特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
在CSS中可以使用content来生成内容,该特性最早是在CSS2规范中引入的,经过多年的发展,现在该规范已经进入到了Level 3版本。在实际开发中,时常能看到开发人员在伪元素::before和::after中使用content为Web添加内容,只不过这些并不是DOM树中的一员,换句话说,可以在不调整HTML的情况下生成图标、图像、文本等。但很多开发人员可能只知道content添加一个值,事实上它有很多新的特性大家不太了解,接下来这篇文章我们就来和大家探讨这方面的知识。
什么是生成内容
从技术上讲,生成的内容是由CSS在文档树(DOM树)中创建的一个简单抽象(Abstraction)。因此,在实践中,生成的内容只存在于Web文档的布局中。
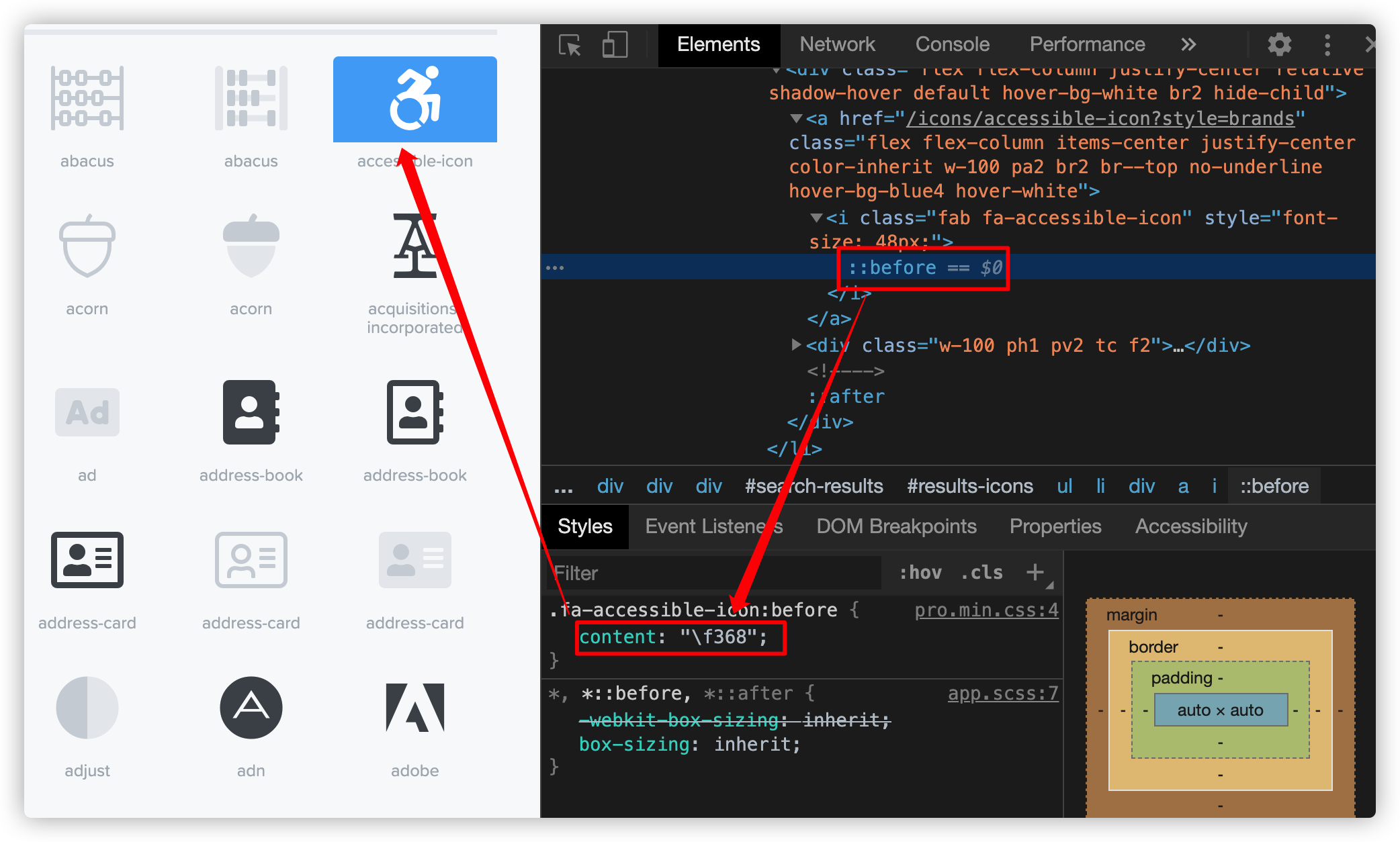
在Web构建中,最常见的示例就是用content来生成图标,比如Font Awesome就采用了这方面的技术:

在content不仅仅是一个值、实际内容和一个替代文本,还可以像下面这样设置两个值:
.element::before {
content: "★" / "Highlighted item";
}
估计有不少朋友都不知道content还可以这样使用,甚至还有更多不知道的事情。为了让大家能更彻底的了解content,我们就先从其语法规则开始。
CSS的content语法规则
CSS的content属性用来指定在元素或伪元素中渲染的内容。具体的使用规则如下:
content: normal | none | [ <content-replacement> | <content-list> ] [/ [ <string> | <counter> ]+ ]?
