特别声明:如果您喜欢小站的内容,可以点击申请会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!或添加QQ:874472854(^_^)
时至今日Web动效已经不是什么新鲜事了,在很多Web页面或Web应用上都有Web动效的身影。承载Web动效的方式也很多种,比如早期的Gif动效,也有人用视频来表示动效,也有使用JavaScript构建动效(比如Canvas,WebGL构建),还有一些JavaScript库构建动效以及CSS构建Web动效等。不过,近几年更多的是在探讨如何快速生产,并且还原动效。针对于这方面,在业内Lottie动效算是流行的一种,也是口碑很好的一种。今天我们就来看看,如何在React中借助Lottie的能力,快速还原Web动效。
Lottie是什么?
Lottie官网是这样描述的:
Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web!
大致意思是“ Lottie是一个适用于Android、iOS、Web和Windows的库,它可以解析用Bodymovin导出的json格式的Adobe After Effects(AE)动效,并在移动端和Web上原生渲染! ”
在这篇文章主要会使用Lottie的lottie-web库解析从AE导出的动效(JSON文件),并将其以SVG或Canvas的方式将动效绘制到Web页面中。最后还会和大家演示如何使用React版本的Lottiie Web库(即 lottie-react-web)在React中构建Lottie动效。
你可能会问Lottie动效是什么?
如果你有使用过Twitter,在点赞的时候会有一个动效:

将这个动效提取出来,会看得更清楚一些:

当你点推文下的“心形”按钮时周围会有细小的彩色气泡扩散,同时它看起来会在按钮周围变形为一个圆圈,然后再稳定到最终的“喜欢”状态(心形填满红色)。如果心形只是从描边过渡到红色填充,效果就没有那么吸引人。
这个效果不用Lottie也有其他的方式实现,只不过实现的效果、成本之间的差异。
上面的示例就是使用CSS来实现的。
为什么要使用Lottie?
前面提到过,目前实现Web的动效方式有很多种,比如:
- 使用图片来承载动画效果,比如老一点的Gif图,近年刚兴起的APNG图
- 使用视频来承载动画效果,比如
.mov、.mp4格式的视频 - 使用CSS的
@keyframes实现的帧动效,使用motion-path实现路径动效 - 使用JavaScript库实现的Web动效,比如GSAP、PixiJS、Anime.js、PlayCanvas和Three.js等
- 使用原生Web Animation API构建动效
- 使用SVG构建动效
- 在React中,常用 react-spring 和 Framer Motion 构建动效
对于Web开发者而言,不管使用哪种技术来实现动效,都是基于设计师提供的动画效果原型。简单地说,就是想尽办法实现设计师设计的动画效果。在当下,设计师制作动效的工具主要是AE为主(当然也有其他的工具)。换句话说,在开发动效时,设计到开发这个过程往往是痛苦的,不过有了Lottie就没那么痛苦了。
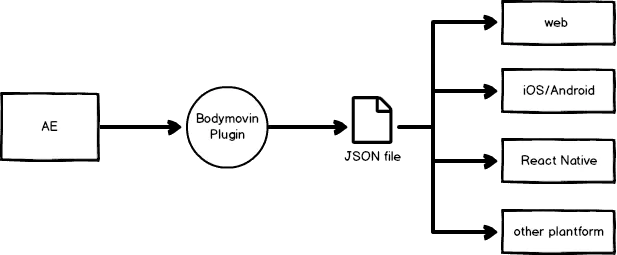
因为设计师在AE上制作好动效,可以使用Bodymovn插件导出JSON文件。Web开发者可以直接引用Lottie库,将JSON直接渲染出Web动效。

Lottie官网也是这么宣传的:
- 灵活使用AE特性
- 随心所欲控制你的动效
- 文件体积小
简而言之,Lottie提供了一套从设计师使用AE到各端开发者实现动效的工具流。 Lottie可以将设计师在AE上设计的动效原原本本的在Web页面上渲染出来,完美还原了动效的精细度,并且对动效拥有足够的控制能力。
Lottie-web的使用
在这篇文章主要和大家一起探讨的是如何使用Lottie-web版本构建动效,以及在React框架上如何快速,精确地实现设计师设计的动效。在使用Lottie-web,需要具备几个前提条件:
- 获取Lottie-web的库
如需转载,烦请注明出处:https://www.w3cplus.com/animation/lottie-web-animation-in-react.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!


