具查看到元素),但实际上它并不存在于页面中。盒模型的任何部分(内容区域、填充区域、边框区域或外距区域)都不会生成或出现在页面上。

设置了display: none的元素以及其后代元素中的任何内容在功能上都不存在。如果它是一个可操作的元素,例如button或a,则不能对其进行操作。元素和其中的任何内容也会被屏幕阅读器忽略。
围绕着前面提到的五个点,填个表格:
| 隐藏术 | 是否有盒模型 | 是否影响布局 | 屏幕上是否可见 | 屏幕阅读器是否可读 | 元素是否可操作 |
|---|---|---|---|---|---|
display: none |
✗ | ✗ | ✗ | ✗ | ✗ |
hidden属性
HTML5的hidden属性提供了一个语义指示器:
所有HTML元素都可能有
hidden内容属性集。hidden属性是一个布尔属性。当在元素上指定时,它表示该元素还不相关或者不再相关。用户代理不应该渲染具有指定hidden属性的元素。
简单地说,在HTML元素上,我们可以显式的设置hidden属性,如果元素上具备hidden属性,它就不会被显示。
规范中定义的后一部分很有趣,因为这表明你可以使用hidden属性将内容放在页面中,然后通过JavaScript访问该内容,以便在其他地方使用。例如,在使用了hidden的<textarea>元素。另外,在使用hidden属性时,有一些事情我们是需要有所了解的,正如规范中所描述的:
- 不应该使用
hidden来隐藏应该可以在不同大小的屏幕、分辨率等上访问的内容 - 不应该使用
hidden来隐藏选项卡组件(Tab)的不可见部分或类似的内容切换器 - 非隐藏元素不应该超链接到
hidden元素上 - 标记为
hidden的元素仍然可能是活动的。例如,表单控件甚至<script>元素仍然是功能性的
事实上,HTML5的hidden属性带来的效果:
- 在支持的浏览器中,
如需转载,烦请注明出处:https://www.w3cplus.com/css/element-hiding-techniques-in-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




