Web布局:CSS定位和层叠控制
特别声明:为感谢社区广大朋友对小站的支持,自2019年10月1日至2019年11月11日开通年费VIP通道,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在这一章节中我和大家将一起来探讨CSS中的另一个知识重点,即CSS的定位(position)和层叠控制(z-index)。这两个属性都隶属于CSS Positioned Layout Module Level 3模块。当人们在接触布局的时候都比较倾向于使用定位的方式。因为定位的概念看起来易于掌握。使用定位来布局,表面上你确切的指定了一个元素所处的位置,它坐落在那里。可事实上,定位要比你看到要稍微复杂一点。对于很多CSS的新手,CSS定位和层叠控制还是有些东西会被绊倒,所以在它们成为你惯用技巧前你需要先掌握它们。
普通流和CSS盒模型
首先需要更正一个概念:
W3C规范中并没有文档流(Document Flow)这一个概念,大家平时所说的文档流指是就是W3C规范中的普通流(Normal Flow)。
如果我们想要更好的掌握CSS定位和层叠控制,那就需要先对普通流和盒模型有一定的认识。但在这篇文章中我们不会花很多时间来阐述这两方面的知识,因为我们在以前的章节中有过这方面的介绍。
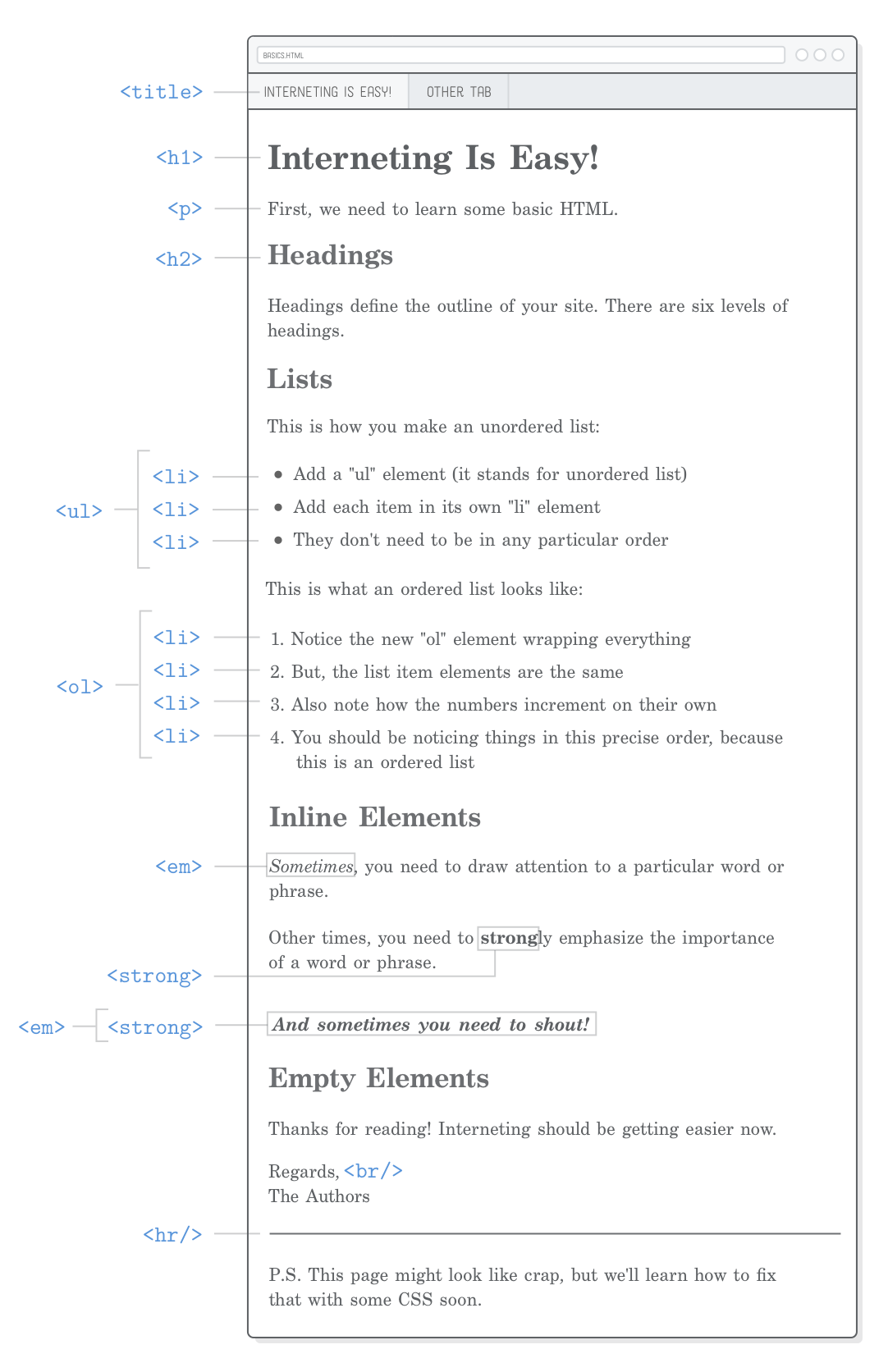
在任何一个Web页面或Web应用程序都会有HTML这样的一个模板,在没有任何CSS或JavaScript控制的情况之下,模板会按客户端(浏览器)默认渲染进行排列。而这样的一个排列仅依赖于HTML源码出现顺序来排列。

从直观上理解正常流指的是元素按照其在 HTML 中的位置顺序决定排布的过程,主要的形式是自上而下,一行接一行,每一行从左至右:

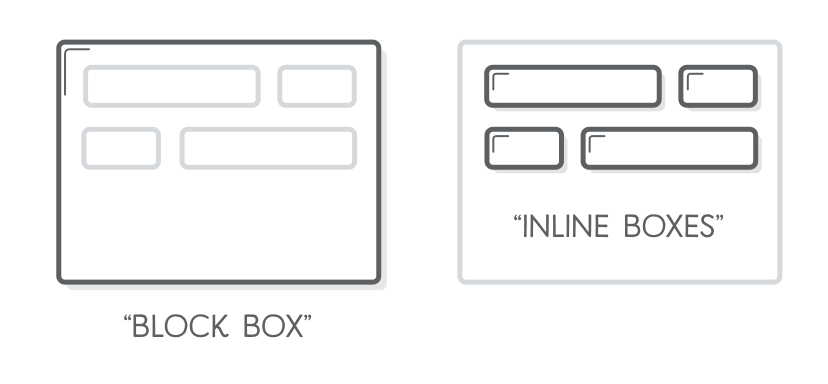
