初探CSS路径动画
特别声明:开通VIP通道,年费价格为 ¥199.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在Web网站或Web应用程序上经常能看到动效的效果,而且实现动效的方式有很多种,比如说CSS、SVG、Canvas、WebGL以及JavaScript等技术手段都可以实现。到目前为止,CSS Animations Level 1、CSS Transitions、Web Animation API以及CSS Houdini的CSS Animation Worklet API等规范可以很好的指导我们如何制作Web动效。特别是CSS的animation和transition令CSSer感到兴奋,因为它们可以让我们使用纯CSS就可以实现以前很多需要依赖JavaScript才能实现的动效。
CSS的animation和transition实现从A点到B点的动画效果很简单,而且效果也不错,但这些效果都具有一个特性,即 沿着一条直线运动。即使你使用贝塞尔曲线也无法让某物体(运动对象)沿着曲线路径运动。简单地说,就是无法很好或者轻易的实现路径动画效果。
CSS的animation和transition有一个共性
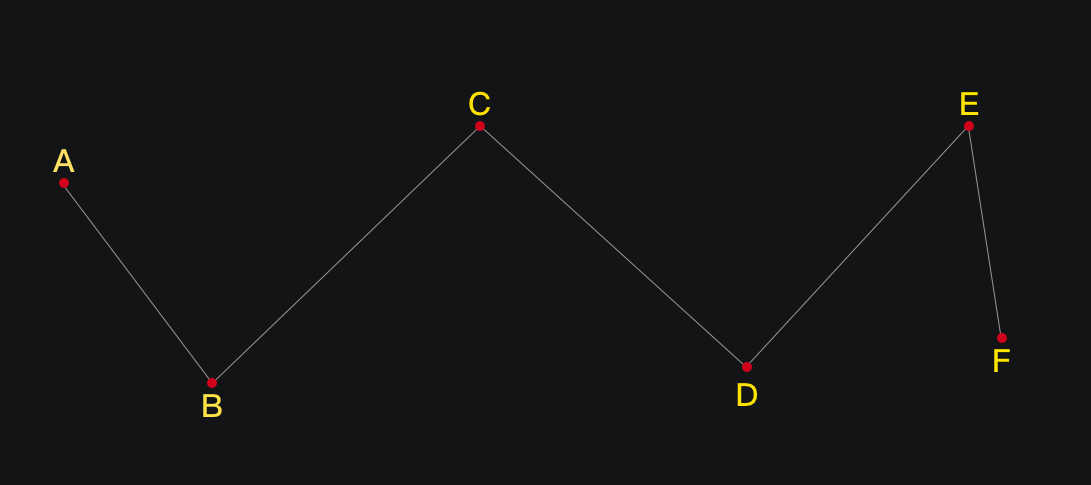
使用我们熟悉的animation和transition实现一个帧动画或者过渡动画,他们都有一个共性,即改变物体的x和y轴的坐标。大多数看到的动画效果就是从A点到B点(甚至是更多的坐标点),但这些坐标点都可以通过x和y来描述。如果坐标点个数少的话,他的运动曲线是一条直线(或者说是一条折线),如下图所示:

这些点都可以通过transform的translate(x, y)来描述。当然也可以通过left、top等描述,但translate要比left和top描述元素运动位置性能更好。
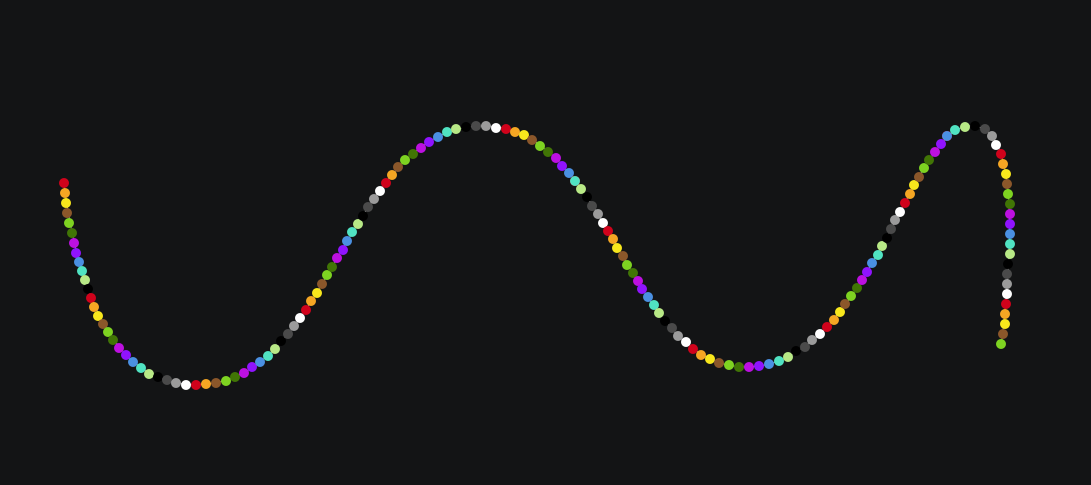
当然,我们可以把描述元素运动位置的点布得更密集,密集的让你无法忍受:

你们当年实现猫沿着指定路径运动,就是这样描出来的路径:

