A11Y 101:编写HTML时要考虑可访问性
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
在上一节中和大家一起探讨了为什么要构建可访问性和如何构建可访问性应用。文章中我们聊到了HTML中可访问性中的作用,事实上很多开发者都认为HTML对于构建可访问性是非常的重要,特别是用正确的HTML标签来表达正确的意图,可以提升Web应用的可访问性。这篇文章将会详细介绍如何从HTML方面来最大化地提升Web应用的可访问性。
最近一直在阅读和学习构建可访问性方面的知。我花了一些时间去了解一些这方面的知识,但随着了解的越多,让我越来越觉得不应该只把可访问性当作一个检查清单,而应该当作一个起点。将这些技术合并到自己的工作流程中,即从构建Web应用的最开始,就应该把可访问性融入到应用中。
HTML是什么
HTML是Hypertext Markup Language的简称,俗称超文本标记语言。是一种用来结构化Web网页及其内容的标记语言。到目前最新的规范是HTML 5.2版本。HTML由一系列的元素(大致有106个)组成:

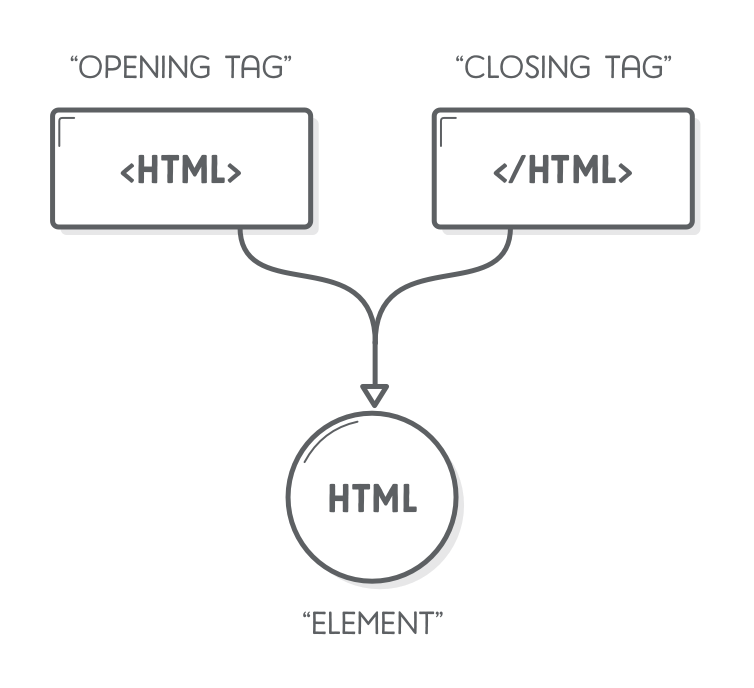
这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。一对标签可以是一段文本或一张图片等等:

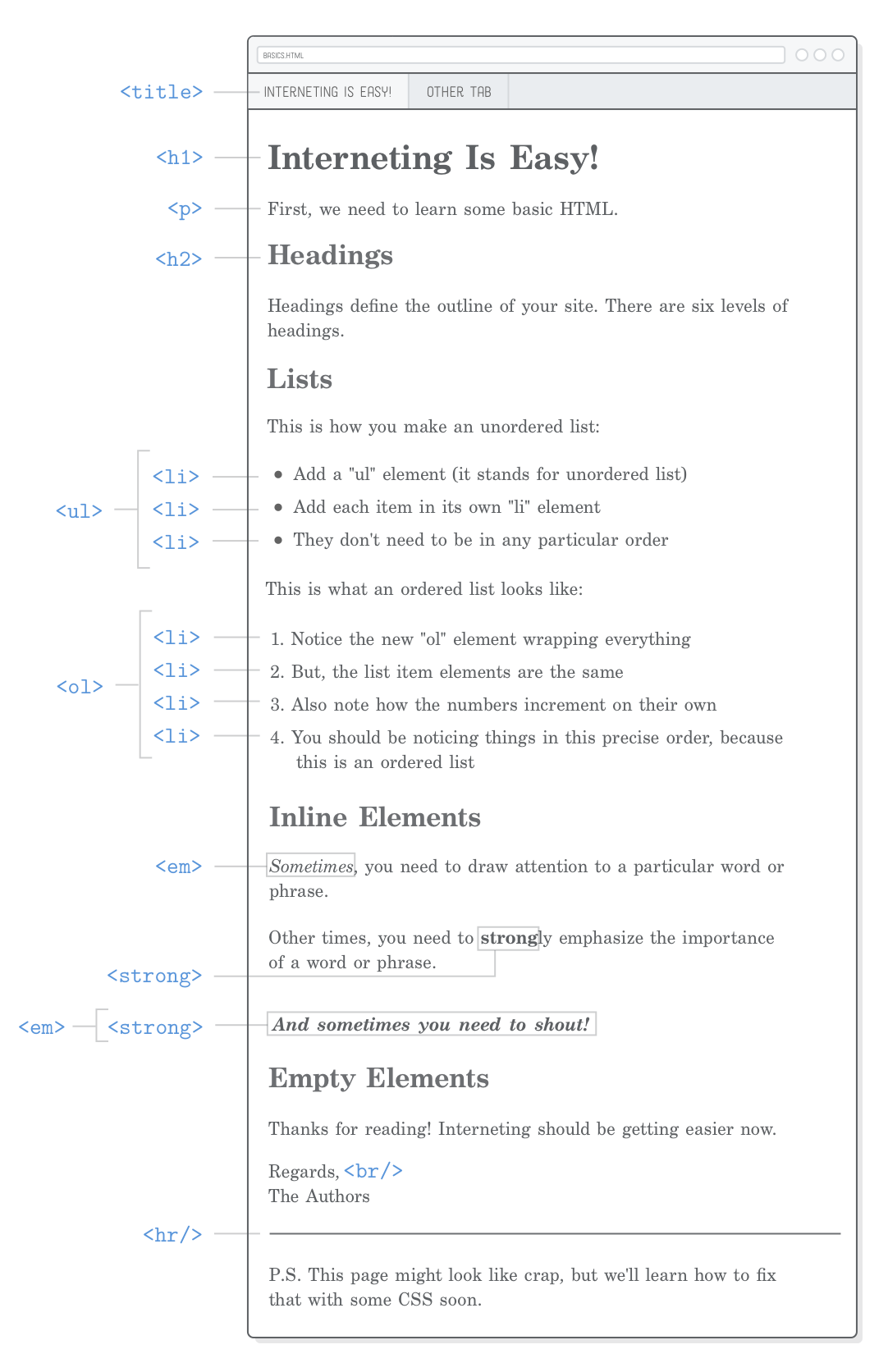
一系列的HTML标签元素组合在一起就构建是Web应用的骨架(哪怕是现在最流行的JavaScript框架,比如Vue或React构建出来的应用也离不开HTML的身影),在没有任何样式(除了客户自带的基本样式)渲染的情况之下,浏览器的效果将以HTML的源渲染,比如下图所示这样:

HTML和可访问性
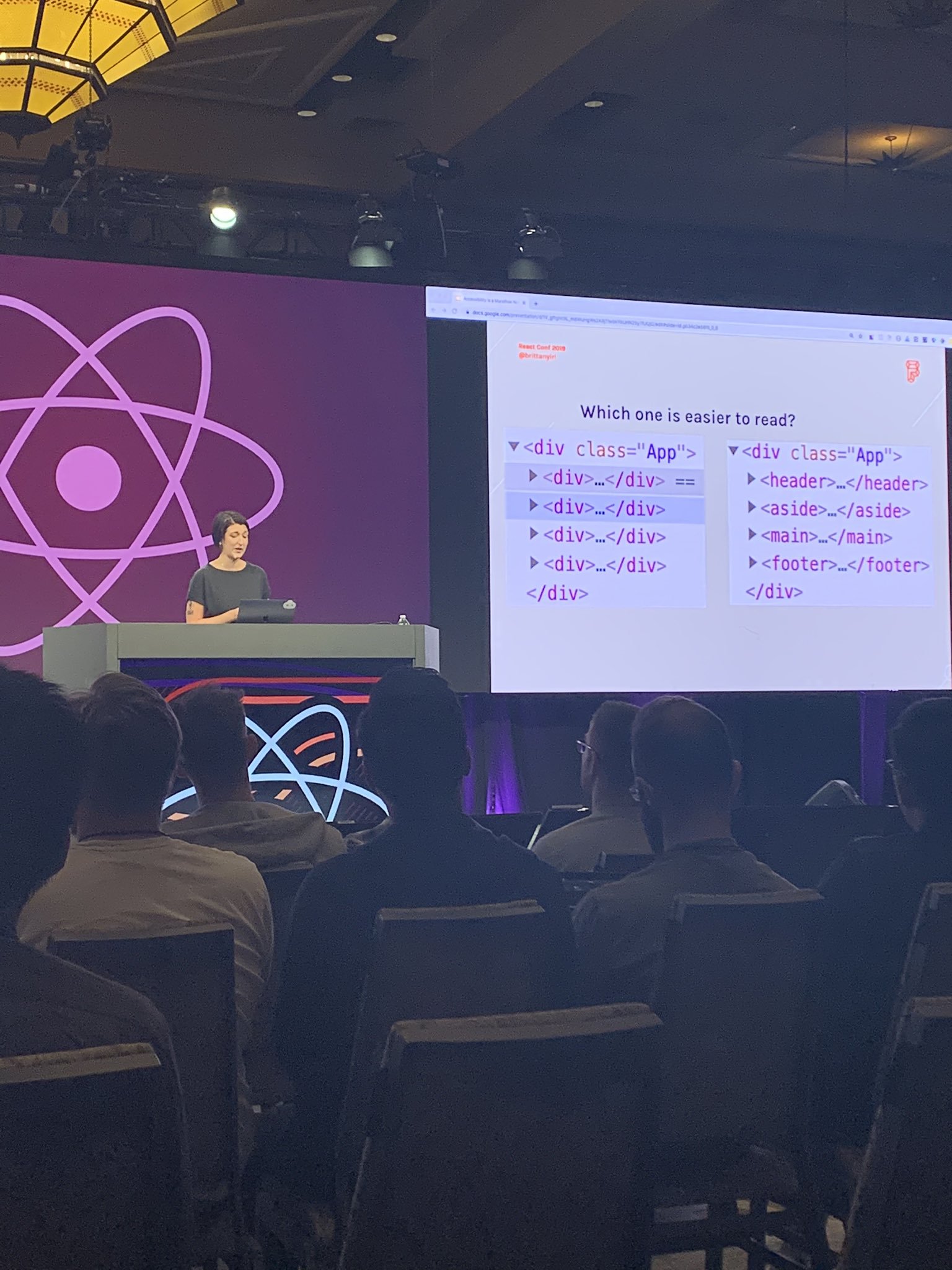
在社区中经常可以看到这样的一个讨论话题:HTML语义化的重要性。其意思是指我们应该尽可能地用正确的HTML标签来表达正确的意图。特别是在现代Web的开发当中(尤其是使用JavaScript框架,比如React和Vue等),在构建Web页面或应用的时候,越来越多的同学不再考虑HTML的语义化。在今年的React Conf大会上@BrittanyIRL分享的Accessibility Is A marathon, Not A Sprint话题中也特别的提到这方面:

看到上图,你可能有同感!
