特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
CSS的border-radius属性是属于 CSS Backgrounds and Borders Module Level 3 的一部分。随着CSS技术的不断变革,border-radius除了我们熟悉的物理属性之外新添加了逻辑属性。而且border-radius取值不同,绘制的圆角效果也会有所差异。当然,在很多开发者眼中,border-radius已经是非常简单的一个特性,但试问一下,你真的理解了该特性呢:
border-radius取不同值会发生什么?border-radius取值为%值时相对于谁计算?border-radius嵌套会发生什么?border-radius的半径重叠时会发生什么?
如果你不能非常明确的回答上面提到这几个问题,那么接下来的内容就值得你花时间阅读。
border-radius基本特性
CSS中的border-radius主要作用是用来给元素绘制圆角效果。它和border属性类似,是一个简写属性,如果不使用简写属性的话,border-radius属性可以拆分为出border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius四个属性。
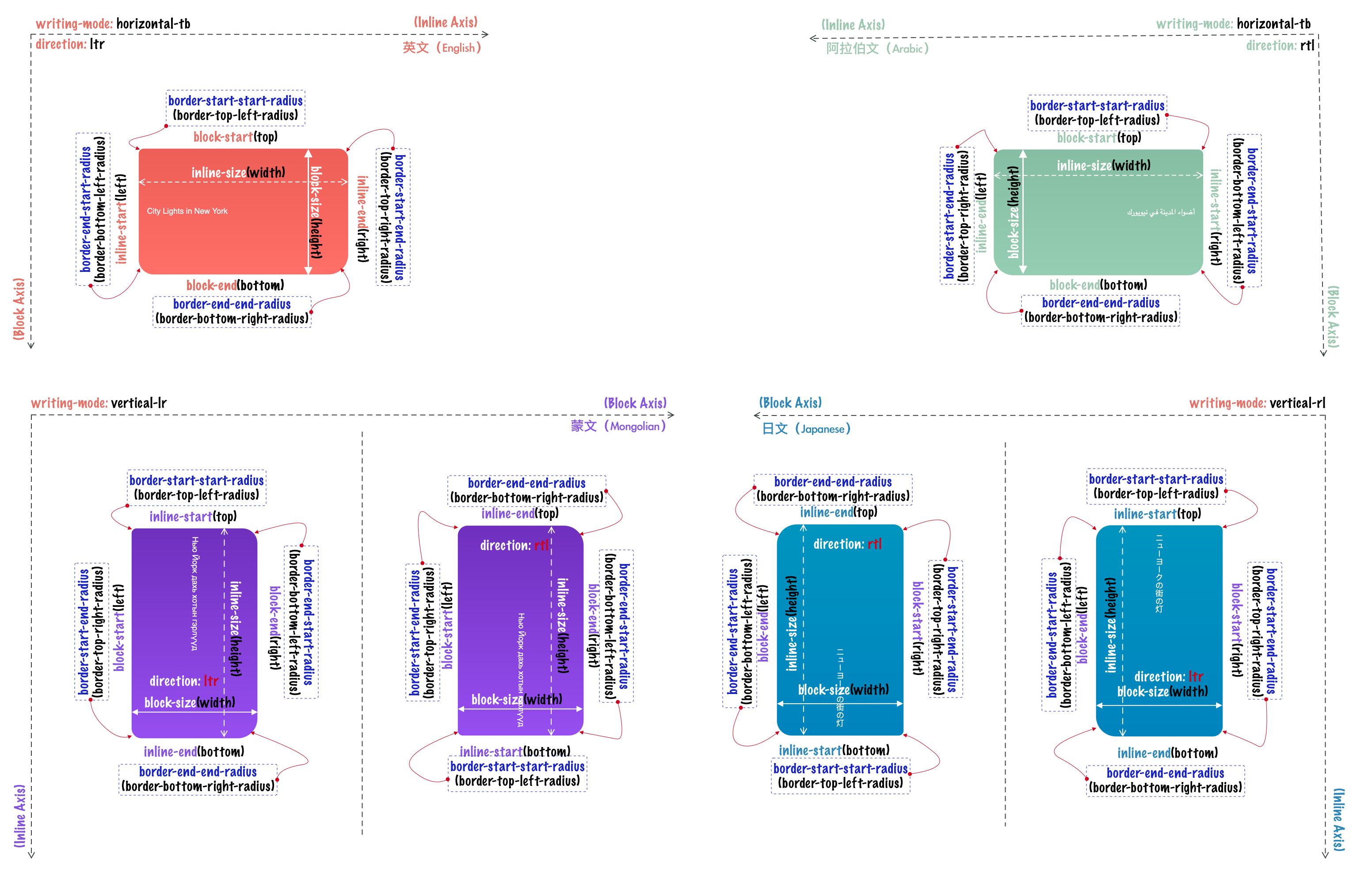
不过随着 CSS逻辑属性 的出现,border-radius的逻辑圆角属性由border-start-start-radius、border-start-end-radius、border-end-start-radius、border-end-end-radius组成。不过,CSS逻辑圆角属性会受writing-mode、direction、text-orientation属性的影响。
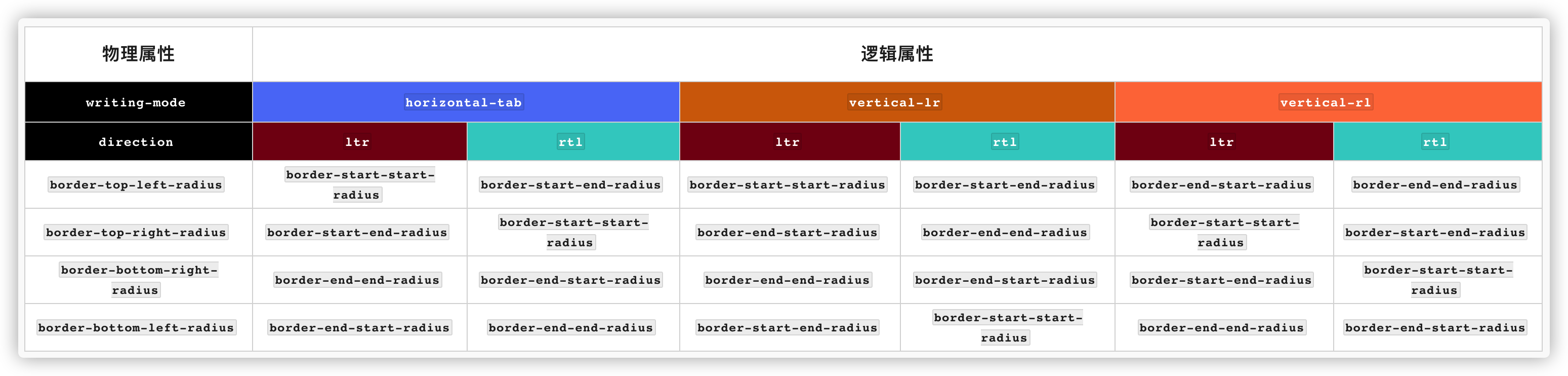
CSS的物理圆角和逻辑圆角有相应的映射关系:

来看一个简单地示例:
尝试着调整上面示例中不同值的设置,在不同的场景中看到的效果会不一样:

特别声明,为了不给大家带来概念上的混淆,接下来的内容都将围绕着物理圆角来展开。
CSS的border-radius取值和我们熟悉的其他CSS属性(比如margin、padding)还是有所差异的。因为border-radius可以取分x轴和y轴取值,而且每个轴取值个数可以是{1, 4}(一到四个)。
border-radius: <length-percentage>{1,4} [ / <length-percentage>{1,4} ]?
