特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
颜色的魅力是无穷的,它可以让本身很平淡的东西瞬间变得漂亮、美丽起来。正如古话所言,佛靠金装,人靠衣装一样,网页也是如此,随着互联网的迅速发展,只有简单的文字和图片的网页,无法满足人们的需求了,一个网页给人们留下的第一印象,既不是他的内容,也不是他的设计,而是整站的整体颜色,这将决定用户是否继续浏览下去。
为了能够达到人们的需求,Web设计师除了需要掌握网站制作的技术之外,还必须能够很好的应用Web颜色。换句话说,网站颜色的使用好坏,直接影响网站的生存力。
在Web世界中,给Web元素添加色彩主要是通过CSS来完成(抛开最早的开发模式)。在CSS中有一些属性允许开发来改变页面元素,比如边框色、阴影色、背景等;在CSS中还有很多颜色颜色值(单位)给属性设置颜色。说起CSS颜色,早期它是CSS 2.1规范中的一部分,但是由于CSS规范后期按功能模块化来划分之后,现在CSS的颜色存在于不同的规范中,比如颜色模块Level3、Level4和Level5。
网页中的色彩特性
色彩的应用并不是想象的那么容易,在Web网页上,显示器中看到的色彩会随着显示器环境的变化而变化。特别是在Web页面这个特殊环境之下,色彩的使用就显得更加的困难,但是必须做到能够自由地使用色彩制作出漂亮的Web页面。这样一来,首先需要理解Web下的特殊环境,在了解色彩原理的基础上逐步掌握Web颜色的使用方法,才能制作出令人满意的Web页面。
网页色彩的表现原理
色彩在Web页面中会随着用户的显示器环境的变化而变化,所以无论多么相同的颜色,看起来都会有细微的差异。但这不是说关于色彩的基本概念不同,只不过是在Web页面中使用色彩需要让人更加费神伤脑筋。
早期在Web页面运用中,我们知道有256种Web安全颜色一说,其实这256种颜色是指8位颜色的表现能力,随着科技的发展,现在颜色不在局限于8位,16位色彩的发色总数是65536色,也就是2的16次方,而新增了24位元色彩,也就是2的24次方,即16777216种颜色。但32位色就并非是2的32次方的发色数,它其实也是16777216种颜色,不过它增加了256阶颜色的灰度。
至于32位色和16位色肉眼分辨不出来吗?其实如果用两台品牌型号都一样的显示器,分别调不同的颜色,就能看出区别,但是只是一台显示器的反复转换就很难分辨得出来。换句话说,现实世界中有无数种颜色,每一个物体都有它们自己的颜色。我们要做的工作是使用(有限的)数字来模拟真实世界中(无限)的颜色,因此并不是所有的现实世界中的颜色都可以用数字来表示。然而我们依然可以用数字来代表许多种颜色,并且你甚至可能根本感觉不到他们与真实颜色之间的差异。颜色可以数字化的由红色(Red)、绿色(Green)和蓝色(Blue)三个分量组成,它们通常被缩写为RGB。
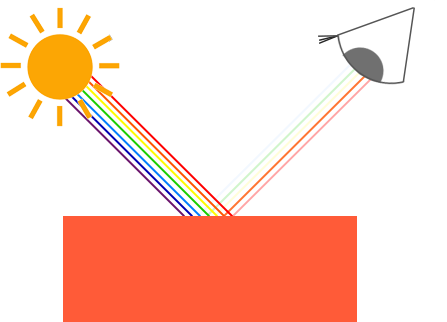
在现实生活中看到的某一物体的颜色并不是这个物体的真实颜色,而是它所反射的颜色。换句话说,那么被物体吸收的颜色(被反射的颜色)就是我们能够感知到的特体的颜色。例如,太阳光被认为是由许多不同的颜色组合成的白色光。如果我们将白光照在一个蓝色的物体上,这个蓝色折物体会吸收白光中除蓝色以外的所有颜色,不被吸收的蓝色光被反射到我们的眼中,使我们看到一个蓝色的物体。正如下图所示,是一个珊瑚红,它以不同强度的方式反射了几种不同的颜色:

正如你所见,白色的阳光是一种所有可见颜色集合,上面的物体吸收了其中的大部分颜色,它仅反射了那些代表这个物体颜色的部分,这些被反射颜色组合就是我们感知到的颜色(正如上图中的珊瑚红)。
而在屏幕显示器是由一个个1 x 1的被称为像素的点构成,利用电子束来表现色彩。像素把光的三原色:红色(R)、绿色(G)、蓝色(B)组合成的色彩按照科学的原理表现出来。一个像素包含8位元色彩的信息量,有从0~255的256个单元,其中0是完全无光状态,255是最亮状态。
Web 页面的安全色
不同的平台(Mac、PC等)有不同的调色板,不同的浏览器也有自己的调色板。这就意味着对于一幅图,显示在Mac上的Web浏览器中的图像,与它在PC上相同浏览器中显示的效果可能差别很大。选择特定的颜色时,浏览器会尽量使用其本身所用的调色板中最接近的颜色。如果浏览器中没有所选的颜色,就会通过抖动或者混合自身的颜色来尝试重新产生该颜色。
