网站设计的黄金比例应用
记得以前读书时有一个黄金分隔线,今天在网站上看到一些有关于这个黄金比例在Web设计中的应用,觉得很有意思,于是在GG中寻找了这方面的相关资料学习了一回。个人觉得有必要了解一下,如果你对这个也感兴趣的话,不仿跟着我一起往下阅读。
Phi (Φ)所指的是黄金分割比例,说得简单点他就是一个常数1.6180339887。这种黄金分割比例,几千年来得到了广泛的运用,比如说,艺术、建筑、设计、甚至音乐。那么什么是黄金比例我在此不详细介绍,因为怎么一个由来,我自己也是说不清楚的。如果你对这个东东的原理感兴趣的话,你可以点击这里,进入详细的阅读。简单一点的,我们来看下面的一个图:

下面我们简单的来了解一下这个1.618是怎么来的。这个比例背后有一定的数学原理,其非常接近Fibonacci Sequence,如果你和我一样对这个Fibonacci Sequence不了解,我们来看看下面的一串数字:
0,1,1,2,3,5,8,13,21,34,55,89,144...
上面一串数字看起来非常普通和简单,但不知道大家有没有留意到,这串数字是由0和1开始定义的,然后第三个数是前第一个数和第二数之和,然 后每一次连续的数字是前两个数字之和。当然大家可能看到这里会有点晕,或许会问这一串数字对我们有什么意义吗?因为大家此时关心的是1.618是怎么来的。其实我和大家一样,也关心的是这一点,那接下来我们来看看下面的计算结果:
- 2/1 = 2.0
- 3/2 = 1.5
- 5/3 = 1.67
- 8/5 = 1.60
- 13/8 = 1.625
- 21/13 = 1.615
- 34/21 = 1.619
- 55/34 = 1.6176
- 89/55 = 1.61818
- 144 /89 = 1.6179
有关于更详细的来历,大家还可以查阅相关的资料吧,我们只是在这里稍微了解一下这值的由来,因为我们的重点并不是想知道这个值的来历,而是想知道1.618在Web设计中是如何使用。下面我们通过实例来学习Web设计中的黄金分割。
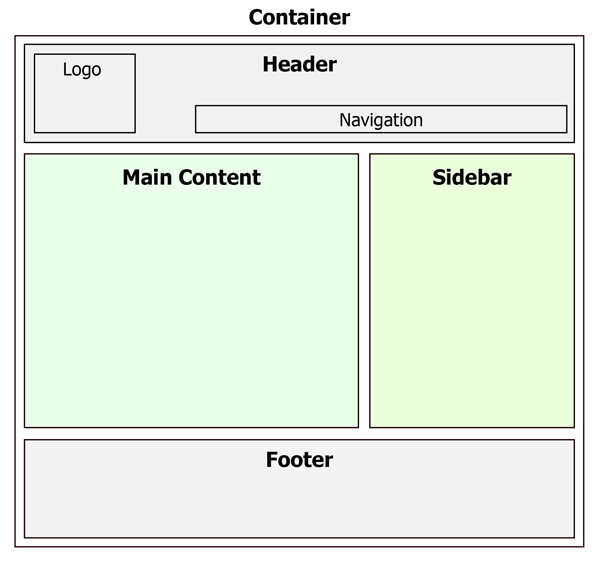
假如我们有一个Web页面,如下图所示:

给定的网站宽度为960px,然后将主内容区域分成两部分,一部分为主内容,另一部分为边栏部分,如上图所示。
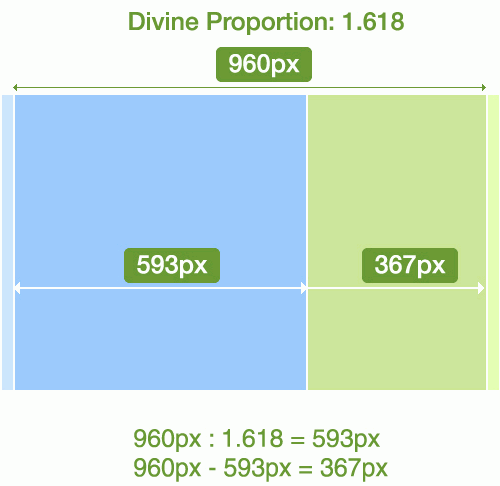
现在我们使用黄金分割比例“1.618”来计算这两部分的宽度。你可以使用Web页面容器的总宽度960px去除以黄金分割比例1.618:
960px / 1.618 = 593px
960px - 593px = 367px
这样我们就可以设置主内容的宽度为593px,而边栏的宽度为“367px”,如下图所示:

上面是针对于固定布局的黄金比例分割,那么要是我们的布局是流体布局呢?那又要如何计算呢?大家一起来看看下面的计算方式吧
-
960px / 16px = 60em (总宽度)
- 60em * 61.8% = 37em (主内容宽度)
- 60em - 37em = 23em (边栏宽度)
- 60/37 = 1.62
- 37/23 = 1.61
注:这里为何是除以16px,详情大家点阅《CSS中强大的EM》
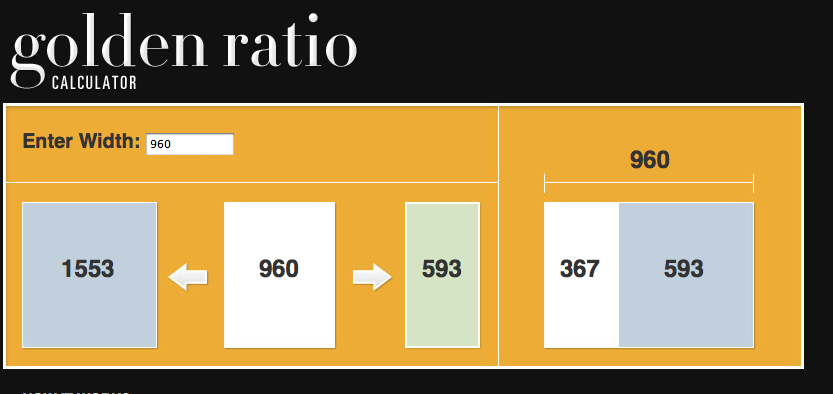
上面是固定布局转换流体布局的一种计算方式,当然大家有时候会觉得,这样计算真是麻烦死了,那么给大家提供几个在线工具,你可以自动的计算出这个值。
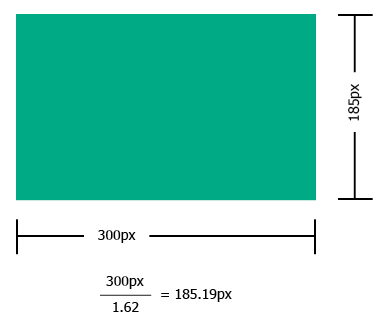
使用黄金比例分割点的计算方法,我们除了能得到一个布局的宽度以外,我们还可以使用这个规则计算出一个元素的高度,比如说你有一个元素的宽度是300px,那么通过这个计算法则,你可以得到这个元素的高度为185px,如下图所示:

这样的计算方法,不知道大家以前有没有试过,我也是第一次使用过,也是初次接触到,还不完全明白这个的实际应用。今天整理了一点自己对其理解,希望不会给大家在平时的制作中带来误导,同时希望大家能喜欢以及有所帮助。如果您有更好的方法。希望能与我们一起分享。
如需转载烦请注明出处:W3CPLUS