如果content运用于元素上,它只有一个目的:指定元素正常渲染,或者用图像(可通常还有一些相关的alt文本)替换元素。
如果content运用于伪元素上,它更强大。它控制元素是否渲染,是否可以用图像替换元素,或者用任意内容(文本和图像)替换元素。
content取值不同,所起作用也略有不同。
normal
取值为normal时:
- 对于元素或外距盒(
margin-box),它的计算值是元素自身的内容 - 对于伪元素
::before或::after,它的计算值是none - 对于
::marker,它的计算值是其自身normal
none
在元素上,这将阻止将元素的子元素渲染为该元素的子元素,就好像该元素是空的一样。在伪元素上,它会阻止伪元素的创建,就好像设置了dislay: none一样。
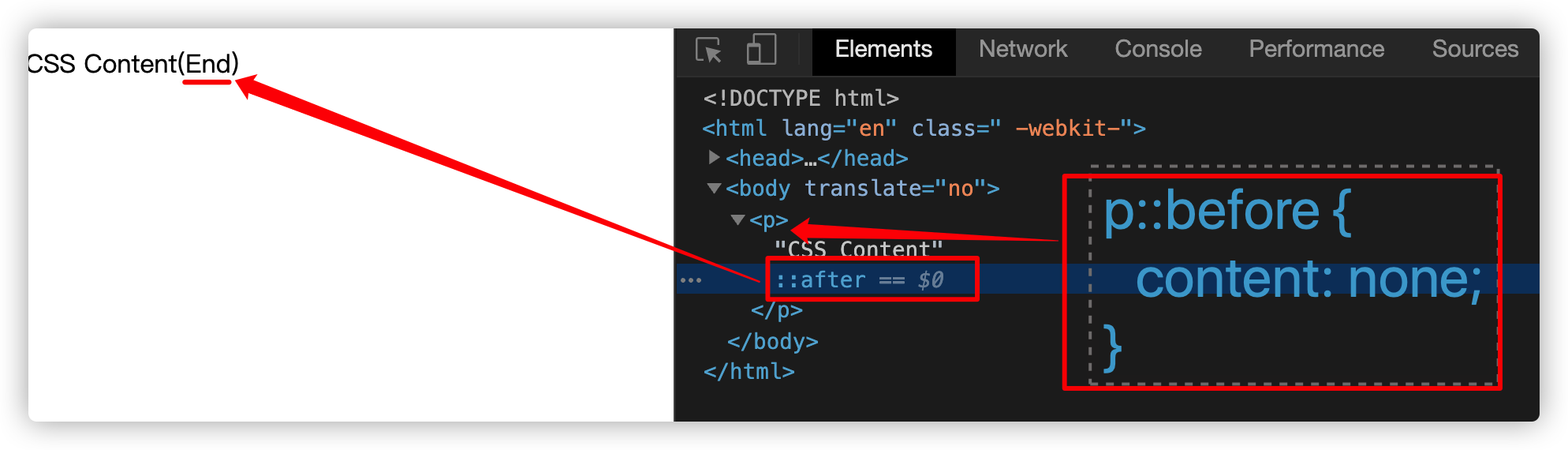
在这两种情况下,元素或伪元素不会生成任何内容。比如说,在伪元素上显式设置了content: none,那么该会就不会自动插入到DOM中,也不会生成任何内容:
p::before{
content: none
}
p::after {
content: '(End)'
}

<content-replacement>
相当于<image>。
它会使元素或伪元素成为可替换的元素,用指定的<image>填充。它的正常内容被抑制且不生成盒子,类似于设置了display: none。
如果<image>是一个无效的图像,那么它必须被处理为表示一个内部宽度和高度为0的图像,并且会填充一个透明黑色。
<content-list>
相当于:
[ <string> | contents | <image> | <counter> | <quote> | <target> | <leader()> ]+
将元素的内容替换为一个或多个与指定值对应的匿名内联框,按指定的顺序。它的正常内容被抑制并且不产生盒子,好像display: none。
每个值都向元素的内容贡献一个内联框。对于<image>,这是一个内联匿名替换元素;对于其他的,它是一个匿名的内联文本。
如果<image>表示一个无效的映像,用户代理必须执行以下操作之一:
- 跳过
<image>,不为它生成任何东西 - 显示一些图像的指示,比如”损坏的图像“图标
/ [ <string> | <counter> ]+
为元素指定可替换文本。如果省略,该元素则没有指定可替换文本。
仅从语法上来看,太过于空洞,接下来我们主要围绕<content-list>的值和函数来和大家展开。
<content-list>值和函数
<content-list>值在content中来生成一个或多个匿名内联框填充元素,包括图像、字符串、计数器的值和元素的文本值。在接下来的内容中来列举这方面的各种可能性。
先来看使用content常做的事情。
通过CSS的伪元素向另一个元素添加一个元素的示例很多,但这有一个重要的前提,那就是content的值不能是none和normal,因为取这两个值不会创建伪元素。也就是说,我们在::before或::after的content传其它值都可以向另一个元素添加一个元素,并且还可以设置相关的样式,达到一些设计上的需要。比如构建一个提示框:
<!-- HTML -->
<span class="tooltip-toggle" aria-label="Sample text for your tooltip!" tabind如需转载,烦请注明出处:https://www.w3cplus.com/css/css-generated-content.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


