jQuery学习笔记——.attr()和.removeAttr()方法操作元素属性
今天主要和大家一起分享一下如何使用jQuery的.attr()和.removeAttr()方法读取,添加,修改,删除元素的属性。大家在平时的Web页面制作中都有碰到如何动态的获取元素的属性和属性值,或者说动态的修改元素的某个(某些)属性的属性值。那么jQuery就可以让我们轻松的读取,添加,更改或删除一个(或多个)元素中的任何属性,在jQuery中我们可以使用下面的方法来实现:
- .attr():jQuery中的.attr()方法让你能轻松的读取,增加或修改一个元素的属性(详情参考.attr());
- .removeAttr():jQuery中的.removeAttr()方法主要用来删除一个元素的一个(或多个)属性(详情参考.removeAttr())。
下面先来简单看一下.attr()和.removeAttr()两种方法的语法格式:
.attr()方法
.attr()方法有两种功能,第一种是读取元素的属性值,第二个是修改元素的属性值
读取属性的语法
.attr(attributeName );//attributeName 为需要获取的元素的属性名
上面返回的是字符串“string”,值得注意的是.attr()方法只获取第一个匹配元素的属性值,如果你需要每个单独的元素的属性值,需要依靠jQuery的.each()或者.map()方法来实现。
为元素设轩属性值的语法
.attr(attributeName, value);//其中attributeName为元素需要设置的属性名,value是对应的元素值
上面返回的是一个对象,主要用来为指定元素设置一个或多个属性。
.removeAttr()方法
.removeAttr(attributeName);//其中attributeName 是要移除的属性名
.removeAttr()方法使用原生的javaScript中的removeAttribute()函数,但是它的优点是能够直接被jQuery对象访问调用。
上面我们一起简单的了解了一下.attr()和.removeAttr()方法的语法,下面我们一起来看看其具体的应用,首先我们来看一个简单的html Demo:
<a href="http://www.w3cplus.com/" class="logo">W3cplus</a> <p title="Introduction">Here's some intro text</p> <img src="myphoto.jpg" alt="My Photo" width="300" height="300" /> <div class="summary">Here's a summary</div>
上面黑体部分显示的就是元素的属性值(元素的属性和属性值都是在HTML标签内)。
获取元素属性值
获取某元素的属性值,其实很简单的。只要使用jQuery中的.attr()方法,通过选择你匹配的元素,并传递他的属性名,这样就可以得到其相匹配的属性值:
$("document").ready(function(){
//显示a.logo元素的"href"的属性值
alert("a链接的href的值是:"+$(".logo").attr("href"));
});
上面的方法是获取元素的a.logo的href属性值,效果如下:

使用.attr()方法可以轻松帮助你获取你想要元素的某个属性值。此方法可以让你获取匹配元素的属性值,并将此值赋值给另一个元素的上,我们常见的如,把图片转换成另一元素的背景图片,具体请看下面的实例:
HTML Markup
<img src="images/attr2.jpeg" alt="brush seller" class="imgRound" id="changeImg"/>
jQuery Code
$("img").load(function(){
$(this).wrap(function(){
return '<div class="' + $(this).attr('class') + '" style="background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;"></div>';
});
$(this).css("opacity","0");
});
另外有一点需要注意:如果你的jQuery对像有多个元素,那么.attr()方法只能读取相匹配的第一个元素,而且有jQuery1.6版本中.attr()返回的值是“undefined”。如:
$("document").ready(function(){
alert($(".img").attr());
});
结果:

设置元素的属性值
.attr()不单可以获取元素的属性值,而且还可以通过.attr()方法来添加或修改元素的属性值,比如:
- 如果元素不存在这个属性值时,使用.attr()方法将会给匹配元素增加所指定的属性和属性值;
- 如果元素这个属性值存在,使用.attr()方法将会更改所指定的属性的属性值。
具体可以通过下面三种方法来使用.attr()方法给元素添加或修改元素的属性,属性值:
- 你可以给一个元素或多个元素添加或修改单独的属性/属性值;
- 你可以通过.map()方法给一个元素或多个元素添加或修改多个属性/属性值;
- 你也可以通过function()动态添加或修改一个属性/属性值。
下面我们具体来看这几个方法是如何实现的。
1、给元素设置一个单独的属性/属性值
要添加或修改元素的单一属性,可以通过.attr()方法给元素指定属性名和属性值:
$("document").ready(function(){
$(".logo").attr("href","http://www.sina.com");
});
我们通过Firebug来看看修改前后,a.logo的"href"属性的变化:

