jQuery Mobile教程-基础篇-列表篇
特别申明:本系列教程由小春撰写
列表也是移动开发中比较频繁使用的一个组件,我们采用"提问●回答"的方式来初步地了解一下:
1、如何设置列表?
示例:
<!-- listview ul start --> <ul data-role="listview"> <li> <a>可以给ol或者ul增加data-role</a> </li> <li> <a>默认情况下li是c的主题</a> </li> </ul> <!-- listview ul end -->
图示:

说明:
1、对ul或者ol设置data-role="listview"
2、默认满屏
2、如何设置内置列表?
示例:
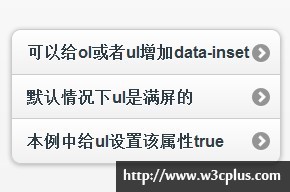
<!-- listview ul start --> <ul data-role="listview" data-inset="true"> <li> <a>可以给ol或者ul增加data-inset</a> </li> <li> <a>默认情况下ul是满屏的</a> </li> <li> <a>本例中给ul设置该属性true</a> </li> </ul> <!-- listview ul end -->
图示:

说明:
1、添加data-inset="true"的属性即可
3、如何设置编号列表?
示例:
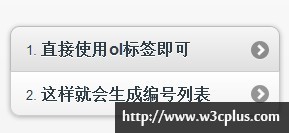
<!-- listview ol start --> <ol data-role="listview" data-inset="true"> <li> <a>直接使用ol标签即可</a> </li> <li> <a>这样就会生成编号列表</a> </li> </ol> <!-- listview ol end -->
图示:

说明:
1、直接使用ol标签即可
4、如何设置带缩略图列表?
示例:
<!-- listview ul start -->
<ul data-role="listview" data-inset="true">
<li>
<a href="http://zhangyaochun.iteye.com">
<img style="left:6px;top:12px;" src="http://www.w3cplus.com/sites/default/files/styles/print_image/public/jqm/come-on-baby.jpg"/>
<h3>focus-fe</h3>
<p style="line-height:20px;">@zhangyaochun</p>
<p style="line-height:20px;">zhangyaochun.iteye.com</p>
</a>
</li>
</ul>
<!-- listview ul end -->
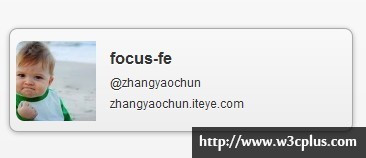
图示:

说明:
1、注意li里面的结构
5、如何设置只读列表?
示例:
<!-- listview ul start --> <ul data-role="listview" data-inset="true"> <li> <img style="left:6px;top:12px;" src="http://www.w3cplus.com/sites/default/files/styles/print_image/public/jqm/come-on-baby.jpg"/> <h3>focus-fe</h3> <p style="line-height:20px;">@zhangyaochun</p> <p style="line-height:20px;">zhangyaochun.iteye.com</p> </li> </ul> <!-- listview ul end -->
图示:

说明:
1、注意li结构,去掉了a的包裹
2、鼠标移入没有手势,右侧没有小icon
PS:
1、有问题欢迎在官网留言或者直接联系我:@zhangyaochun_fe
2、可以在官网的问答频道进行提问,我们会尽快回复
3、谢谢您对w3cplus的jquery mobile系列教程的关注
关于小春
专注于前端开发,对ECMA底层有深入探究和兴趣…热衷新技术深入调研学习,涉足移动前端许久,爱好分享交流…个人博客focus-fe。欢迎随时关注我:新浪微博