或许你可能会想,“用户看到的仅仅是呈现后的效果,他们(甚至是你的老板)并不会太多的关注语义化(他们也有可能不懂啥是语义化)”。这样的前提之下,做为开发者,过多的关注语义化有何意义呢?又能有什么作用呢?或者简单地说,为什么语义化对于一个Web页面或应用如此重要。
既然如此,我们就先来搞清楚“语义”的概念,以及为什么它们在Web开发中不可或缺,特别是在一个具备可访问性的应用中,它又起着什么作用。
语义化的标签元素
众所周知,HTML(或者说HTML 5.2,仅版本不同)就是一种标记语言。这也意味着它不仅是纯文本,而且是有意义的标记文本,也就是大家所说的语义化。正因如此,HTML提供了很多标签(元素),每个标签都有其固有的独特语义。正确的使用这些标签元素是非常重要的。
没有语义的标签
为了更好的让大家理解语义化的重要性,我们先来看看HTML中没有语义信息的标签。
在HTML中只有两个标签没有任何语义:
<div>和<span>。
div和span是大家最为常用的两个HTML标签元素,事实上这两个标签元素是没有具体的语义化信息,如果说有的话,它们都是提供视觉样式化所需的容器,唯一的区别是:<div>是一个块元素,而<span>是一个内联元素。
比如下面这样的一段简单代码:
<div>My hobbies</div>
<div>Dancing</div>
<div>Playing soccer</div>
如果在不加任何样式下,用户在客户端(比如浏览器)中看到的效果可能会是像下面这样的(视觉上的效果都是以浏览器自带的字号、行高、颜色等方式渲染):

上面是视觉用户在客户端上所看到的视觉效果。但对于视力有障碍的用户,他们可能更多的情况是会依赖一些特殊的辅助技术来访问,比如屏幕阅读器。那么屏幕阅读器只会读出这些元素的文本内容(如果有的话):
My hobbies
Dancing
Playing soccer
在这种情况之下,不管是视觉用户还是听觉用户所得到的结果都是相同的,即只获取了文本内容,并没有任何语义上的信息。在使用不具有语义信息的标签元素会有一些问题。
可访问性
虽然现在有很多工具很优秀,他能尽自己最大的努力解析页面的结构来帮助用户理解创建者(构建页面的人)的意图,并给给用户提供快速的导航跳转到页面特定的位置。但是<div>和<span>这样无语义信息的标签并没有真正给出关于文档结构的任何有用信息。就算是最厉害的A11Y工具仍然不属于人类,不能期望它能解析class、id以及其他的HTML标签属性,并识别开发人员为其命名的真正意义。比如:
<div class="article-header-level-2"></div>
构建者可以想表达的是一篇文章的二级标题,但机器人(或工具)并不能识别出来。
可读性
对于全文尽是<div>或<span>的源码,可读性也较差(虽然用户看不到源码,但对于开发者而言是痛苦的)。开发者面对这样的场景,需要仔细阅读标签元素的class、id或一些自定义属性。特别是面对标签结构嵌套的层级多的情况之下,要更好的理解就变得更为痛苦。甚至分不清楚哪是哪。很多时候就严重的依赖IDE的特性,比如不同的缩进,不同的颜色等。
一致性和标准
在开启一个新的项目的时候,必须从头开始。特别是面对多人协作的时候,要遵循团队规范的时候,需要按照一定的约束进行编写代码,那将是件痛苦的事情。如果每个人都有一种标准化的方法来编写HTML文档或者说在编写的时候尽可能的使用具有语义信息的标签,那么事情就会变得更容易一些。
有语义的标签
在HTML中除了<div>和<span>之外剩下的近 104 个标签都是具有语义信息的标签。对于具有语义化的标签主要分为 内容标签元素和结构标签元素两大类。
内容标签元素
内容标签元素主要用于赋予内容意义,比如标题标签(h1~h6)、段落标签(<p>)或链接标签(<a>)等。
让我们来看一个简单的示例,该示例使用了一些内容标签元素:
<h1>My hobbies</h1>
<h2>Dancing</h2>
<h2>Playing soccer</h2>
上面的示例使用了<h#>标题标签元素,告诉客户端,这些不仅仅是纯文本,而是一个特定级别的标题(具有语义化)。同样的,针对这些具有特定级别的标题标签元素,客户端在渲染这些标签时也有特定的样式,比如字号和行高都要更大,在视觉上也会加粗,而且级别不一样,这些都会有所差异。换句话说,客户端给用户呈现的效果上就很直观的传递了这些附加信息。

使用内容标签元素时对屏幕阅读器这样的辅助工具也非常有利,比如屏幕阅读器,除了可以读出标签元素中的文本内容之外,还会传达额外的信息:
My hobbies: heading level 1
Dancing: heading level 2
Playing soccer: heading level 2
