随时可用的基础样式
特别声明:此篇文章由D姐根据英文文章原名《BASIC READY-TO-USE CSS STYLES》进行翻译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://tympanus.net/codrops/2012/10/23/basic-ready-to-use-css-styles/以及作者相关信息
译者:D姐
如果你平时搜集了一些基本样式,在你写样式的时候就能派上用场。如何用类名定义这些简单的样式,并把他们应用到到各种元素上,这才是最重要的。
既然如此,今天我们将要探讨一下在开发过程中,需要搜集哪些简单的样式来帮助你从头创建一个网站或是应用程序,这也是今天这篇课程的要点,为此,准备了一段基本样式片段备用。
在继续往下介绍之前,先解释一下,我是如何搭建他们的。我尝试根据他们的类型进行分类,所以将他们分成“链接”、“输入框”、“普通文本”等等。这样做的主要出发点是“将这些简单的样式可以达到可利用”,这也就是说,为什么用类名来定义这些简单的基本样式。另外,这些样式并不是直接应用到某个元素上,而是用一个非语义化的类名,达到复用性。当然,你也可以根据自己的需要或者项目的需求,给这些基本的样式定义你喜欢的类名,比如说像这样定义:
.my-class {
/* 任何样式写在这里 */
}
.my-class.custom {
/*在.my-class类名上有一些特殊的样式,可以另外增加一个类名.custom,将特殊样式写在这里 */
}
其实仅定义“.custom”这个类本身并没有太大的意义,但是哪果你把他运用到一个有“my-class”类名的元素上,效果就不一样,你就会发现这个类名会覆盖一些“my-class”类名下的样式。这样的运用,我想你有碰到过。
这样一来,你现在应该有了一些基本的概念,接下来我们看看这些模式,首先从块元素开始吧。
注:本教程中运用到CSS3属性时并没有添加任何前缀,但是你在你的样式表中需要添加对应的前缀。
块元素(Block-level elements)
也许你在创建一个图片库时,想给这些图片添加一些与众不同的样式,也许你在设计你的博客时,想特别强调你的边栏,也行你在制作你的简历模板时,想让你的照片更漂亮些,那这些都要怎么做呢?想知道就继教往下。
HTML结构
在这节中,我给一个“div”元素定义了一个“block-level”的类名,也可以给这个元素添加其他额外的类名。当然只要他是一个块元素你就可以在这个元素上做想要做的事情,比如说,你打算给一张图片应用 这些样式的话,你要先确保他的“display:block”
<div class="block-level"></div>
基本样式
这个demo中,我给这个div应用了几行CSS代码:
.block-level {
width: 120px;
height: 120px;
margin: 20px;
position: relative;
float: left;
}
当然,你可以为了需要添加更多的样式,但此处只是为了给一个块元素设置样式,所以只写了几行重要的样式。
这一节看起来好像有点不知道在说什么?我也看了原文,最后我们翻译想表达的意思是,有些时候你想给一些相同块元素同样的样式的时候,我们可以给元素添加一个相同的类名,并将这些相同的样式运用在这个类名上,如果译得不好,还请高人多多指点
大漠
阴影(shadow)
有时候想要给一个块元素添加稍深一点的不同效果,最好的解决办法是给这个元素添加一点阴影效果。然而,使用阴影效果是件危险的事情,因为没有使用好,他可以轻意的破坏你的设计。如果你不信,可以看看最新的eBay上面的阴影效果。

最初的想法仅是给每一个块添加一个细微的阴影,而不是如上图所示的一大块的黑影,好像看上去在说“嘿,我在这里!还有这里”,以致于一个阴影破坏了整个设计。
既然上面的阴影破坏了设计,有什么办法能让阴影显得细微些呢?个人拙见是通过box-shadow的扩散半径的负值给元素添加单边的阴影:
.drop-shadow {
background: #9479fa;
}
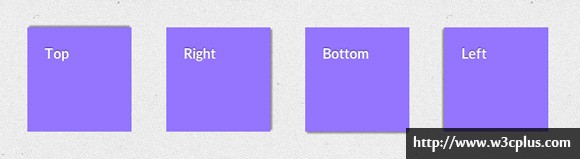
.drop-shadow.top {
box-shadow: 0 -4px 2px -2px rgba(0,0,0,0.4)
}
.drop-shadow.right {
box-shadow: 4px 0 2px -2px rgba(0,0,0,0.4)
}
.drop-shadow.bottom {
box-shadow: 0 4px 2px -2px rgba(0,0,0,0.4)
}
.drop-shadow.left {
box-shadow: -4px 0 2px -2px rgba(0,0,0,0.4)
}
这样下来的阴影效果是不是看上去舒服些呢?