你也可以同时给多个元素添加或修改个相同的属性,比如说,给页面所有链接增加一个"target='_blank'"属性:
$("document").ready(function(){
$("a").attr("target","_blank");
});
在来看看Firebug下的变化:

2、使用.attr(map)设置多个属性
你还可以使用.attr(map)方法(其中map就是配对的属性/属性值)同时给一个或多个元素设置多个属性/属性值。具体写法如下所示:
$("selector").attr({
attributeName1: value1,
attributeName2: value2,
...
attributeNameN: valueN
});
下面的实例是给img同时更改两个属性/属性值:
$("document").ready(function(){
$(".img").attr({
"src":"../images/mypic.png",
"alt":"My Photo",
"width": 100,
"height": 100,
});
});
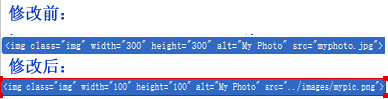
我们同样来看其改变前面的代码:

这种方法用来制作图片翻转是很方便的,如:
HTML Markup
<img src="images/a.jpg" alt="header" width="80" height="80" class="img"/>
jQuery Code:
$("document").ready(function(){
$(".img").hover(function(){
$(this).attr({
"src":"images/b.jpg",
"alt":"change the page"
})
},function(){
$(this).attr({
"src":"images/a.jpg",
"alt":"header"
});
});
});
效果:

3、通过回调函数设置属性
另外一种方法是通过回调函数来设置元素的属性值,先来看其主语法形式:
.attr(attributeName,function(index,attr){...});
其中attributeName是需要设置的元素的属性名;而function(index,attr){...}这个函数返回的值用来设置元素指定的属性值,index和attr是指接收元素的索引位置和元素旧的属性值为参数,其中this是指当前元素。
这种方法可以让你基于元素的位置,固定属性值或其他属性值动态改多个元素的属性值,而此函数必须接受下面两个参数:
- index是用来设置当前元素的索引位置(从0开始计算)
- 当前元素的属性的旧属性值
其主要就是使用函数返回的值来替代匹配元素指定的属性的属性值。接下来我们来看一个实例:
Html Markup
<img src="images/a.jpg" alt="header" width="85" height="85" class="img"/> <img src="images/b.jpg" alt="header" width="80" height="80" class="img"/>
jQuery Code
$("document").ready(function(){
$(".img").attr("alt",setAltText);
function setAltText(index,attributeValue){
return ('heaer-image' + (index+1) + "_" + this.width + "_" + this.height);
}
});
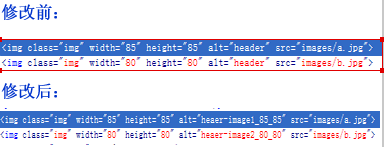
我们通过Firebug来看其前后的变化

删除元素属性
上面我们主要学习了使用jQuery中的.attr()方法来设置,添加或修改元素的属性/属性值。那么我们接着来看如何删除元素的属性值。既然有加就有减嘛。那么上面我们也简单的了解了一下,删除元素的属性值我们就要使用jQuery中的.removeAttr()方法来实现。具体操作很简单,就是通过元素的属性来删除其属性值,如:
Html Markup
<a href="http://www.w3cplus.com/" class="logo">w3cplus</a>
jQuery Code
$("document").ready(function(){
$(".logo").removeAttr("href");
});
Firebug下变化

是不是比较简单呀,那么.removeAttr()也可以同时给多个元素删除相同的属性
$("document").ready(function(){
$("a").removeAttr("href");
});
今天主要学习了如何使用jQuery来操作元素的属性,最后我们总结一下:使用jQuery中的.attr()方法可以轻松的获取元素的属性值,并且可以设置单个属性的值,或者同时设置多个属性值,另外还可以使用回调函数动态设置元素的属性值;除此之外,我们还可以使用.removeAttr()方法来删除元素的属性。最后有一点平时需要注意:虽然我们可以使用.attr()和.removeAttr()方法操作元素的任何属性,但是对于"class"属性值的操作,我建议大家使用jQuery中的其他方法(.hasClass(),.addClass(),.removeClass(),.toggleClass()等方法)来实现,因为“class”属性值相对来说是比较复杂一些,大家感兴趣也可以阅读《jQuery学习笔记—— .addClass()/.removeClass()/.toggleClass()》和《jQuery中.addClass()和.removeClass()》。另外就是表单元素中的"value"属性,大家可以看看.val()方法,操作将更简单方便。
如需转载烦请注明出处:W3CPLUS