这对于一些用障碍人士(视力不好)带来的感觉将是完全不同的(事实上,他们所提供的信息是相同的)。
在HTML标签元素中,内容标签元素除了<h1>~<h6>之外还有很多其他的标签元素,比如我们常见的<p>、<b>、<strong>、<em>、<i>、<ul>、<ol>、<dl>、<img>、<del>等。
说到这里,我想强调一下。虽然很多人都觉得HTML非常的简单,标签虽多,可用到的并不多,没有太多的必要花时间在HTML标签的学习和理解上;但事实上并非如此,如果要真正的用好HTML,或者真正的用好有语义的标签,并不是容易的事情。可能你看到这样的观点会说,怎么可能?如果你的想法也是这样的话,那么在这里提出一个问题:HTML中的<i>和<em>表现是斜体,<b>和<strong>表现是粗体,那么它们之间语义是的区别是什么,具体应该怎么使用?试问一下,你能答出来吗?如果答不出来,建议你花点时间阅读《The i, b, em & strong elements》一文。我想你会彻底地改变以前对HTML的看法。
结构元素
结构元素主要用于对Web页面或应用上使用到的元素进行分组,并将它们划分为不同的区域。特别是在HTML5中,结构元素表现的尤其突出。
在HTML5中可以用更具语义信息的方式来标记文档的结构,这种方式可以清楚的告诉开发者它们在文档中的用途。更重要的是,它们是标准化的,每个开发者都可以使用和理解,甚至包括机器人。
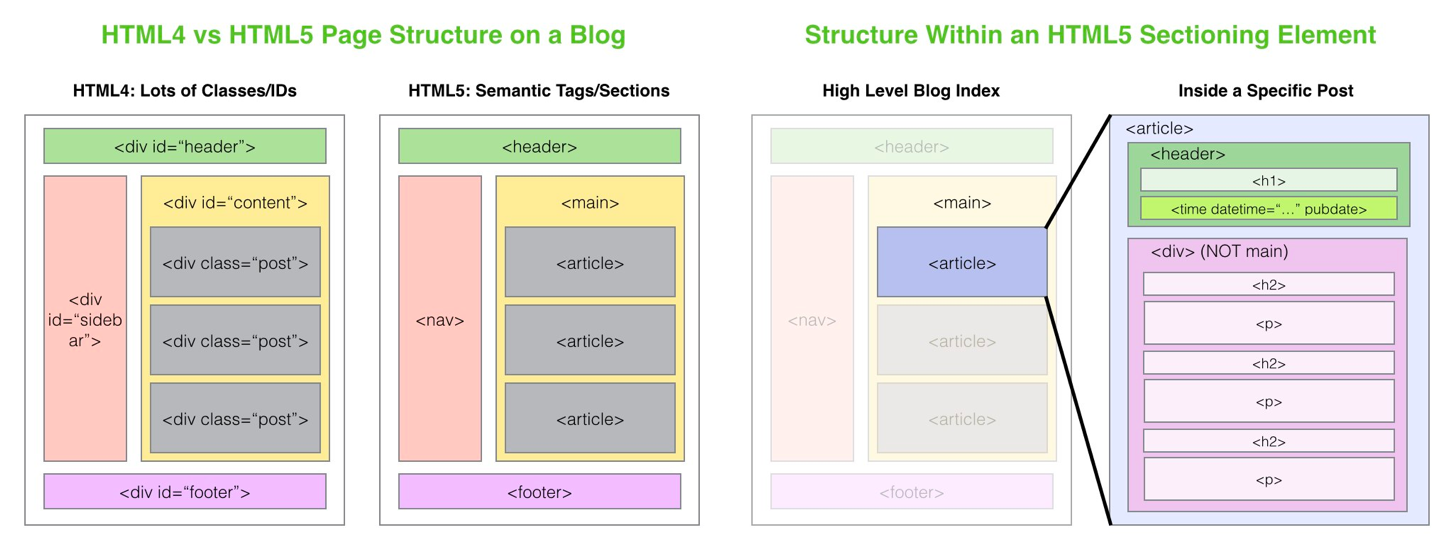
比如下图:

在还没有HTML5的时候(也就是还没有具体的结构化标签元素时),我们对于一个页面布局一般都是采用div带具有语义的类名或id名来构建(主要便于开发者阅读源码,别无他用),有了HTML5之后,更多时候采用<header>、<main>、<nav>、<article>和<footer>等结构化标签来替代以往的使用方式。
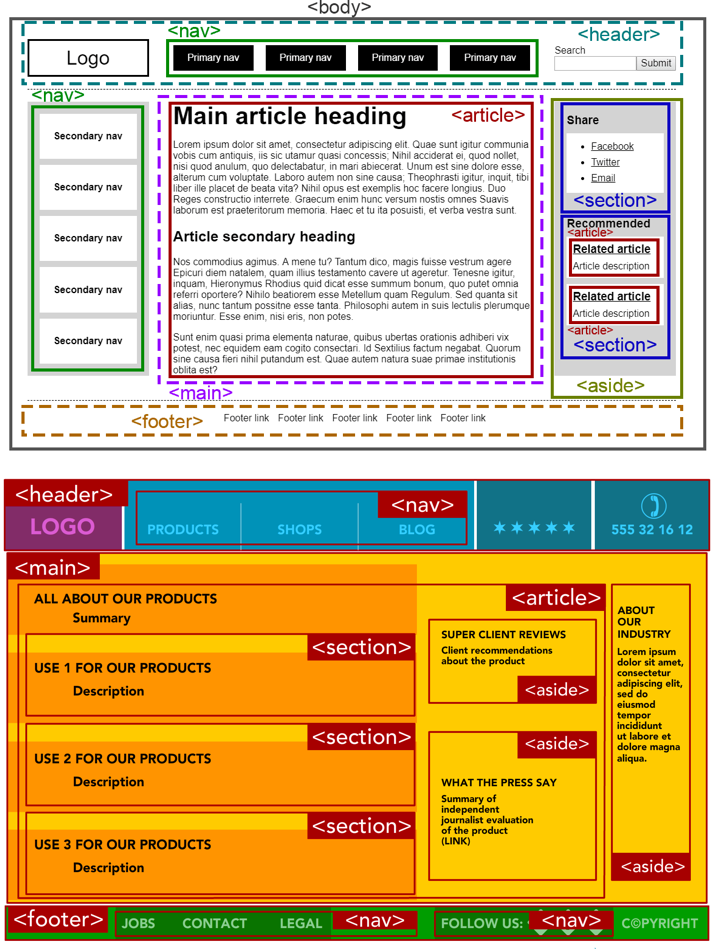
虽然这些结构性标签具有一定的语义信息,但在使用的时候还是有很多细节,比如下图所示:

有关于这方面的更多的讨论可以阅读下面所列的文章:
- How to Section Your HTML
- HTML5 Semantic Tags: What Are They & How To Use Them! - SEMrush
- 使用 HTML 章节与大纲