注:box-shadow的颜色依赖于你的元素背景色,如果你的背景越淡,阴影颜色也就越淡。而且你不能同一个元素添加多个方向的类名,那样后面的就会覆盖前面的,如果你想要给一个元素设置多边阴影效果,你可以创建一个多边的box-shadow。
接下来,我们来看另外四个box-shadow的示例,这里主要想强调的是,制作一黑色或白色外发光,模糊或不模糊的块元素,这些并不太重要,而重要的是元素的背景是什么?比如说(普通颜色、纹理背景、图片背景等),他们会直接影响一个元素的阴影显示效果。
div[class*="emphasize-"] {
background: #69D2E7;
}
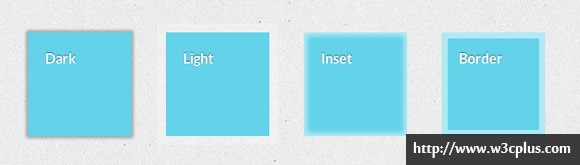
.emphasize-dark {
box-shadow: 0 0 5px 2px rgba(0,0,0,.35)
}
.emphasize-light {
box-shadow: 0 0 0 10px rgba(255,255,255,.25)
}
.emphasize-inset {
box-shadow: inset 0 0 7px 4px rgba(255,255,255,.5)
}
.emphasize-border {
box-shadow: inset 0 0 0 7px rgba(255,255,255,.5)
}
效果如下所示:
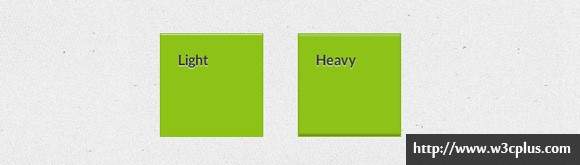
最后阴影还有两种重要的效果,内浮雕和外浮雕,下面的示例中,第一个是内浮雕,他是一个轻内浮雕,而且仅适用于一个在顶部有非常小的反光效果,第二个相对来说复杂些,使用多层阴影,并且加重单边效果,这个效果一般运用在按钮的制作中。
div[class*="embossed"] {
background: #8ec12d;
color: #333;
text-shadow: 0 1px 1px rgba(255,255,255,0.9);
}
.embossed-light {
border: 1px solid rgba(0,0,0,0.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,0.7);
}
.embossed-heavy {
border: 1px solid rgba(0,0,0,0.05);
box-shadow:
inset 0 2px 3px rgba(255,255,255,0.3),
inset 0 -2px 3px rgba(0,0,0,0.3),
0 1px 1px rgba(255,255,255,0.9);
}
这一节并不是想向大家介绍如何使用box-shadow的使用方法,而是从细节之处告诉大家,box-shadow使用要细心,不然容易破坏你的整体设计;其二,元素的阴影颜色跟你元素的背景属性有很大的关联性,可以说元素的背景色或背景图片、纹理之类会直接影响元素的阴影效果;第三,在基本样式中为每一种不同的阴影效果定义了一个不同的类名。至少我从这一节中学到了这么几点,不知道你在这节中收获了什么?
