聊聊CSS的::marker
特别声明:为感谢社区广大朋友对小站的支持,自2019年10月1日至2019年11月11日开通年费VIP通道,年费价格为 ¥299.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
CSS的::marker是一个伪元素,最早接触时间应该是在四年前。四年前在《试探列表中的::marker》一文中就提到过CSS的::marker伪元素,只不过在当时,该伪元素只是大家探索性的在聊该属性,而时至今日却不同,Firefox 68已经追随Safari11.1对该伪元素支持了。也就是说,该伪元素离我们越来越近了,以后我们可以使用::marker帮我们做更多的处理。简而言之,使用::marker伪元素,可以对列表做一些有趣的事情,在本文中,我们将深入的聊聊该伪元素。
初识CSS的::marker
::marker是CSS的伪元素,现在被纳入到CSS Lists Module Level 3规范中。在该规范中涵盖了列表和计算数器相关的属性,比如我们熟悉的list-style-type、list-style-position、list-style、list-item、counter-increment、counter-reset、counter()和counters()等属性。
在CSS中display设置list-item值之后就会生成一个Markers标记以及控制标记位置和样式的几个属性,而且还定义了计数器(计数器是一种特殊的数值对象),而且该计数器通常用于生成标记(Markers)的默认内容。
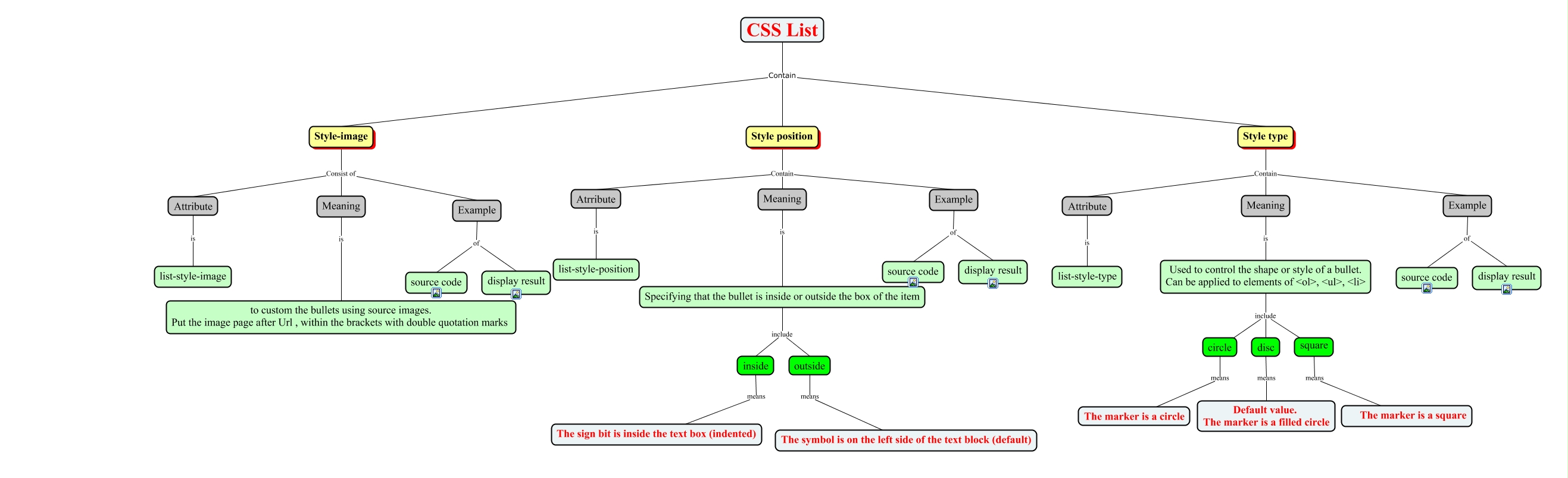
一时之间,估计大家对于Markers标记并不熟悉,但对于一个列表所涉及到的相关属性应该较为熟悉,对于一个CSS List,它可以涵盖了下图所涉及到的相关属性:

如果你对CSS List中所涉及到的属性不是很了解的话,可以暂时忽略,随着后续的知识,你会越来越清楚的。
解构一个列表
虽然我们在Web的制作中经常会用到列表,但大家可能不会过多的考虑列表相关的属性或使用。就HTML语义化出发,如果遇到无序列表的时候会使用<ul>,遇到有序列表的时候会使用<ol>,但在有些场景(或不追求语义化的同学)会采用其他的标签元素,比如说<div>。针对这个场景,会采用display设置为list-item。如此一来会创建一个块级别的框,以及一个附加的标记框。同时也会自动增加一个隐含列表项计算数器。
ul和ol元素默认情况之下会带有list-style-type、list-style-image和list-style-position属性,可以用来设置列表项的标记样式。同样的,带有display:list-item的元素生成的标记框,也可以使用这几个属性来设置标记项样式。
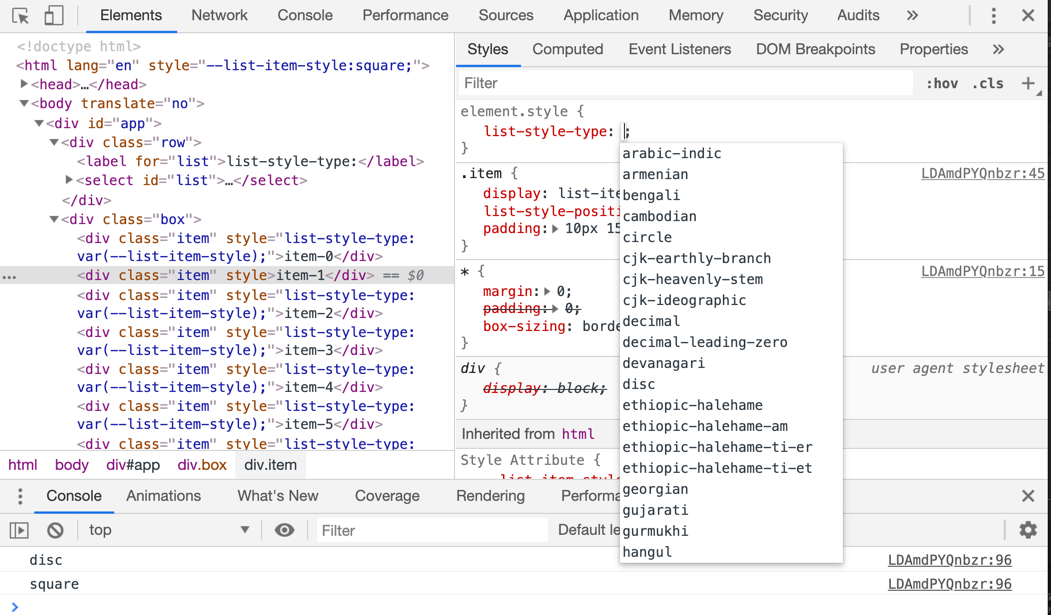
list-style-type的属性有很多个值:

取值不同时,列表符号(也就是Marker标识符)会有不同的效果,比如下面这个示例所示:
在CSS中给列表项设置类型的样式风格可以通过list-style-type和list-style-image来实现,但这两个属性设置列表项的样式风格会有所限制。比如要实现类似下图的列表项样式风格:

值得庆幸的是,CSS的::marker给予我们更大的灵活性,可以让我们实现更多的列表样式风格,而且灵活性也更大。
创建marker标记框
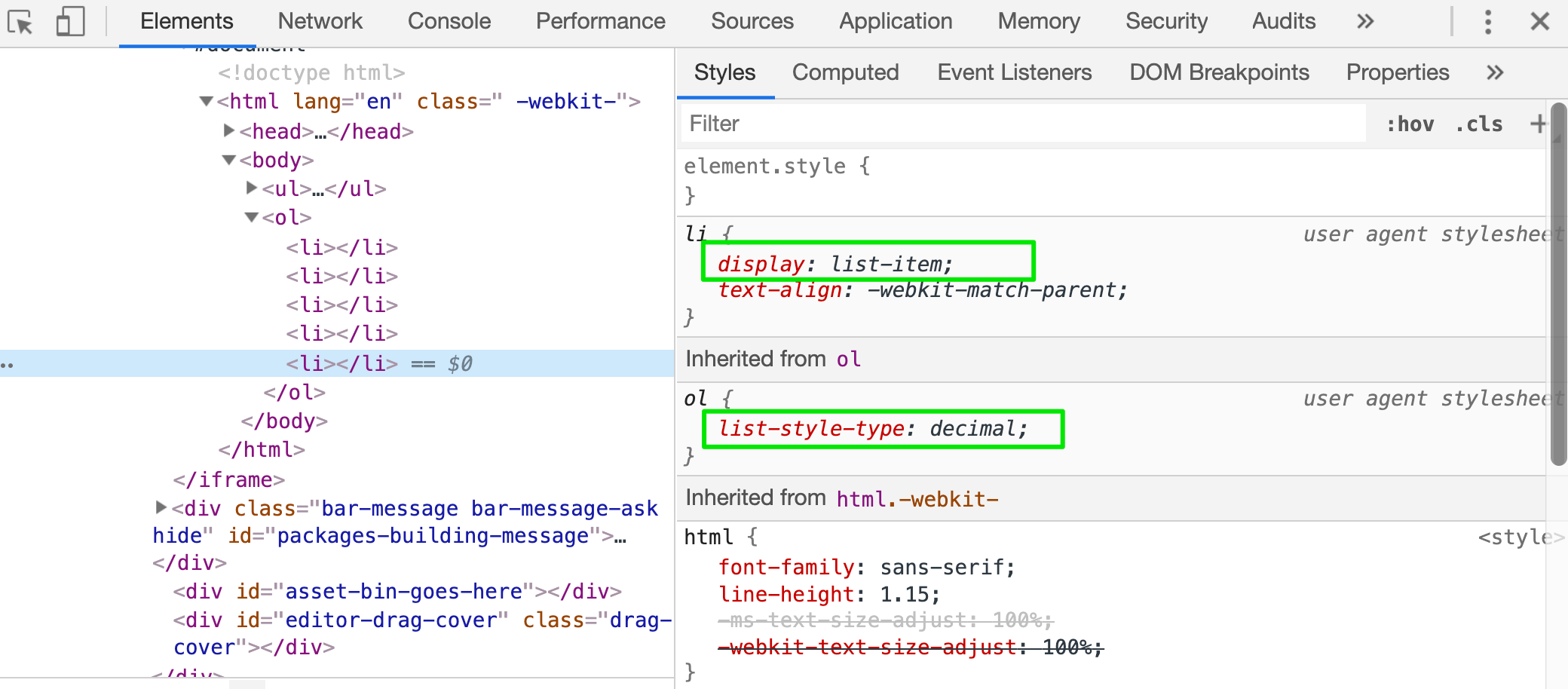
HTML中的ul和ol元素会自动创建marker标记框。如果通过浏览器调试器来查看的话,你会发现,不管是ul还是ol的子元素li会自带display:list-item属性设计(客户端默认属性),另外会带有一个默认的list-style-type样式设置:

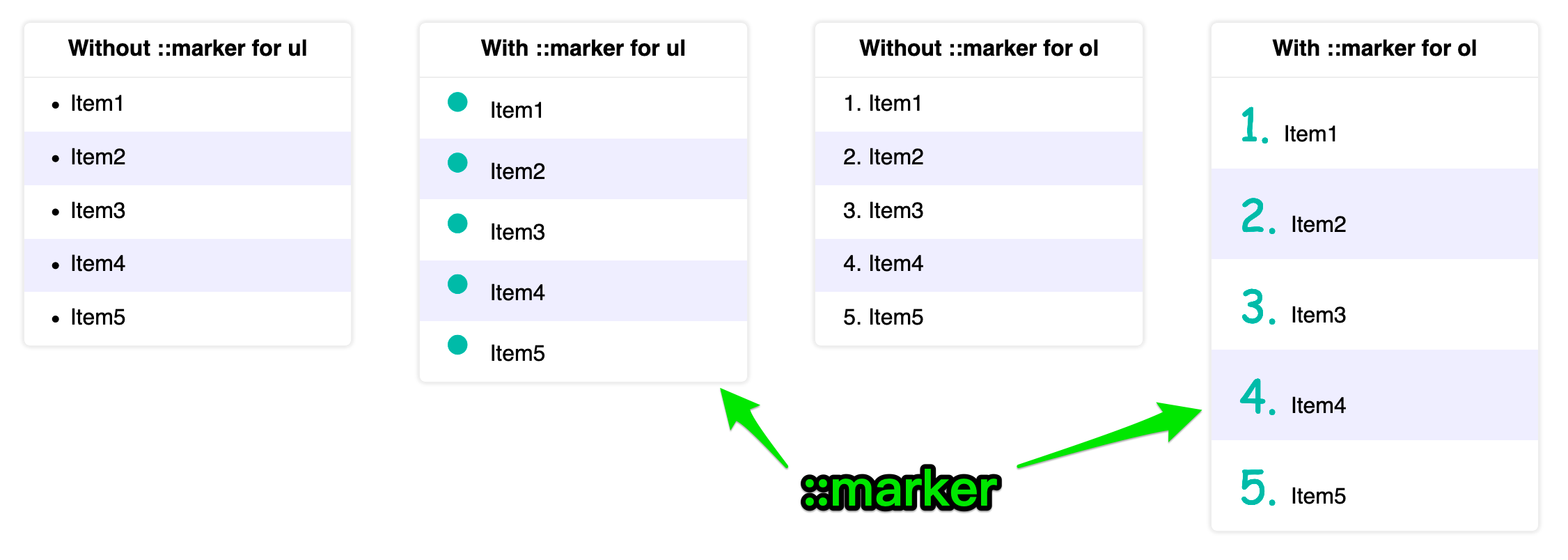
这样一来,它自身就默认创建了一个marker标记框,同时我们可以通过::marker伪元素来设置列表项的样式风格,比如下面这个示例:
ul ::marker,
ol ::marker {
font-size: 200%;
color: #00b7a8;
font-family: "Comic Sans MS", cursive, sans-serif;
}
你会看到效果如下所示:
特别声明:请使用Firefox 68+ 或 Safari 11.1+ 浏览器查看Demo效果。如无特别声明,接下来的示例都是在Firefox68+ 或 Safari 11.1+中的效果。
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-marker-pseudo-elements.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!