而且border-radius的x和y轴之间必须得由/来分隔。如果在border-radius中未显式使用/分隔符,则表示x轴和y轴的值相等。
注意,使用
/符来分隔x轴和y轴的半径值时,/前后最好有一个空格。
单个值
让我们从最基础开始。希望这不会让你感到厌烦。毕竟CSS的border-radius已经存在好几年了。
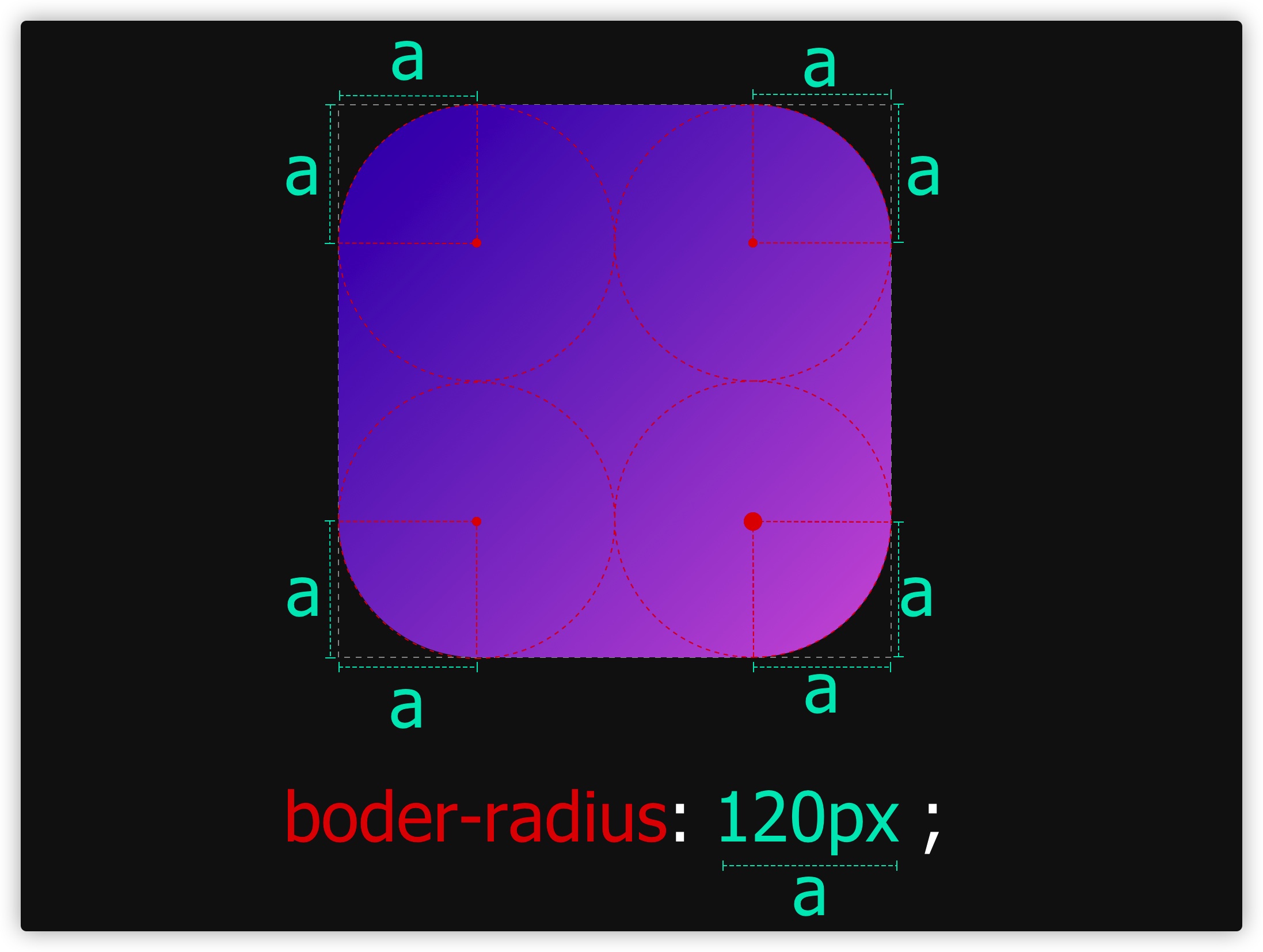
当你给border-radius只显式设置一个值时,元素所有的角都会用这个值作为圆角半径:
.element {
