如何使用jQuery制作手风琴效果
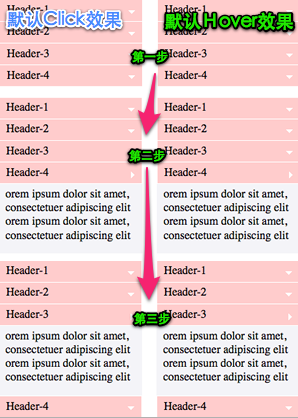
上回在《如何使用jQuery制作展开和折叠切换面板》中介绍了如何使用jQuery的“.slideToggle”或“toggle(function)”来制作展开和折叠面板效果。今天主要在上文的基础上来使用jQuery来制作一个手风琴效果。手风琴的效果就是在我们上文中的展开与折叠效果上的基础上增加了一点特效。就是当你点击一个窗格展开,而同时其他的窗格折叠,具体效果可以点下面DEMO所示效果:
目标
今天我们的目标是制作如上面DEMO所示的两种手风琴效果,第一种是“click”的手风琴效果,第二种是“hover”状态下的手风琴效果。
HTML Markup
先写HTML结构,直接把《如何使用jQuery制作展开和折叠切换面板》的HTML代码copy过来了,只是我们此处是两种效果,另外增加了两个div来区分他们,我暂且将他们叫做“msgListClick”和“msgListHover”具体可以参考下面的代码:
<div id="msgListClick" class="msgList"> <p class="msgHead">Header-1</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> <p class="msgHead">Header-2</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> <p class="msgHead">Header-3</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> <p class="msgHead">Header-4</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> </div> <div id="msgListHover" class="msgList"> <p class="msgHead">Header-1</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> <p class="msgHead">Header-2</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> <p class="msgHead">Header-3</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> <p class="msgHead">Header-4</p> <div class="msgBody">orem ipsum dolor sit amet, consectetuer adipiscing elit orem ipsum dolor sit amet, consectetuer adipiscing elit</div> </div>
CSS Code
*{margin: 0;padding:0;}
body {padding:20px 100px;margin:0;}
.msgList {
margin: 0 20px 15px 0;
padding: 0;
width: 200px;
float: left;
}
.msgHead{
padding: 5px 10px;
cursor: pointer;
position: relative;
background-color: #fcc;
margin: 1px;
}
.slideUp,
.slideDown {
position: absolute;
width: 0px; height: 0px;
border: 5px solid #000;
border-color: #fff #fcc #fcc;
background: black;
right : 10px;
bottom: 5px;
}
.slideUp {
border-color: #fcc #fcc #fcc #fff;
bottom: 6px;
right: 5px;
}
.msgBody {
padding: 5px 10px 15px;
background-color: #f4f4f8;
}
样式也不想另外写了,直接就是从上文中复制过来,只是这里我需要另外提出的一点是css制作三角形,因为上一回,有一朋友说没有看到如何制作三角形,下面我将这部分代码另外单独列出来,以供参考:
.slideUp,
.slideDown {
position: absolute;
width: 0px; height: 0px;
border: 5px solid #000;
border-color: #fff #fcc #fcc;
background: black;
right : 10px;
bottom: 5px;
}
.slideUp {
border-color: #fcc #fcc #fcc #fff;
bottom: 6px;
right: 5px;
}
其实有关于如何制作三角形,我在《jQuery制作多级导航菜单》有进行过简单的介绍,如果你还没有理解如何使用上面的方法制作三角形的话,你还可以参考Matt写的《How to Create DIV Shapes Like Triangles and Circles》一文,或者点击CSS库吧的《CSS三角形的方法》一文,了解更多更详的制作方法。
jQuery Code
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//隐藏所有消息主体内容"div.msgBody"
$('.msgBody').hide();
//在标题中插入制作三角形的标签<span class="slideDown"></span>
$('<span class="slideDown">').appendTo('.msgHead');
//给第一块的头绑定单击事件click
$('#msgListClick .msgHead').click(function(){
$(this).children('span').attr('class','slideUp').end().next('.msgBody').slideToggle(300).siblings('.msgBody').slideUp('fast');
$(this).siblings('.msgHead').children('span').attr('class','slideDown');
});
//给第二块的头部绑定mouseover事件
$('#msgListHover .msgHead').mouseover(function(){
$(this).children('span').attr('class','slideUp').end().next('.msgBody').slideDown(500).siblings('.msgBody').slideUp('slow');
$(this).siblings('.msgHead').children('span').attr('class','slideDown');
});
});
</script>
上面代码是我们使用jQuery方法来实现手风琴的效果代码,下在我们简单来看看这些代码:
- 首先引入jQuery的版本库到你的源码中
- 就像你看到的代码,第一行是隐藏所有主体信息“div.msgBody”:[$('.msgBody').hide();]当你页面载入时,先隐藏所有消息块的主体“div.msgBody”;
- 给每个标题“.msgHead”插入三角形标志:[$('<span class="slideDown">').appendTo('.msgHead');]
- 给第一块制作为击的手风琴效果,给所有“div#msgListClick”的所有头部“.msgHead”绑定一个单击事件
- 点击标题“.msgHead”后给其子元素(也就是刚才插入的span)改变其“class”的值为“slideUp”:[$(this).children('span').attr('class','slideUp')]
- 接下来是我们需要制作的效果是,当你点击“.msgHead”后相邻的主体内容“.msgBody”需要显示,而其他不相邻的主体内容“.msgBody”此时就要折叠起来:[.next('.msgBody').slideDown(500).siblings('.msgBody').slideUp('slow')],这样手风琴效果就出来了
- 效果出来了,唯有标题还有一点不足,三角形标在折叠处需要换成另外一个形状,那么我们需要这样来写代码:[$(this).siblings('.msgHead').children('span').attr('class','slideDown')]
这样第一种效果我们就制作出来了,而第二种效果和第一种是一样的,只不过其方式有所改变而以,在这里我们给第二块“div#msgListHover”的头部“.msgHead”绑定了一个“mouseover”事件,当鼠标在标题上时,相邻的主体内容展开,而其他主体内容将折叠起来,具体可以参考上面的代码。
上面就是使用jQuery制作的一种简单的手风琴效果,本站右侧栏就使用了这样的效果制作的。最后我们在简单的看一下:效果简单,代码也相当的少,但使用到jQuery的方法并不少,我们在此例子使用了:.appendTo()方法来插入html标签;使用了.children()、.next()、.siblings()方法来寻找相关DOM;使用了.attr()来改变元素的属性;同时使用.slideToggle()、.slideDown()、.slideUp()等jQuery效果方法来实现展开和折叠效果,而且同时还给相关元素绑定了jQuery的.click()和.mouseover()两个事件。如果大家想了解他们的详细使用方法,可以点击这里查阅。
初学jQuery,希望你喜欢此文,如果上面有问题还希望你能指出。或直接在评论中留言。谢谢!
如需转载烦请注明出处:W3CPLUS