为了解决Web调色板的问题,人们一致通过了一组在所有浏览器中都类似的Web安全颜色。这些颜色使用了一种颜色模型,在该模型中,可以用相应的16制进制值00、33、66、99、CC和FF来表达三原色(RGB)中的每一种。这种基本的Web调色板将作为所有的Web浏览器和平台的标准,它包括了这些16进制值的组合结果。这就意味着,我们潜在的输出结果包括6种红色调、6种绿色调、6种蓝色调。6 x 6 x 6的结果就给出了216种特定的颜色,这些颜色就可以安全的应用于所有的Web中,而不需要担心颜色在不同应用程序之间的变化。
对于我们来说,将某种颜色的10进制值转化为16进制值不是一件容易的事情,尽管我们可以学会将RGB颜色转化为16进制的数学原理。
但是我们使用大多数图像编辑或者绘画程序中提供的颜色转化工具进行转化更为容易。通过使用滴管工具,可以在任何所需的颜色上单击,然后再颜色的拾取器中查看该颜色的RGB、HSB、CMYK、LAB和最终16进制数值。
在CSS中表达颜色有多种方式。比如,用颜色名称表示,如blue表示蓝色;或用16进制的数值表示RGB的颜色值。RGB是Red,Green,Blue意思,RGB每个原色的最小值是0,最大值是255,如果换算成16进制表示,就是(#00),(#FF)。比如白色的rgb(255,255,255),就用#FFFFFF表示;还有黑色的rgb(0,0,0),就用#000000表示。
256色里有40种颜色在Macintosh和Windows里显示的效果不一样,所以能安全使用的只有216色。为了尽量让用户看到色彩相同的网页,请尽量使用下面的216色。
| 颜色值 | 颜色效果 | 颜色值 | 颜色效果 | 颜色值 | 颜色效果 | 颜色值 | 颜色效果 | 颜色值 | 颜色效果 | 颜色值 | 颜色效果 |
|---|---|---|---|---|---|---|---|---|---|---|---|
#000 |
#030 |
#060 |
#090 |
#0c0 |
#0f0 |
||||||
#003 |
#033 |
#063 |
#093 |
#0c3 |
#0f3 |
||||||
#006 |
#036 |
#066 |
#096 |
#0c6 |
#0f6 |
||||||
#009 |
#039 |
#069 |
#099 |
#0c9 |
#0f9 |
||||||
#00c |
#03c |
#06c |
#09c |
#0cc |
#0fc |
||||||
#00f |
#03f |
#06f |
#09f |
#0cf |
#0ff |
||||||
#300 |
#330 |
#360 |
#390 |
#3c0 |
#3f0 |
||||||
#303 |
#333 |
#363 |
#393 |
#3c3 |
#3f3 |
||||||
#306 |
#336 |
#366 |
#396 |
#3c6 |
#3f6 |
||||||
#309 |
#339 |
#369 |
#399 |
#3c9 |
#3f9 |
||||||
#30c |
#33c |
#36c |
#39c |
#3cc |
#3fc |
||||||
#30f |
#33f |
#36f |
#39f |
#3cf |
#3ff |
||||||
#600 |
#630 |
#660 |
#690 |
#6c0 |
#6f0 |
||||||
#603 |
#633 |
#663 |
#693 |
#6c3 |
#6f3 |
||||||
#606 |
#636 |
#666 |
#696 |
#6c6 |
#6f6 |
||||||
#609 |
#639 |
#669 |
#699 |
#6c9 |
#6f9 |
||||||
#60c |
#63c |
#66c |
#69c |
#6cc |
#6fc |
||||||
#60f |
#63f |
#66f |
#69f |
#6cf |
#6ff |
||||||
#900 |
#930 |
#960 |
#990 |
#9c0 |
#9f0 |
||||||
#903 |
#933 |
#963 |
#993 |
#9c3 |
#9f3 |
||||||
#906 |
#936 |
#966 |
#996 |
#9c6 |
#9f6 |
||||||
#909 |
#939 |
#969 |
#999 |
#9c9 |
#9f9 |
||||||
#90c |
#93c |
#96c |
#99c |
#9cc |
#9fc |
||||||
#90f |
#93f |
如需转载,烦请注明出处:https://www.w3cplus.com/css/color-in-css.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