事实上,即使我们可以像上面那样通过N个坐标点构建一个曲线,但使用animation的@keyframes也是有一定难度的。另外,这种模式也不灵活,一旦需求改变(路径改变)需要重新描点构造路径。想想都痛苦。
@Tobias Ahlin提出了一个新的技术方案,就是分层运动。简单地说,就是把一个运动元素分成两个部分,如果用HTML来描述的话,就像下面这样:
<div class="xAxis">
<div class="yAxis"></div>
</div>
其中div.xAxis沿着x轴从标运动,div.yAxis沿着y坐标运动:
.xAxis {
animation: xAxis 2.5s infinite cubic-bezier(0.02, 0.01, 0.21, 1);
}
.yAxis {
animation: yAxis 2.5s infinite cubic-bezier(0.3, 0.27, 0.07, 1.64);
}
@keyframes yAxis {
50% {
animation-timing-function: cubic-bezier(0.02, 0.01, 0.21, 1);
transform: translateY(-100px);
}
}
@keyframes xAxis {
50% {
animation-timing-function: cubic-bezier(0.3, 0.27, 0.07, 1.64);
transform: translateX(100px);
}
}
效果如下:

两层分开来看的话,运动规律如下:

针对该技术的介绍,如果你不喜欢阅读英文,可以阅读该文的译文。
该技术看上去比描N个坐标点好一些了,但要实现复杂的曲线效果还是有一定难度的。不过庆幸的是,CSS的Motion Path Module Level 1为我们提供了新的纯CSS技术方案,即路径动画。接下来,我们就和大家一起聊聊这方面的技术。如果您感兴趣的话,请继续往下阅读。
CSS路径动画发展史
到编写该文为止,W3C在以前的动效规范的基础上新添加了另外一个模块规范,该模块是独立的,就是用来描述CSS路径动画,到目前为止是Level 1(Motion Path Module Level 1)。
CSS路径动画并不是现在提出来的,从提出到现在已经历过重大的变化。早在2015年夏天,就有CSS路径动画相关的草案,该草案提供了三个新的CSS属性,即motion-path、motion-offset和motion-rotation。这几个属性可以让我们轻松的构建一个路径动效。2016年,在另一个圆形显式器和极坐标的规范中,径动画相关与相关部分合并后,发生了一些变化。
这也意味着,首先是我们不再有这些属性,因为它们被重命名:
motion-path重命名为offset-pathmotion-offset重命名为offset-distance
在新的路径动画规范中新增了offset-position、offset-anchor、offset-rotate以及它们对应的简写属性offset。
这些变化是有意义的,因为只有当这些属性与CSS的animation和transition相结合时,移动才会发生。只有这些属性才能简单地在路径上放置一个元素。如果你只是想要放置一个东西沿着路径,你只需要使用offset-distance属性为它声明偏移距离即可。如果你想要沿着路径移动,那么你可以通过CSS的animation或transition来实现我们所需要路径动画效果。
随着Firefox 72的发布,CSS路径动画(CSS Motion Path Module Level 1)可以在Firefox、新Edge、Chrome中正常运行。对于现代Web浏览器而言,就差Safari浏览器了。这也意味着除Safari浏览器之外,可以看到offset-path、offset-distance和offset-rotate。另外Firefox还发布了对offset-anchor的稳定支持,对于Blink内核的浏览器需要开启“实验性Web平台特性”(chrome://flags/#enable-experimental-web-platform-features)才能看到相应的效果。如果你的浏览器运行下面这个Demo,看到的都是绿色的,说明你的浏览器是棒棒的,接下来内容中示例的效果都可以看到:
换句话说,有了CSS路径动画,我们要实现像下图这样的效果就不再需要依赖于JavaScript脚本了:

看到上图是不是更有体感了,在一些旅游行业常能看到上图这样的效果。除此之外,在一些打车软件上看到小汽车沿着地图行走,也可以理解成小汽车沿着地图上线路(这个线路就是路径)运动的一个效果(动效)。也就是说,如果你掌握接下来的内容,说不定你就能很轻易的实现这些效果了。
CSS路径动画简介
一个CSS路径动画包含两个部分运动物体(即元素)和运动路径。比如下图所示,飞机的示意图淍着路径运动的。其中飞机就是运动物体,虚线就是运动路径:
事实上上图还有一个方向的概念,飞机会沿着指定的路径移动时,对应的机头也会旋转方向。也就是说,一个较好的CSS路径动画是涵盖了“运动物体”、“运路路径”和“旋转方向”,注意这里所说的旋转方向并不是CSS中transform的rotate()。
The Motion Path module allows specifying the position of a box as the distance (offset-distance) of the box’s anchor point (offset-anchor) along a geometrical path (offset-path) defined against the coordinates (offset-position) of its containing block. The box’s orientation can optionally be specified as a rotation (offset-rotate) with respect to the direction of the path at that point.
大致的意思是,CSS路径运动模块允许你通过offset-anchor指定元素框的位置(锚点位置)沿着offset-path设定的路径初始位置(offset-position)进行偏移(offset-distance),这样就改变了不同的位置,行为了沿着路径的动画效果。而且还可以使用offset-rotate指定元素的方向是相对于该点的路径方向旋转。
简单地来说:
offset-path定义了运动路径(该路径是任何你想要的)offset-anchor指定了运动元素的锚点位置(你可能不想是元素的正中心点进行位移)offset-position指定了路径本身的初始位置offset-distance指定运动元素在路径上的位置offset-rotate指定了对象的旋转角度或是如何自动旋转
接下来,我们就围绕着这几个属性来展开。
定义路径(offset-path)
既然聊CSS路径动画,那么就离不开路径。在该模块中,offset-path可以用来定义路径动画中的路径,即指定偏移路径,也就是运动物体定位的几何路径。偏移路径可以是具有一个或多个子路径的指定路径,也可以是没有样式的基本形状的几何形状。
CSS的offset-path可接受的属性值有:
offset-path: none | ray() | path() | <url> | [ <basic-shape> || <geometry-box> ]
从上面的属性值看上去是不是很熟悉,比如path()
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-motion-path.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




