jQuery制作平滑动画菜单
最近在学习jQuery的相关知识点,今天在buildinternet.com看到一篇由Zach Dunn执笔介绍的《How to Make a Smooth Animated Menu with jQuery》,此文主要介绍如何用jQuery制作平滑的动画菜单。觉得效果蛮好的,而且代码也简单。特意整理一下,贴上来与大家一起分享。
目标:
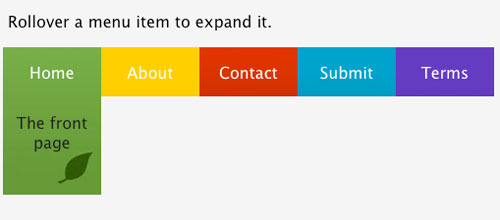
今天我们的目标就是如何使用jQuery制作平滑动画菜单。制作效果如下面的DEMO。
条件
- 需要jQuery的版本库,你可以从这里下载;
- 另外需要一个jQuery插件配合——jQuery Easing Plugin,这个插件可以这里下载。
HTML Markup
实现上面的动画菜单效果,我们需要一个清析的(X)HTML结构,首先来看其结构:
<ul id="navMenu" class="clearfix"> <li class="home"> <p><a href="#">Home</a></p> <p class="subText">The Front Page</p> </li> <li class="about"> <p><a href="#">About</a></p> <p class="subText">More Info</p> </li> <li class="contact"> <p><a href="#">Contact</a></p> <p class="subText">Get In Touch</p> </li> <li class="articles"> <p><a href="#">Articles</a></p> <p class="subText">More Articles</p> </li> <li class="tutorials"> <p><a href="#">Tutorials</a></p> <p class="subText">More Tutorials</p> </li> </ul>
CSS Code
现在结构完成后,我们需要给菜单写一个基本的样式,关键一点:要在每个列表设置一个overflow:hidden属性,将超过列表所设高度后的内容能隐藏起来,另外默认状态下将菜单的描述的内容隐藏起来,真到高度扩展后,菜单的描述内容才显示出来。具体样式代码如下:
/*清除列表浮动*/
.clearfix:before,
.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
zoom:1;
}
/*菜单样式*/
#navMenu {
margin:0;padding:0;
}
#navMenu li {
color: #191919;
float: left;
height: 50px;
text-align: center;
width: 100px;
list-style: none outside none;
overflow: hidden;
line-height: 50px;
}
#navMenu a {
color: #FFFFFF;
text-decoration: none;
}
#navMenu p {
padding: 0 5px;
}
.subText {
padding-top: 15px;
line-height: 1;
color: #fff;
font-weight: bold;
}
/*给每个菜单列表项设置不同的背景和背景色*/
.home {background:#6aa63b url("images/green-item-bg.jpg") no-repeat;}
.about {background:#fbc700 url("images/yellow-item-bg.jpg") no-repeat;}
.contact {background: #d52100 url("images/red-item-bg.jpg") no-repeat;}
.articles {background:#5122b4 url("images/green-item-bg.jpg") no-repeat;}
.tutorials{background: #0292c0 url("images/purple-item-bg.jpg") no-repeat;}
jQuery Code
这一步是关键的一步,写jQuery代码来实现菜单的动画效果。那么在写jQuery之前你先要做的第一件事,就是前面所提的两个条件,即你的页面中需要有jQuery版本库和jQuery Easing Plugin。只有这两个条件都在成功导入你的页面后,你后面的代码才能有效果。
1、导入jQuery版本库和jQuery Easing Plugin
<script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
导入这两个文件时需要注意,文件路径要正确(至于文件路径这回事,我就不啰嗦了,大家都懂的,至于你信不信,反正我是信了),另外一点就是导入这两个文件你可以放置在<head></head>之间,当然你也可以放在</body>标签前面的任何位置。
2、实现动画效果的jQuery代码
正确导入文件后,你就可以编写制作动画的jQuery代码了。我们就要实现的是鼠标移上菜单时,菜单的相应描述内容会自动显示,为了让其显示,我们需要改表相对应的li的高度,然后配上jQuery Easing Plugin提供的动画效果。这样一来我们可以使用jQuery中的.hover()方法或者说.mouseover()配合.mouseout(),下面我们一起来看看这两种实现方法的代码:
.hover()方法
<script type="text/javascript">
$(document).ready(function(){
$("#navMenu li").hover(function(){
//鼠标移上的效果:hover状态
$(this).stop().animate(
{"height":"150px"},//重设菜单列表高度
{queue:false,duration:600,easing:"easeOutBounce"});//jQuery Easing插件效果
},function(){
//鼠标移出菜单时效果
$(this).stop().animate(
{"height":"50px"},//菜单列表设置重置回默认值
{queue:false,duration:600,easing:"easeOutBounce"}//jQuery Easing插件效果
);
});
});
</script>
.mouseout()和.mouseover()方法
<script type="text/javascript">
$(document).ready(function(){
//鼠标移上的效果:hover状态
$("li").mouseover(function(){
$(this).stop().animate(
{height:'150px'},//重设菜单列表高度
{queue:false, duration:600, easing: 'easeOutBounce'}//jQuery Easing插件效果
);
});
//鼠标移出菜单时效果
$("li").mouseout(function(){
$(this).stop().animate(
{height:'50px'},//菜单列表设置重置回默认值
{queue:false, duration:600, easing: 'easeOutBounce'}//jQuery Easing插件效果
)
});
});
</script>
上面两种方法都可以实现效果,为了让你的页面代码清洁,易于管理,我建议将此段代码创建在一个单的文件中,然后通过外链文件的方法导入进来,不过导入进来要注意他们的顺序问题。比如说我们把上面的其中一段代码放在一个“menu.js”中,那么你要这样导入进来:
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/menu.js"></script>
上面代码中展示的是其中的一种效果,你可以根据jQuery Easing Plugin提供的效果,设置您自己的所需:
有关于jQuery Easing Plugin具体使用可以点击这里查阅。
如何使用jQuery制作动画菜单效果到此就算大功靠成了,最后稍加总结一点:这种效果主要使用的是jQuery配合jQuery Easing插件来实现。具体在菜单列表项绑定了.hover()事件,或者说使用.mouseover()配合.mouseout()事件来动态的改变菜单列表项的高度,从而让隐藏的菜单描述内容平滑的展示出来。在这个实例中我们一共应用了:jQuery中的.hover()、.mouseover()、.mouseout()、.stop()以及.animate()。如果大家还想具体了解这些方法的具体使用,可以狠狠点这里查阅。
当然这仅仅是其中一种效果,大家还可以发挥您的大脑制作出更好的效果,如果有更好的实例,记得一起分享。或者说你对这个方法有更好的想法也可以直接在下面的评论给我留言,我会第一时间与您一起分享。
最后再一次感谢Zach Dunn给我们带来这么好的东西,如果你感兴趣可以阅读Zach Dunn写的《How to Make a Smooth Animated Menu with jQuery》,或许你会有更深的体会,或者有更多的收获。
如需转载烦请注明出处:W3CPLUS