构建一个计算器:UI界面设计
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
从这篇文章开始,将会花几篇文章的篇幅来介绍如何构建一个在线的计算器,将前面学习的一些知识串在一起,通过实战加强对理论知识的理解。实现计算器主要分为两个部分,一个是构建计算器的UI,另一个通过JavaScript实现计算器的功能。在完成这两个部分内容的学习,建议您需要对下面的几个知识点有所了解:
这两个部分可以帮助你快速完成计算器的UI效果。
if/else语句for循环- JavaScript函数
- ES6的箭头函数
&&和||操作符- 如何使用
textContent属性来更改文本 - 如何使用事件委托模式来添加事件侦听器
这篇文章的目的是通过构建一个简单的计算器来帮助大家如何把学到的知识点串起来,能学习致用。
构建计算器的UI
在这一节中主要向大家演示如何使用CSS网格和渐变这样的属性构建一个简单的计算器UI,其中网格主要用来实现计算器的布局,然后使用渐变来构建计算器每个按键的效果。在开始阅读下面的内容之前,你最好对网格和渐变有一定的了解,因为我们在接下来的内容并不会花时间来阐述网格和渐变。只会借助这两个CSS属性来帮助大家构建计算器UI。
注意,整个制作计算器用到的实例,都将在CodePen上完成。

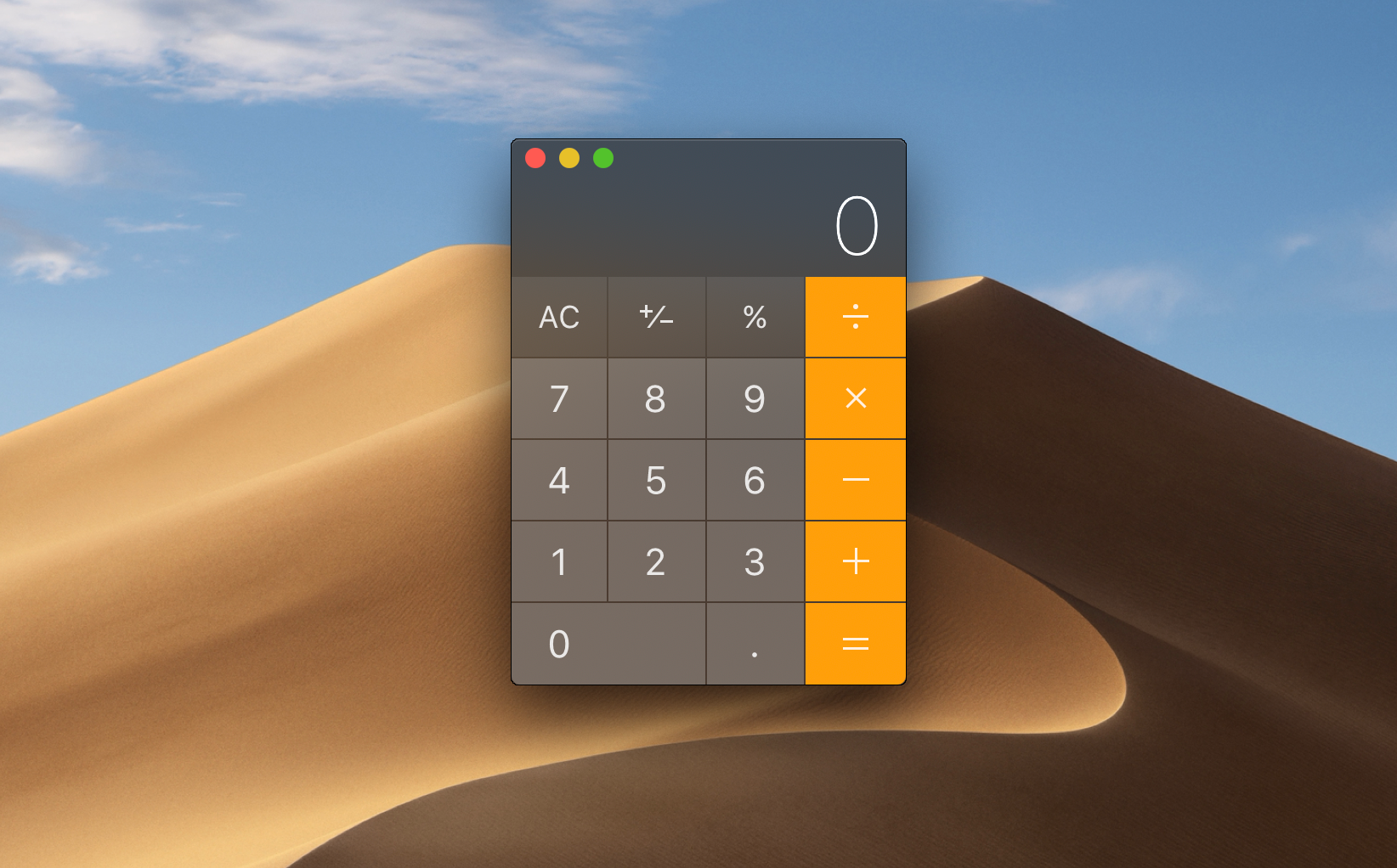
上图是Mac电脑上的一个计算器,我们来做一个类似的,只不过功能可能会更为简单一点。而我们要实现的计算器UI像下面这样:
HTML结构
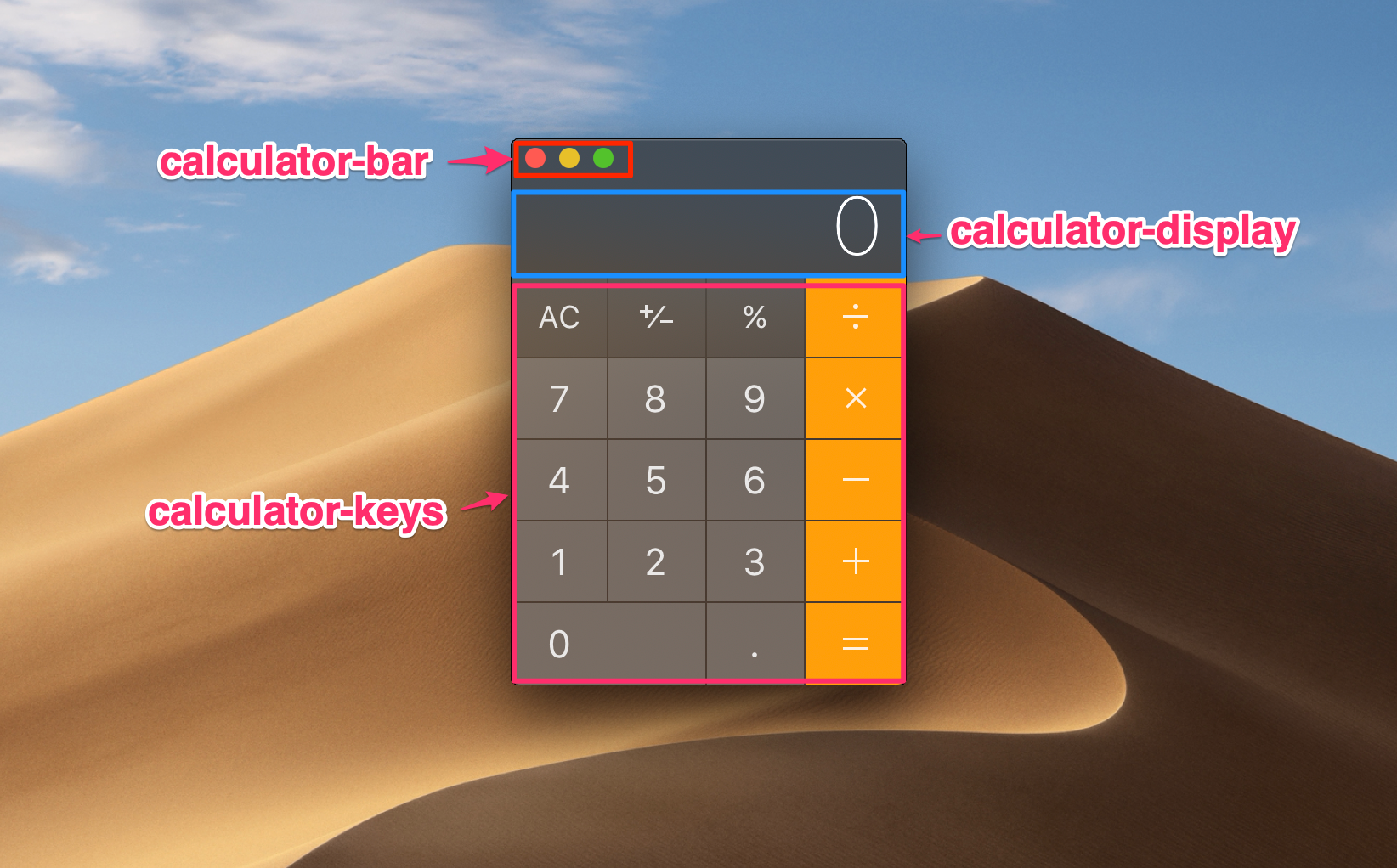
整个计算器我们分为三个部分,左上角控制窗口的按钮calculator-bar、计算器计算值显示区域calculator-display和计算器按键calculator-keys:

首先我们需要一个实现计算器的HTML结构:
<div class="calculator">
<div class="calculator-bar">
<div class="close"></div>
<div class="minimize"></div>
<div class="maximize"></div>
</div>
<div class="calculator-display"></div>
<div class="calculator-keys">
<button type="button" class="operator" value="+">+</button>
<button type="button" class="operator" value="-">-</button>
<button type="button" class="operator" value="*">×</button>
<button type="button" class="operator" value="/">÷</button>
<button type="button" value="7">7</button>
<button type="button" value="8">8</button>
<button type="button" value="9">9</button>
<button type="button" value="4">4</button>
<button type="button" value="5">5</button>
<button type="button" value="6">6</button>
<button type="button" value="1">1</button>
<button type="button" value="2">2</button>
<button type="button" value="3">3</button>
<button type="button" value="0">0</button>
<button type="button" class="decimal" value=".">.</button>
<button type="button" class="all-clear" value="all-clear">AC</button>
<button type="button" class="equal-si如需转载,烦请注明出处:https://www.w3cplus.com/css/create-calculator-with-css-grid.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