大漠
渐变(Gradients)
有时候,你可能想给一个元素添加渐变,这个想法给你带的好处是,只需要修改背景颜色或图片就能达到渐变的效果:
div[class*="gradient"]{
background-color: #DEB8A0;
box-shadow: 0 0 0 1px #a27b62;
}
.gradient-light-linear {
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
}
.gradient-dark-linear {
background-image: linear-gradient(rgba(0,0,0,.25), rgba(0,0,0,0));
}
基本上,他就像在Photoshop里的图层一样的简单,从一个透明层到另外一个透明层,这些层都使用在你的一个元素上。上面的线性渐变是比较简单的部分,但径向渐变有时也需要使用到,比如说给元素添加一些光效。其最简单的运用:
.gradient-light-radial {
background-image: radial-gradient(center 0, circle farthest-corner, rgba(255,255,255,0.4), rgba(255,255,255,0));
}
.gradient-dark-radial {
background-image: radial-gradient(center 0, circle farthest-corner, rgba(0,0,0,0.15), rgba(0,0,0,0));
}
渐变真是件复杂的事情,至少我每次写渐变我都要看看他的语法。
圆角(Rounded corners)
圆角是设计中常见的一个效果,以前写一个圆角,我们需要添加很多个浏览器前缀,现在只需要一个border-radius属性,有了他们,我们是不是看到了曙光,制作圆角并不是件非常痛苦的事情。
根据设计,直角可以很漂亮或是很糟糕。不管怎么说,你可以给一组元素添加圆角,甚至是小圆角,所以我为他们创建了一些类名
div[class*="rounded"] {
background: #fca1cc;
}
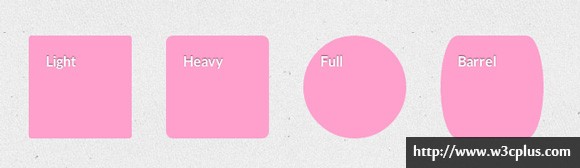
.light-rounded {
border-radius: 3px;
}
.heavy-rounded {
border-radius: 8px;
}
.full-rounded {
border-radius: 50%;
}
.barrel-rounded {
border-radius: 20px/60px;
}
关于圆角,我自己总结了一套像素尺寸的规格:
- 0px没用任何圆角效果;
- 1~4px,有一个小圆角效果,多数人分辨不出边缘是否有弧度,只是不会有像直角的锋利感觉;
- 5~10px,这里圆角不大不小。根据设计,它可以看上去简单,或者说漂亮
- >10px,大于10px的圆角是一个大圆角
在你使用圆角属性时,有两个属性值你要记着:
- 当你的元素是正方形时,50%的圆角就可以将这个元素变成圆形,如果你的元素是一个长方形,50%的圆角就可以将这个元素变成椭圆形。
- 为了实现一个圆角的图标,根据Nina Giorgieva在Twitter中的评论所说,最完美的比例是“6.4”。所以如果你有一个宽度100的正方形,并且你想把它变成一个图标,那你应当给他运用16px的圆角。这个值是根据(100/6.4=15.625)计算得来的。
链接(Links)
前面主要对块元素做了改进,接下来我们一起谈谈链接。因为链接随处可见,从导航到外部链接,按钮型的链接等。
在详细谈链接之前,先将链接分成内联链接和块链接两种。内联链接大多是锚点,从网站上当前面跳转到另一个页面,块链接多是用于制作按钮。导航菜单等。
HTML 模板
你也许了解了一些。从这一节我们需要两个不同的环境:一个是内联链接 的例子;另一个是简单的块链接例子。后者我用的是<a>标签,当然你也可以使用“<input>”或是“<button>”标签。
<!-- Inline --> This is some dummy text to show an <a href="#">inline link</a>. <!-- Block --> <a href="#">Link</a>
内联链接(inline links)
我尝试尽量保持内联链接默认效果:实实的下划线,鼠标悬浮时改变其颜色。但我试图想要点让你觉得很酷的创意。在内联链接上加了一个背景色,然后悬浮状态改变背景颜色。
.inline-link-1 {
display: inline-block;
margin: 0 0.2em;
padding: 3px;
background: #97CAF2;
border-radius: 2px;
transition: all 0.3s ease-out;
/* Font styles */
text-decoration: none;
font-weight: bold;
color: white;
}
.inline-link-1:hover {
background: #53A7EA
}
.inline-link-1:active {
background: #C4E1F8
}
.inline-link-1:visited {
background: #F2BF97
}
重要的是:不要忘了给内联链接添加访问过的状态“:visited”。因为有些人习惯于在浏览网站时了解自己点过哪些链接,看过哪些内容。这里,我应用了一个旋转了180度的纯色,因为我喜欢让默认的链接与访问过的链接有所不同。
如果你想看一些内联链接的效果,这个例子很不错。但具体用什么样的样式,这还得取决于你的设计:一些人想让链接看起来分散些,而另一些人想链接大的足以触发动作。说到底就看你的选择了。
接下来看一个轻量级的例子,他们更多依赖于默认的链接样式。
.inline-link-2 {
