周刊5# 居中之美

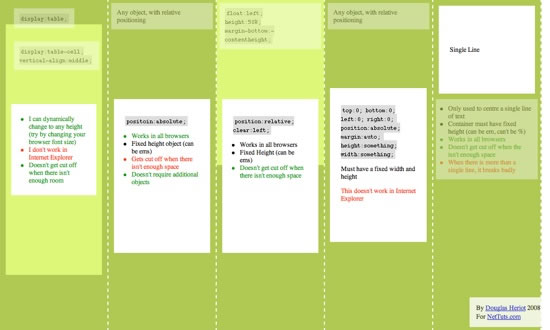
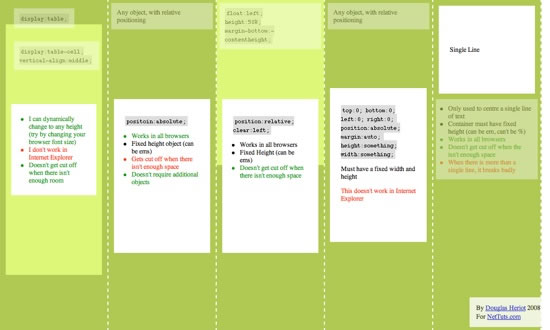
居中的效果在Web应用中时常碰到,但就因为这样的效果常常让很多同学为难。比如说文本居中,水平居中,垂直居中,浮动元素居中等等。而且这也常常让面试官拿来当面试题,我也不例外,常常出这样的一道题:“元素A中包含B元素,而且B元素有可能是一行文本、多行文本,图片(未知大小),如何让B元素在A元素中实现水平垂直居中效果”。而这样的一道题也难倒了很多面试者,今天出这个周刊,主要搜集了有关于居中实现的解决方案。






居中的效果在Web应用中时常碰到,但就因为这样的效果常常让很多同学为难。比如说文本居中,水平居中,垂直居中,浮动元素居中等等。而且这也常常让面试官拿来当面试题,我也不例外,常常出这样的一道题:“元素A中包含B元素,而且B元素有可能是一行文本、多行文本,图片(未知大小),如何让B元素在A元素中实现水平垂直居中效果”。而这样的一道题也难倒了很多面试者,今天出这个周刊,主要搜集了有关于居中实现的解决方案。