特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
Web布局相关的话题一直以来都是一个永恒的话题,不管发展到什么时候,都不会缺这样的话题。一直以来,我都非常推崇CSS Grid的布局模块,在我的认知中,CSS Grid布局是一个强大的布局,它将灵活的解决我们以往在Web中碰到的大多数问题。正因为CSS Grid布局很强大,因此它的体系也很庞大。比如@Juan Martín García就用CSS Grid向大家展示了如何通过一行CSS代码实现特定环境下的响应式布局效果。
grid-template-columns: repeat(auto-fit, minmax(240px, 1fr));

在不依赖任何媒体查询的条件之下就可以实现上图所示的效果。
实现该效果运用到了CSS Grid中的几个特性:repeat()、minmax()、fr 和 auto-fit(或 auto-fill)。换句话说,构建上图这样的响应式布局效果,使用CSS Grid来实现的话离不开这几个属性,但在这篇文章中主要想和大家一起探讨 auto-fit 和 auto-fill之间的差异。希望对大家有所帮助。
简单地回忆repeat()和minmax()
auto-fit和auto-fill主要被运用于CSS Grid中的repeat()函数中。
由于auto-fit和auto-fill和repeat()函数紧密绑定在一起使用,因此,在介绍auto-fit和auto-fill之前,我们很有必要的了解一下CSS Grid中的repeat()函数。
在Web布局中时常会碰到平铺的场景,在CSS Grid布局实现这样的布局效果非常的容易。那是因为CSS Grid中有一个强大的函数repeat()。比如说,有一个卡片平铺的布局,卡片的宽度都是300px,在CSS Grid中可以这样来处理:
.card__container {
display: grid;
grid-template-columns: 300px 300px 300px 300px;
}
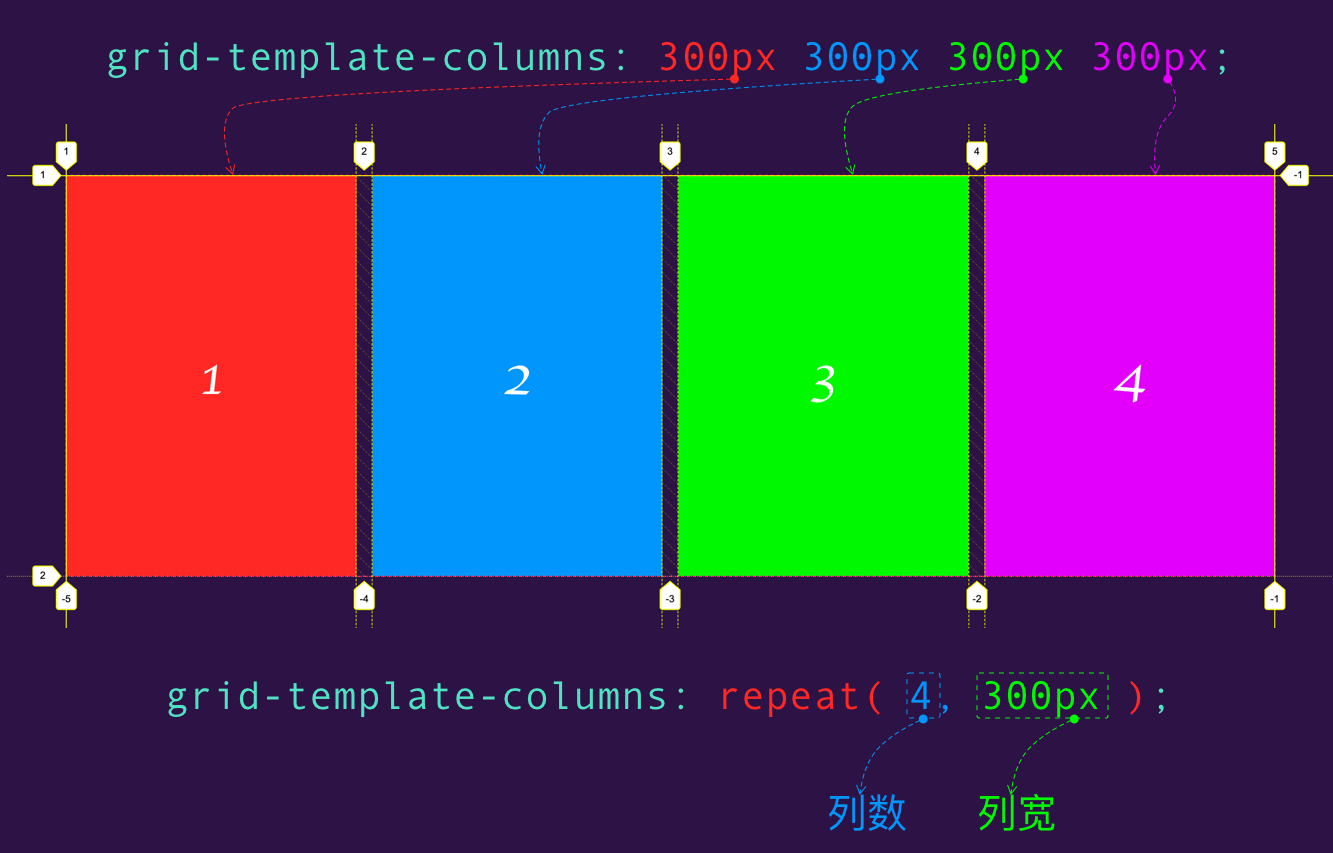
上面的代码告诉Web浏览器,card__container容器通过grid-teplate-columns将容器分成了四列,每列的宽度都是300px。对于这样的场景(每列的宽度相等),那么可以使用repeat()函数,让布局变得更简单:
.card__container {
display: grid;
grid-template-columns: repeat(4, 300px)
}
我们用一张图来描述,会更易于理解:

repeat()同样可以运用于grid-template-rows属性中。
另外,repeat()函数的第二个参数还可以是一个复合值,比如:
.card__container {
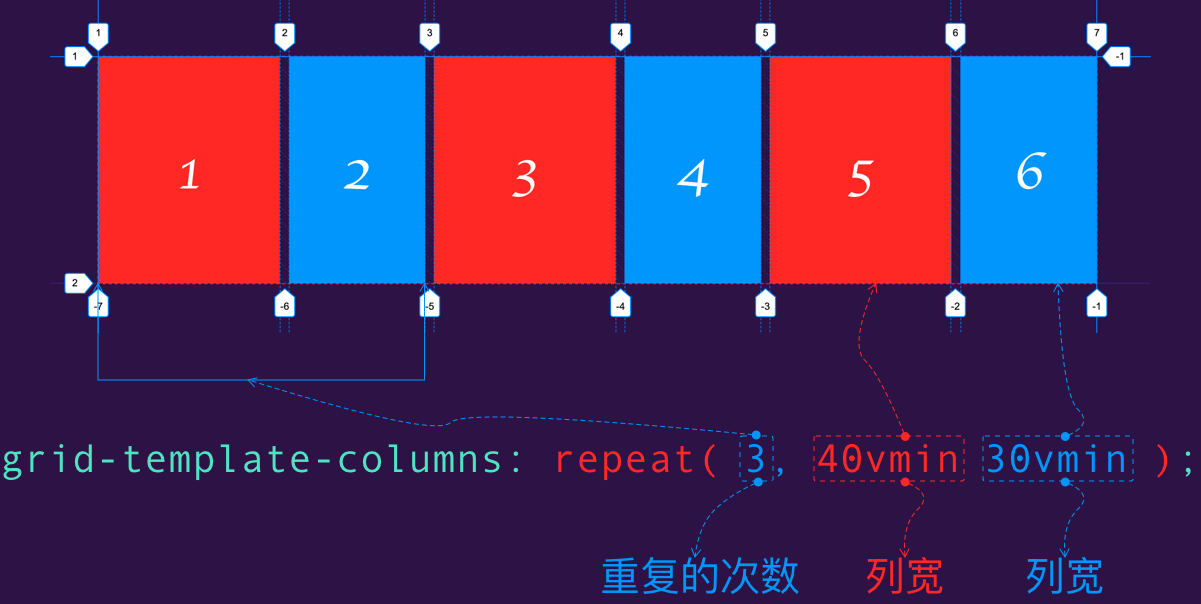
grid-template-columns: repeat(3, 40vmin 30vmin)
}
意思是40vmin 30vmin被重复3次,这样一来就构建了一个6列的网格:
同样用图来解释:

事实上,在repeat()函数的第二个参数中还可以结合minmax()函数一起使用。其中minmax()函数接受两个参数,即 minmax(minVal, maxVal)。如果
如需转载,烦请注明出处:https://www.w3cplus.com/css/auto-fill-and-auto-fit-in-css-grid.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