border-radius: 120px;
}

正如上图所示,border-radius取一个值时,除了四个圆角半径相同之外,而且x轴和y轴的都相同,即:
.element {
border-radius: 120px;
}
// 等同于
.element {
border-radius: 120px / 120px;
}
两个值
border-radius取两个值时有两种场景:
.element {
border-radius: 60px 120px;
}
第一个值表示左上角和右下角圆角半径,第二个值表示右上角和左下角圆角半径。相当于:
.element {
border-top-left-radius: 60px;
border-bottom-right-radius: 60px;
border-top-right-border: 120px;
border-bottom-left-radius: 120px;
}

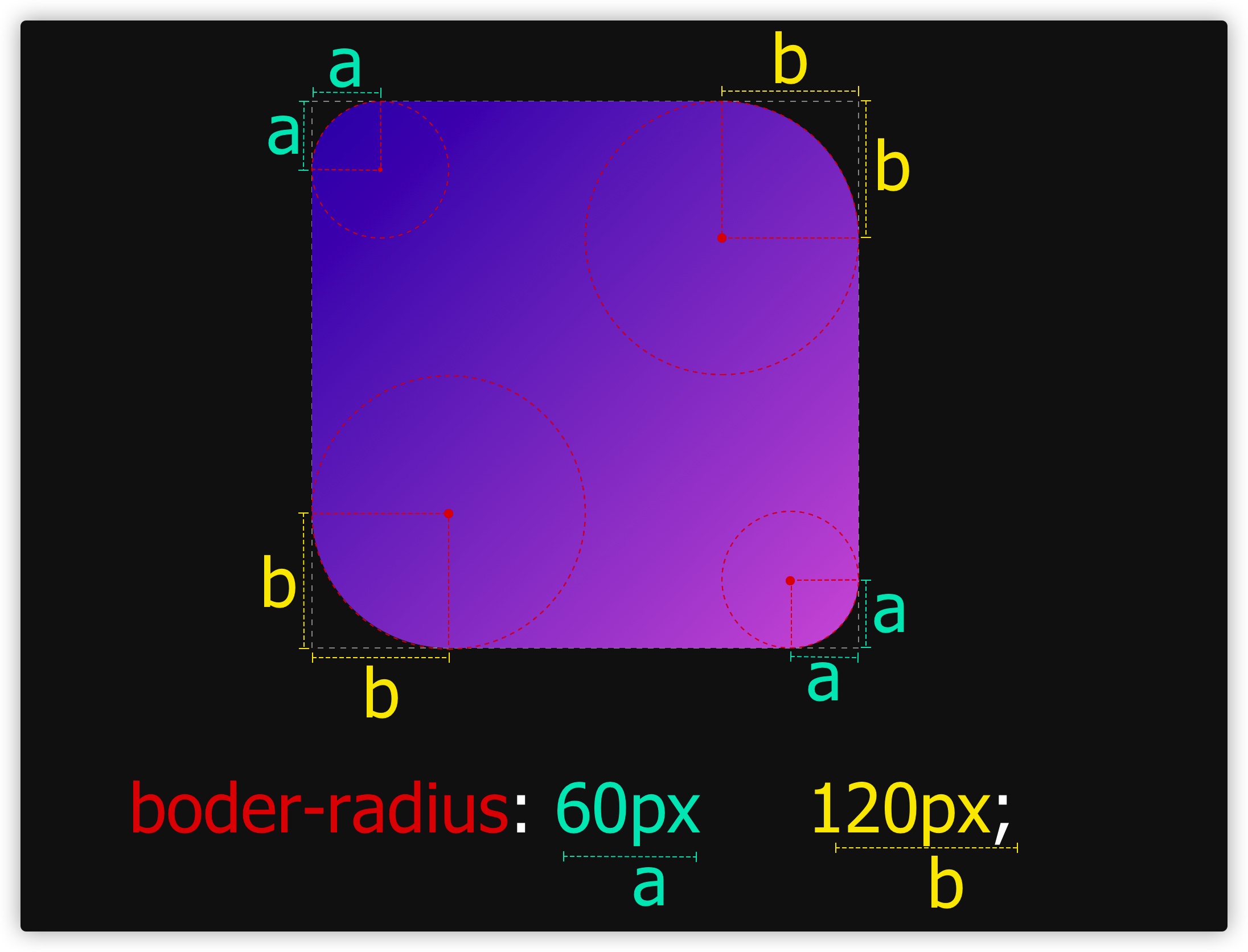
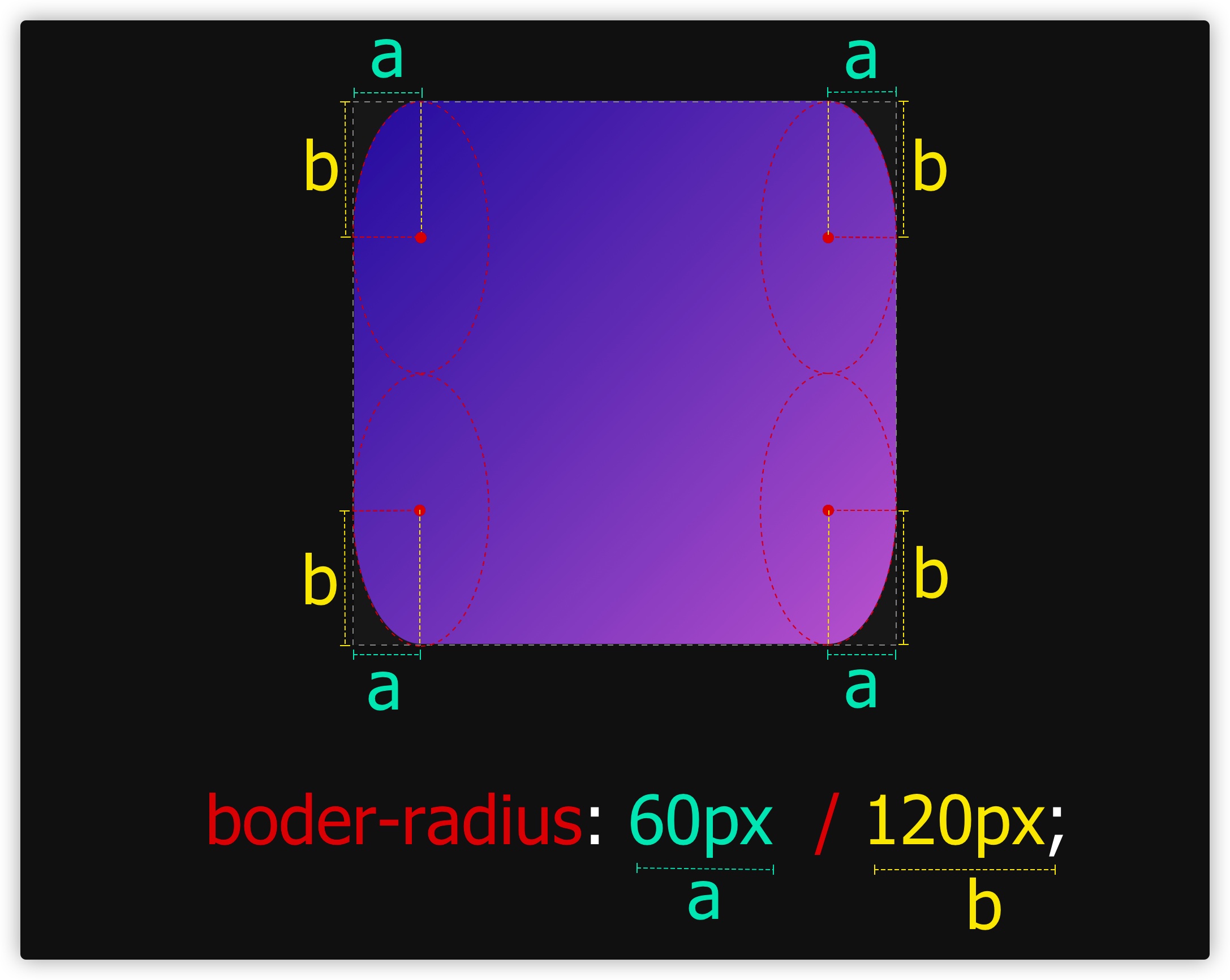
另外一个场景就是x轴和y轴的值不同:
.element {