display: inline-block;
border-bottom: 2px dashed rgba(0,0,0,0.9);
/* Font styles */
text-decoration: none;
color: #777;
}
.inline-link-2:hover {
border-bottom-style: dotted;
}
.inline-link-2:active {
border-bottom-style: solid;
}
.inline-link-2:visited {
border-bottom: 2px solid #97CAF2;
}
这个想法是把虚线作为默认状态。当你的鼠标滑过链接时,他变成点状,最终当你点击他的时候,他又变成实线。
最后一种效果在链接前添加一个小三角,这个小三角通过一个伪类来创建。我们可以把他理解为用户离开网站或是什么的一种方式:
.inline-link-3 {
display: inline-block;
position: relative;
padding-left: 6px;
/* Font styles */
text-decoration: none;
color: #6AB3EC;
text-shadow: 0 1px 1px rgba(255,255,255,0.9);
}
.inline-link-3:hover {
color: #3C9CE7;
}
.inline-link-3:before {
content: "\25BA";
font-size: 80%;
display: inline-block;
padding-right: 3px;
pointer-events: none;
}
.inline-link-3:hover:before {
color: #F2BF97;
}
块状链接(block links)
现在,让我们看一下块状链接。多数情况当用户丐你的网站或是应用程序交互是通过按钮进行的。比如说,提交一个评论、进入下一个页面,登录或是更多操作。无论你是使用(<a>、<input>、<button>)中的任何一种元素类型,你都试图想用一些简洁的样式来吸引你的用户。
先来看一个简单的例子,然而,有一些设计可以配合的很完美,比如说Metro的一个UI风格
.metro {
display: inline-block;
padding: 10px;
margin: 10px;
background: #08C;
/* Font styles */
color: white;
font-weight: bold;
text-decoration: none;
}
.metro:hover {
background: #0AF
}
Ok,我们来看一些基于相同基础并带有3D效果的。你也许意识到这是CSS的新技术,我们这里在前面的基础上添加一个新的类名
.metro.three-d {
position: relative;
box-shadow:
1px 1px #53A7EA,
2px 2px #53A7EA,
3px 3px #53A7EA;
transition: all 0.1s ease-in;
}
.metro.three-d:active {
box-shadow: none;
top: 3px;
left: 3px;
}
看,是不是很炫,尤其是在“active”状态下。
让我们在尝试一些更轻量级的链接效果。下面这个是一个厚边框带阴影的链接效果:
.bordered-link {
display: inline-block;
padding: 8px;
border: 3px solid #FCB326;
border-radius: 6px;
box-shadow:
0 2px 1px rgba(0, 0, 0, 0.2),
inset 0 2px 1px rgba(0, 0, 0, 0.2);
/* Font styles */
text-decoration: none;
font-size: 14px;
text-transform: uppercase;
color: #222;
}
.bordered-link:hover {
border-color: #FDD68B
}
.bordered-link:active {
border-color: #FEE8BD
}
让我们创建一些更有吸引力的东东
.modern {
display: inline-block;
margin: 10px;
padding: 8px 15px;
background: #B8ED01;
border: 1px solid rgba(0,0,0,0.15);
border-radius: 4px;
transition: all 0.3s ease-out;
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3),
0 0 4px 1px rgba(0,0,0,0.2);
/* Font styles */
text-decoration: none;
text-shadow: 0 1px rgba(255,255,255,0.7);
}
.modern:hover {
background: #C7FE0A
}
通过下面的类名,我们甚至可以添加一些更复杂的阴影效果
.embossed-link {
box-shadow:
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.17),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1),
0 3px 2px rgba(0,0,0,.2);
}
.modern.embossed-link {
box-shadow:
inset 0 1px 0 rgba(255,255,255,0.5),
0 2px 2px rgba(0,0,0,0.3), 0 0 4px 1px rgba(0,0,0,0.2),