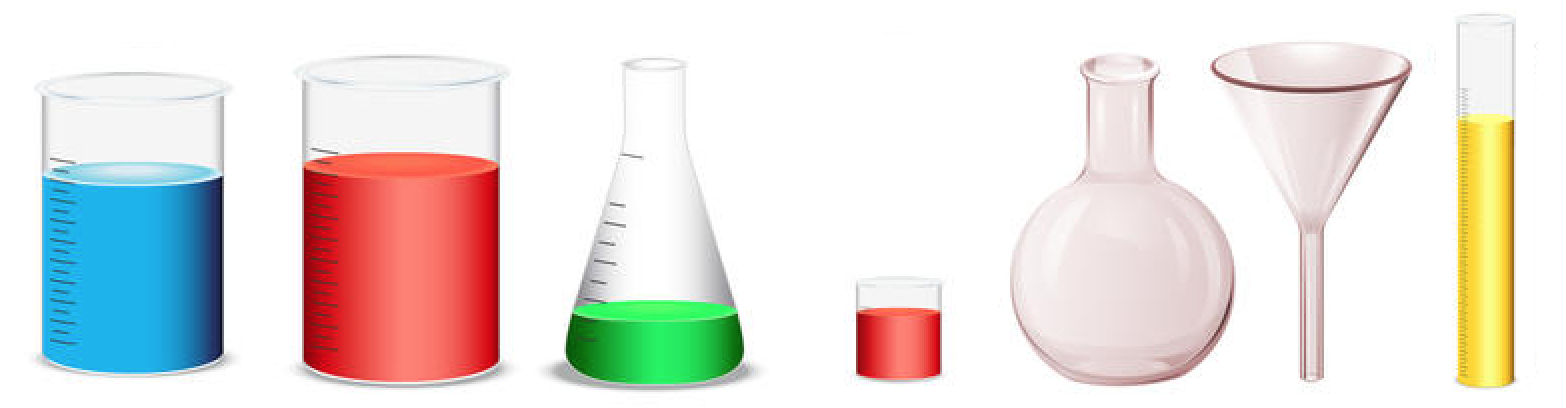
形象一点说,流就好比我们生活中的水流,在不同的器皿中将会有不同的形状。这是因为不同的盒子使用的是不同的格式化上下文(Formatting Context)来布局,每个格式化上下文都拥有自己不同的渲染规则,而这些规则是用来决定其子元素如何定位,以及和其他元素的关系。好比水倒进不同的器皿中,会有不同的形态:

上图中的各种器皿如果用到CSS中来,那这些器皿就是对应的CSS盒子。也就是我们常说的盒模型。盒子有不同的类型,不同类型的盒子的格式方法也有所不同,不同的盒子也会影响元素或其后代元素的行为。在CSS中,通常使用display属性来明确盒子的类型。
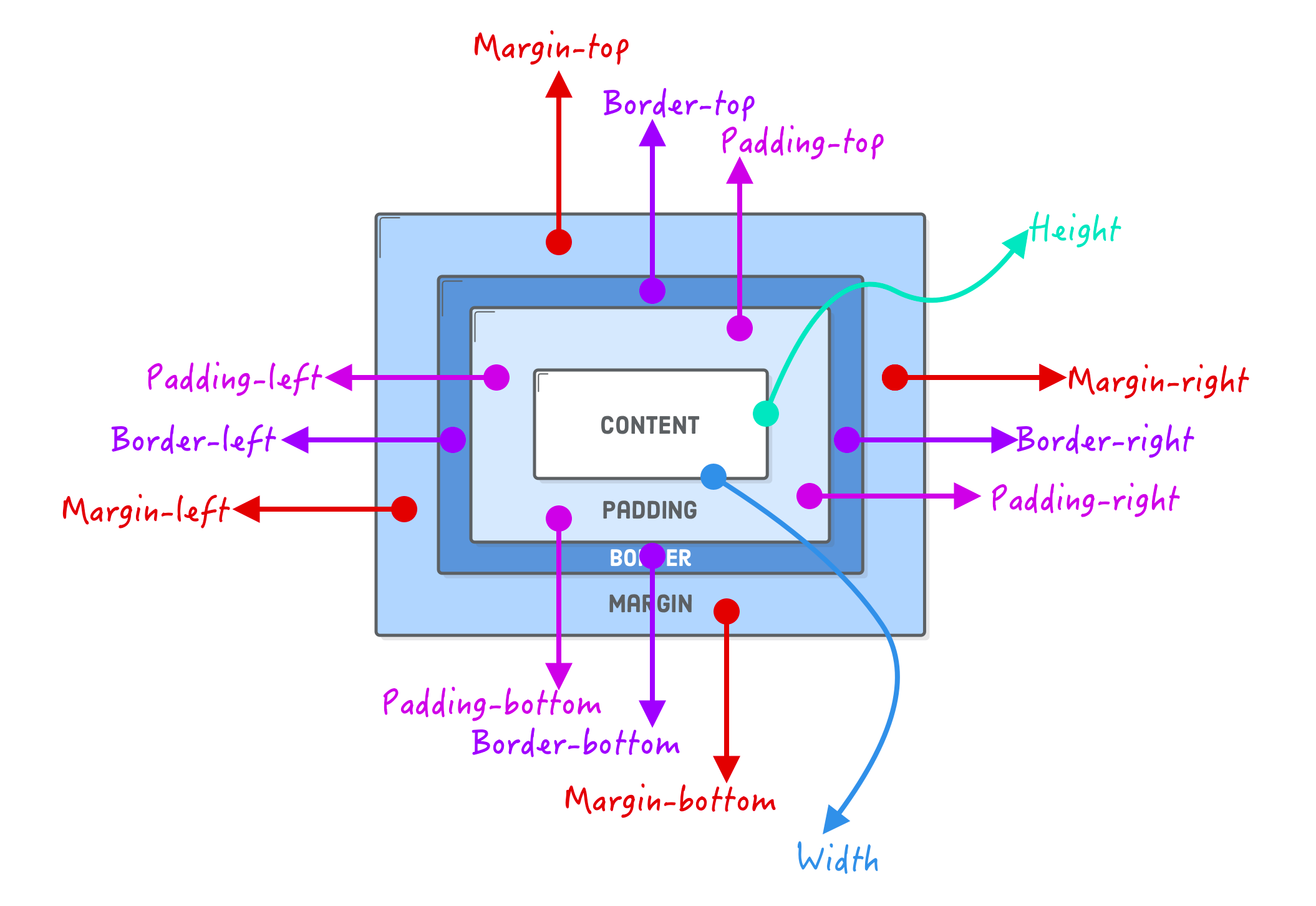
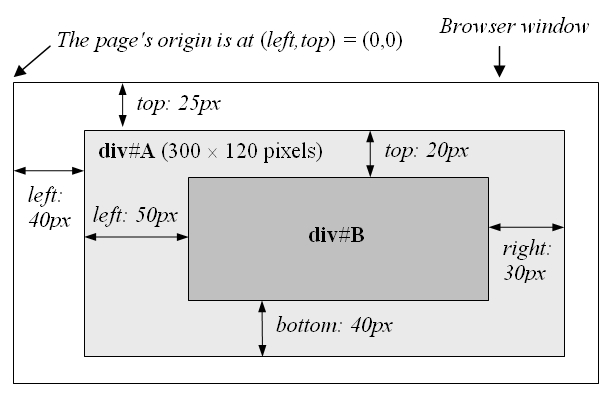