- Structural Semantics: The Importance Of HTML5 Sectioning Elements
- semantic html
合理的使用结构化标签元素之外还有一个好处,那就是这些标签元素能为屏幕阅读器(或其他辅助技术工具)提供额外的语义,为用户提供有关他们正在浏览的内容的额外信息。
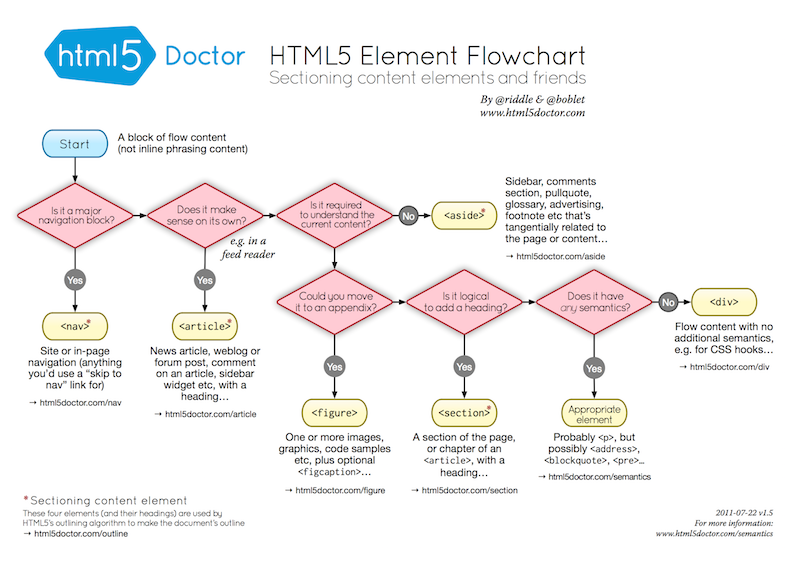
话又说回来,HTML中有近106个标签元素,除了div和span标签无任何语义信息之外,其他的标签都具有一定的语义含义。实际生产中,面对这么多的标签,如果无法准确的判断在什么时候应该使用什么标签更合的话,可以借助下图来帮助你做出更合理的选择:

或者花一些时间真正的去了解每个标签的含义:
- HTML5 Reference
- HTML 元素参考
- HTML semantics
- HTML semantics cheat sheet
- HTML Refereence
- Semantic Structure And Navigation
语义化元素有助于可用性
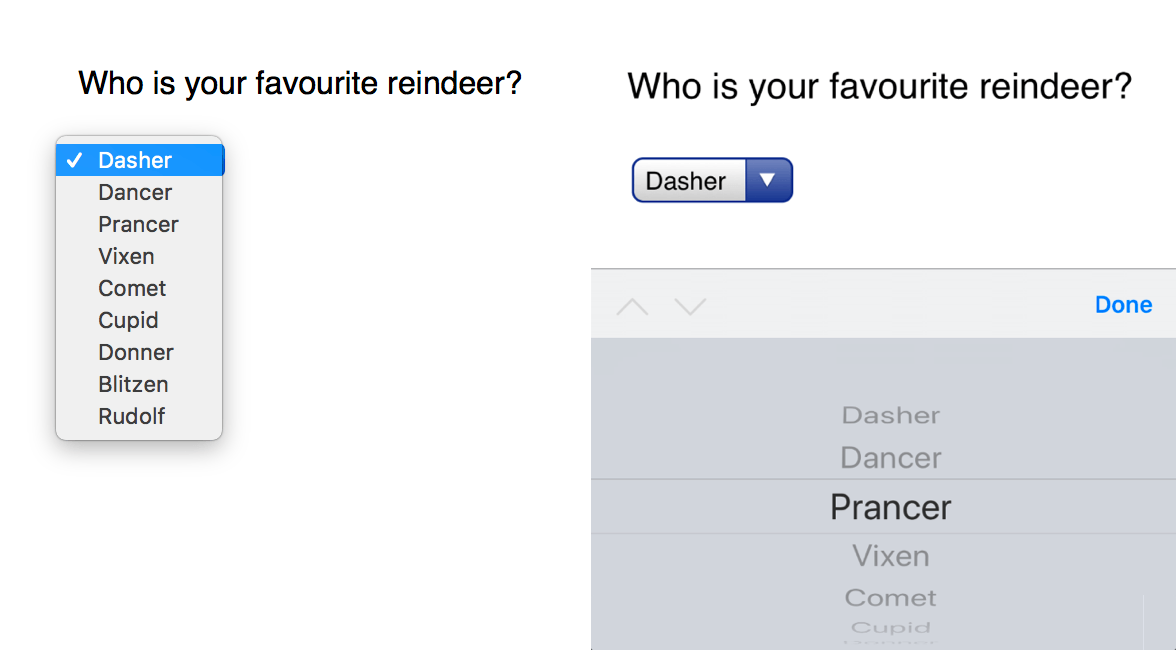
使用语义化元素特别是一些UI控件(指的是与用户交互控件),比如button、a和表单控件是具有高可用性。浏览器都知道如何处理它们,它们为用户提供了与网站进行适当交互所需的一切。比如<select>下拉选择框就是一个很好的例子。如果在Web中使用默认的<select>表单控件要比使用<div>模拟下拉选择框的可用性更高。如下图所示:

上图中左侧是Safari浏览器下的表现效果,右侧是iOS移动设备上的表现效果。
看到上图,你应该能较好的体会到使用原生的有语义的标签其实是很容易的事情,但却作用是极大的,能较好的满足各种终端,在交互上也更合理,也将帮助开发者节省更多的开发时间。另外,让浏览器来完成大部分工作也更符合未来发展的需要。未来将会发布更多具有不同预期交互的设备终端。当这种情况发生时
如需转载,烦请注明出处:https://www.w3cplus.com/a11y/writing-html-with-accessibility-in-mind.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