inset 0 3px 2px rgba(255,255,255,.22),
inset 0 -3px 2px rgba(0,0,0,.15),
inset 0 20px 10px rgba(255,255,255,.12),
0 0 4px 1px rgba(0,0,0,.1), 0 3px 2px rgba(0,0,0,.2);
}
.modern.embossed-link:active {
box-shadow:
inset 0 -2px 1px rgba(255,255,255,0.2),
inset 0 3px 2px rgba(0,0,0,0.12);
}
最后,但并非最不重要的,添加一个类名,并在类名使用伪元素,让他看起来更像按钮的背景部分
.socle {
position: relative;
z-index: 2;
}
.socle:after {
content: "";
z-index: -1;
position: absolute;
border-radius: 6px;
box-shadow:
inset 0 1px 0 rgba(0,0,0,0.1),
inset 0 -1px 0 rgba(255,255,255,0.7);
top: -6px;
bottom: -6px;
right: -6px;
left: -6px;
background: linear-gradient(rgba(0,0,0,0.1), rgba(0,0,0,0));
}
你可以根据需要修改圆角的值.但对于依赖于圆角的按钮看起来有点别扭。
对于链接来说已经很完美了,现在你可以为你的a标签用属于你自己的类名创建一些基本样式。
输入框(inputs)
在我先前的教程中我忆已经说过,在网络中表单几呼是无处不在,输入框也一样,特别是文本输入框。可悲的是他的默认样式太丑了,但我肯定我们可以做得更好。
HTML结构
<input type="text" placeholder="Input name">
样式
我们先从一些非常简单的开始,添加边框和圆角来替换输入框的默认样式
.simple-input {
display: block;
padding: 5px;
border: 4px solid #F1B720;
border-radius: 5px;
color: #333;
transition: all 0.3s ease-out;
}
.simple-input:hover {
border-radius: 8px
}
.simple-input:focus {
outline: none;
border-radius: 8px;
border-color: #EBD292;
}
输入框是一种奇怪的元素,所以我们这里给他设置“display:block”,使得事情变得简单些,并且添加一个“padding”来给内容留出一些空间。
你有没有想过复制一个IOS的输入框效果呢?
.mac {
display: block;
border: none;
border-radius: 20px;
padding: 5px 8px;
color: #333;
box-shadow:
inset 0 2px 0 rgba(0,0,0,.2),
0 0 4px rgba(0,0,0,0.1);
}
.mac:focus {
outline: none;
box-shadow:
inset 0 2px 0 rgba(0,0,0,.2),
0 0 4px rgba(0,0,0,0.1),
0 0 5px 1px #51CBEE;
}
接下来,我们尝试着制作一个带有渐变背景和内阴影效果的输入框:
.depth {
display: block;
border: 1px solid rgba(255,255,255,0.6);
background: linear-gradient(#eee, #fff);
transition: all 0.3s ease-out;
box-shadow:
inset 0 1px 4px rgba(0,0,0,0.4);
padding: 5px;
color: #555;
}
.depth:focus {
outline: none;
background-position: 0 -1.7em;
}
最后一个例子更趋于原始情况。不是一个盒子,仅仅是一条线。你也许会以一个完美的例子做为结束,因为你拥有了一个很棒的表单效果
.line {
display: block;
border: none;
color: #333;
background: transparent;
border-bottom: 1px dotted black;
padding: 5px 2px 0 2px;
}
.line:focus {
outline: none;
border-color: #51CBEE;
}
结束语
脱离设计的环境一切都是浮云,但是有了这些预设的类名,你在创建网站或应用程序时节省很多时间,尤其是当你不是一个css忍者。
主要的思想是在你的样式表中有这些类名(或是如果你在一个特别的文件里有预处理程序)当你创建你的标签时只需要简单的调用他们。或是你需要一些样式,只需要拷贝他们就行
最后我鼓励你创建自己的类名,适合自己的品味和需要。花一些时间构建某种类型的ui工具,他将在你的设计过程中确实节省你一些时间,你将会感激你自己的,相信我
感谢你阅读本教程,和往常一样,如果你有任何疑问或是想要展示你自己的类名,请与我联系。
译者手语:初次翻译前端技术博文,整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载烦请注明出处:
英文原文:http://tympanus.net/codrops/2012/10/23/basic-ready-to-use-css-styles
中文译文:http://www.w3cplus.com/css/basic-ready-to-use-css-styles.html