border-radius: 60px / 120px;
}
上面这个代码同样表示的是元素所有圆角效果相同,只不过每个圆角的x轴半径为60px,y轴的半径为120px:

三个值
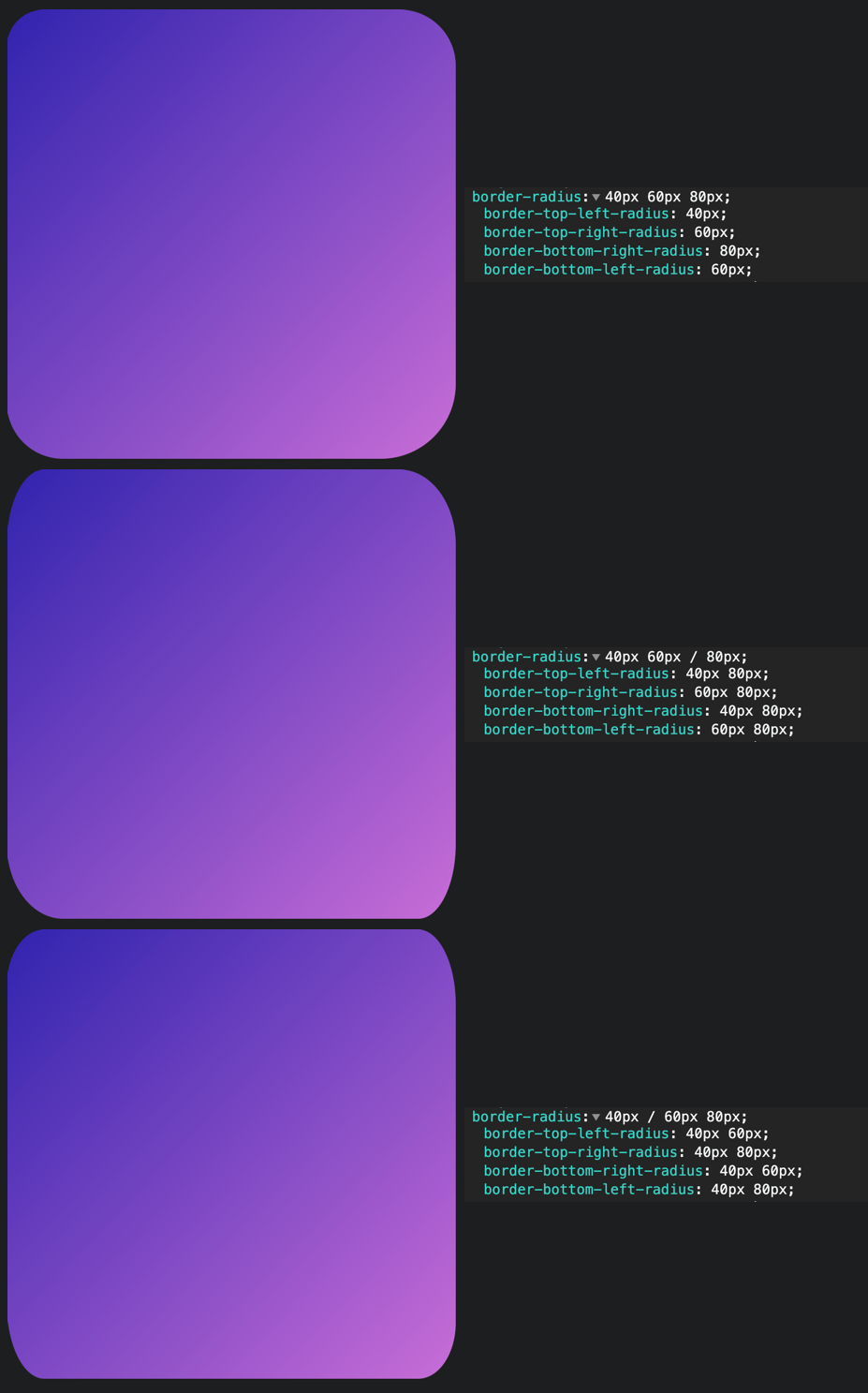
border-radius取三个值的组合场景相对来说更为复杂一些,可以是:
border-radius: 40px 60px 80px;
border-radius: 40px 60px / 80px;
border-radius: 40px / 60px 80px;
