jQuery Mobile教程-高级篇-原理之组件自动初始化
特别申明:本系列教程由小春撰写
本文我们来深度认识一下jQuery Mobile的内部设计原理中组件如何自动初始化
(注释:下面示例中的代码片段均来自1.1.0版本)
很多看过源码的同学或者使用过jquery mobile的同学们,大家有没有一个很大很大的问题:
------- jquery mobile提供了几个组件,他们如何自动初始化的?
!!重点说明:下面类似的自动初始化的流程多是在pagecreate触发后调用,有关pagecreate相关的说明可以查看我前面的相关介绍
我们挑选其中一个组件:listview
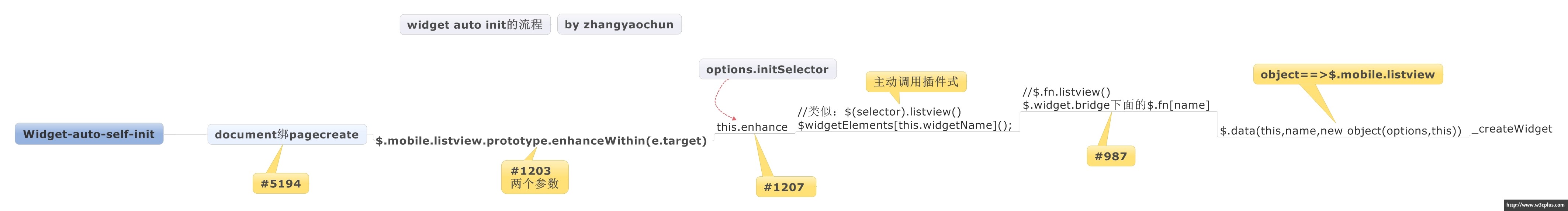
先看一张流程图:

源码示例:
//#5193 绑定在pagecreate里面
$(document).bind("pagecreate create",function(e){
//调用enhanceWithin,传递了一个参数:target(dom对象)
$.mobile.listview.prototype.enhanceWithin(e.target);
});
1、$.mobile.listview.prototype.enhanceWithin
//#1203
enhanceWith:function(target,useKeepNative){
//调用this.enhance
//这边注意:会读取options.initSelector来过滤选择
this.enhance($(this.options.initSelector,$(target)),useKeepNative);
},
2、enhance
//1207
enhance:function(targets,useKeepNative){
var $widgetElements = $(targets);
//......
$widgetElements = $.mobile.enhanceable($widgetElements);
//注意:
//this.widgetName:listview ===> 在#979行装载进来的widgetName:name
//转换为调用插件式
//$(selector)["listview"]();
$widgetElements[this.widgetName]();
},
PS:
1、有问题欢迎在官网留言或者直接联系我:@zhangyaochun_fe
2、可以在官网的问答频道进行提问,我们会尽快回复
3、谢谢您对w3cplus的jquery mobile系列教程的关注
关于小春
专注于前端开发,对ECMA底层有深入探究和兴趣…热衷新技术深入调研学习,涉足移动前端许久,爱好分享交流…个人博客focus-fe。欢迎随时关注我:新浪微博