CSS的display切换不同的值时,会产生生成不同的盒子;同时客户端渲染HTML文档时都会为每个元素自带一个盒子。CSS中的每一个盒子都会具有一个内容区、内容区被一个内边距包裹,内边距外是盒子的边框,并且在边框之外会一个外边距用于与其他盒子分隔开。如果用一张图来描述的话,它可能是像下面这样:

如果将CSS逻辑属性引入进来之后,我们将来描述一个盒模型,应该用下图来阐述,更为准确:

而在CSS定位中有另一个模型,常被称为定位模型,其规定了一个盒子在总体的布局上应该处于什么位置以及对周围的盒子会有什么影响。定位模型包括了常规文档流,浮动和几种类型的定位元素。
对常规文档流和盒模型有了一个基本的认识之后,我们就可以开始一起来聊聊CSS的定位和层叠控制了。
CSS的定位position
CSS的position属性即是我们常说的定位,主要用来指定一个元素在文档中的定位方式。元素显式设置了定位属性(除static)之外的值都需要依赖于CSS的TRBL规则的设置,才能最终决定该元素的位置。
CSS中的TRBL规则
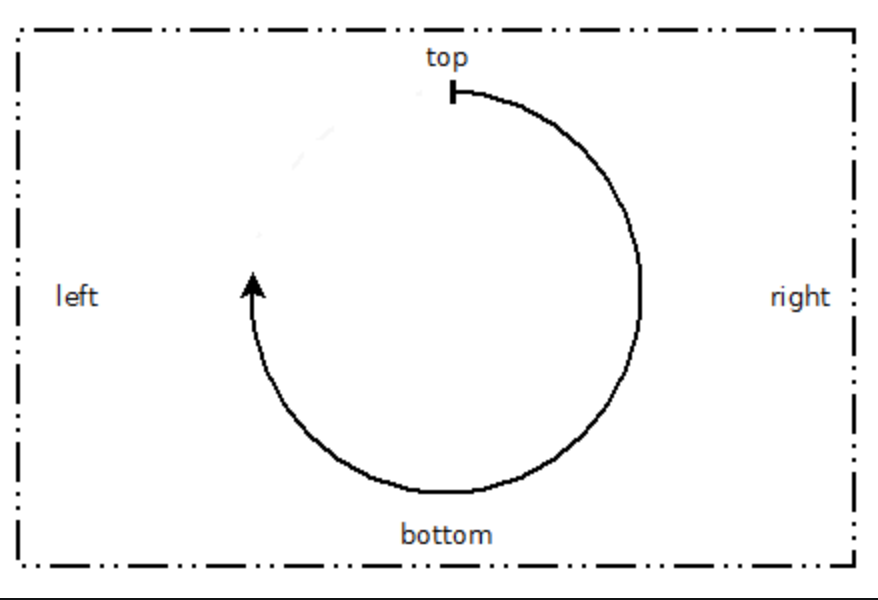
CSS的TRBL实际上是四个CSS属性的简称,即top、right、bottom和left。

如果将其运用到Web坐标系统中的话,大致如下图这样:

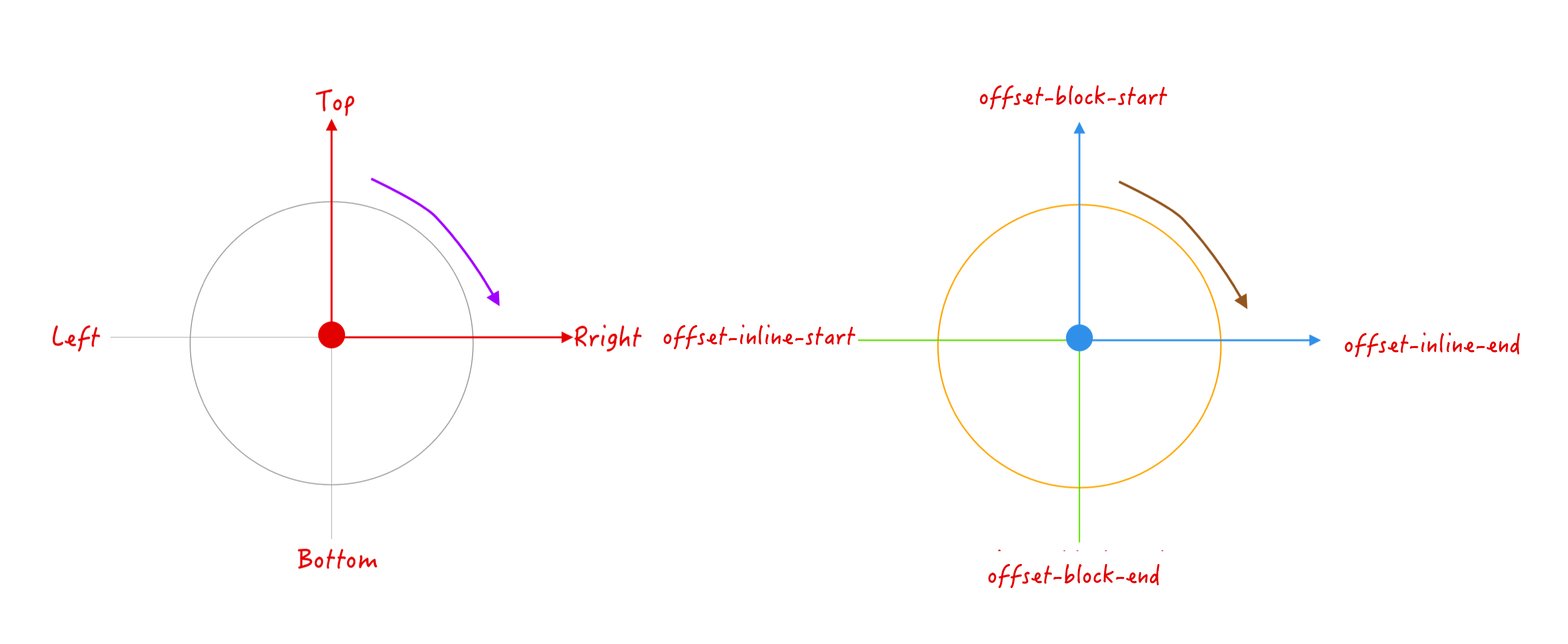
上面是一种老的技术,如果换到逻辑属性中来,那么:
top » offset-block-startrgiht » offset-inline-endbottom » offset-block-endleft » offset-inline-start

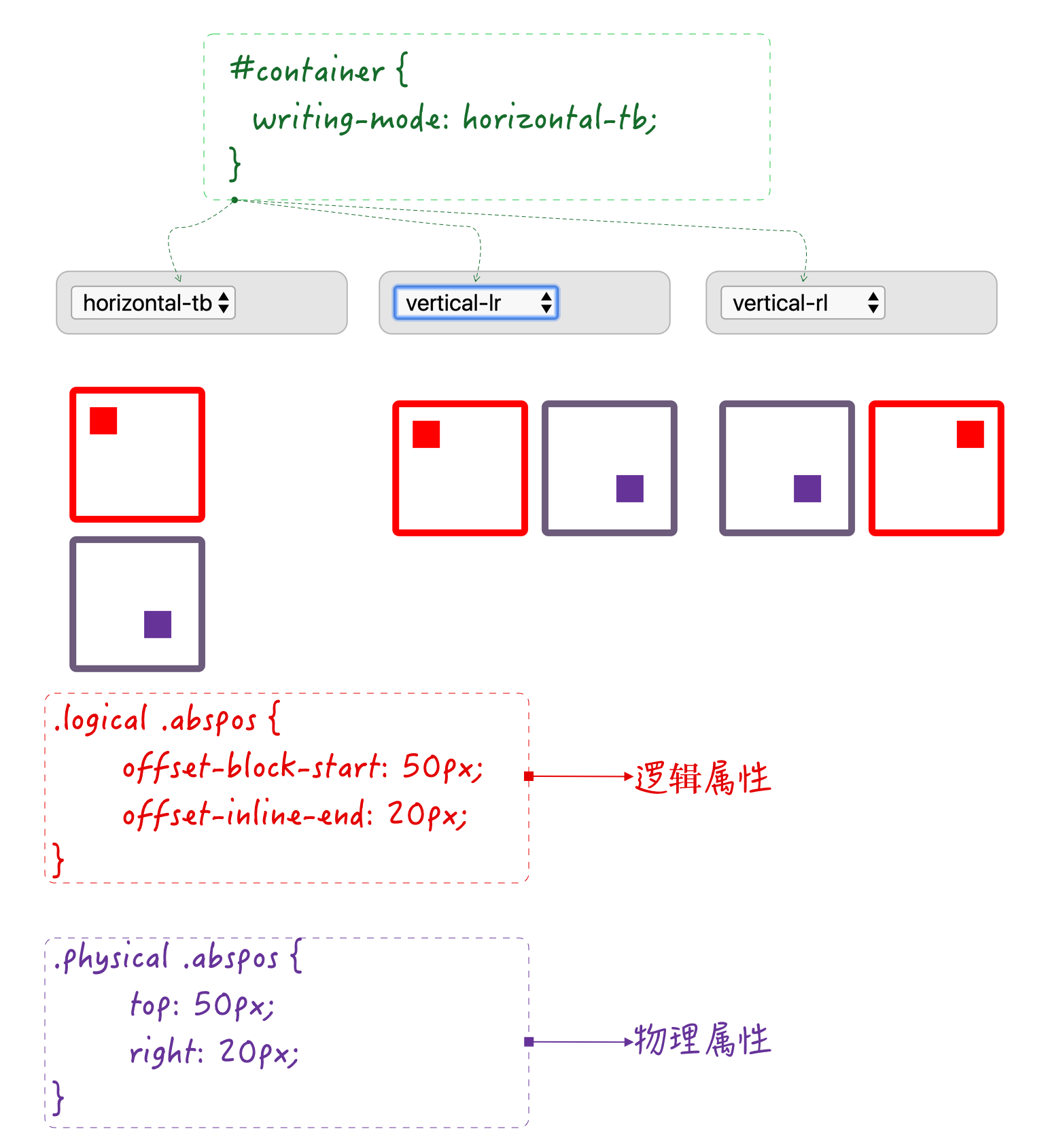
不过上面列出的值不是唯一模式,因为它的结果和书写模式writting-mode有着紧密的联系:
改变writing-mode的值有着不同的结果:

而CSS的position属性要让元素定位生效又离不开这几个属性之一。
定位类型
CSS的position属性的值主要有:
position: static | relative | absolute | sticky | fixed

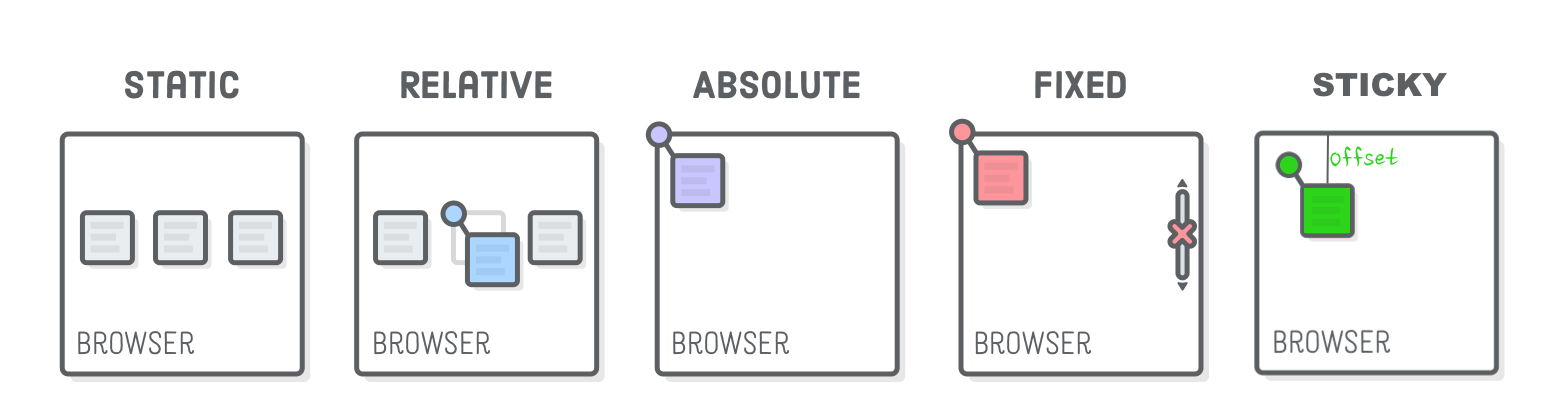
默认情况下,元素的position的值是static,也是页面中的普通流。另外四种定位是relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和sticky(粘性定位)。
static:指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时top,right,bottom,left和z-index属性无效relative:元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative对table-*-group,table-*等元素无效absolute:不为元素预留空间,通过指定元素相对于最近的非static定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margin),且不会与其他边距合并fixed:不为元素预留空间,而是通过指定元素相对于屏幕视口的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。fixed属性会创建新的层叠上下文。当元素祖先的transform属性非none时,容器由视口改
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-position-and-z-index.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