这三种使用方式最终渲染效果都将会不一样:

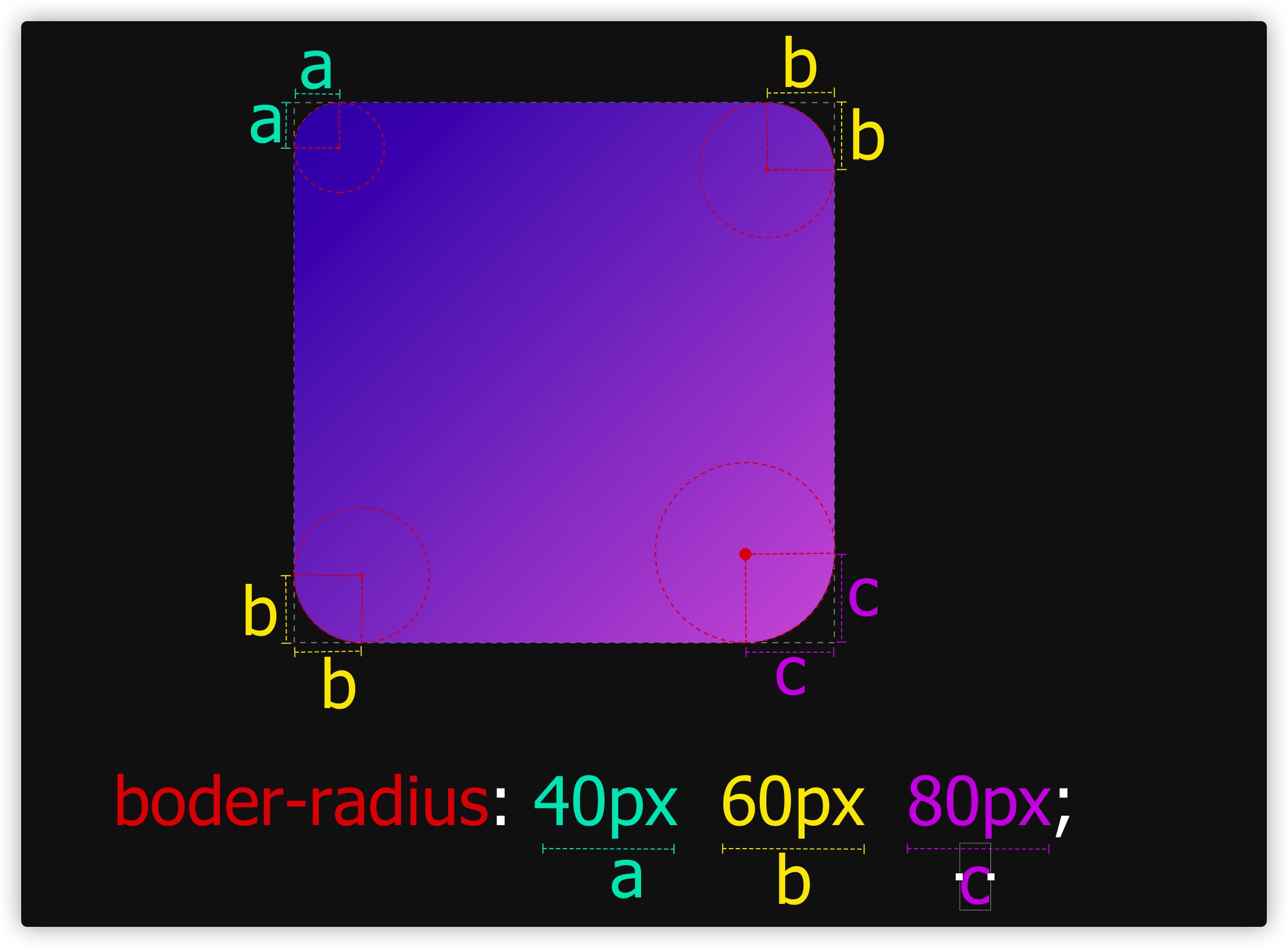
你可能从上图中已经发现了他们之间的差异,这里我们着重来看border-radius: 40px 60px 80px:

四个值
你可能可以感觉得到,随着取值个数越多,组合场景就会越多,比如四个值:
如需转载,烦请注明出处:https://www.w3cplus.com/css/css-border-radius.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


