A11Y 101:如何检测和修复可访问性
特别声明:小站已开通年费VIP通道,年费价格为 ¥365.00元。如果您喜欢小站的内容,可以点击开通会员进行全站阅读。如果您对付费阅读有任何建议或想法,欢迎发送邮件至: airenliao@gmail.com!(^_^)
如果你最近一直在跟踪A11Y系列的话,你可能知道作为一名开发者除了完成功能需求之外,还需要花一些时间去提高Web应用的可访问性,甚至你也知道了如何通过HTML、CSS以及WAI-ARIA等方面的知识来帮助自己构建一个具有高可访问性的应用,换句话说,开发者开发一个具有可访问性的应用并没有我们想象的那么难。
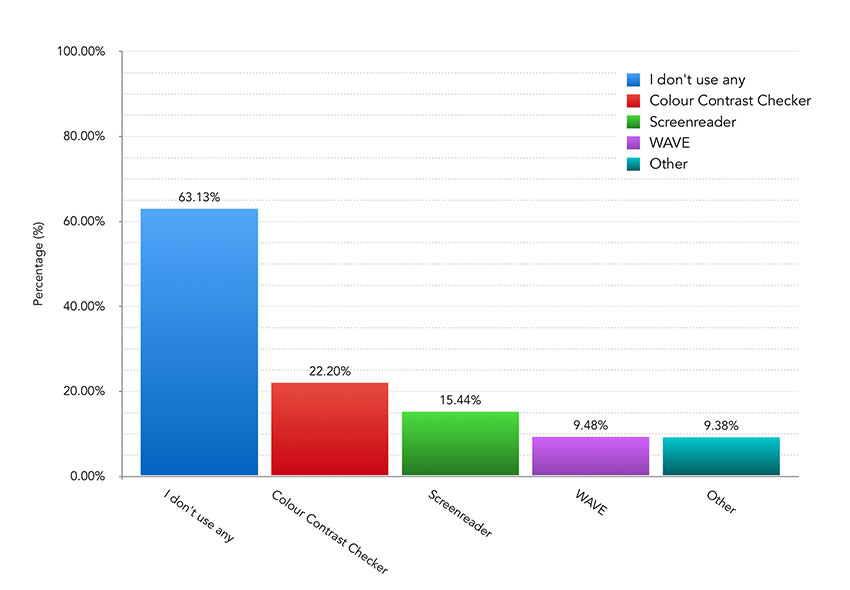
换句话说,每个Web网站或应用都应该通过可访问的测试并且应该有相应的检测报告,但很多团队没有足够的资源去做一个完整的,专业的测试报告(有关于应用可访问性方面)。据2019年前端工具调查报告中我们可以获知,近63%的开发者没有测试可访问性:

如果说开发者在开发的时候就具备一些检测可访问性的基础知识以及如何修复的话,这将能更好的帮助开发者在开发的过程就能更好的避免在应用上出现的一些常见的可访问性问题。
概述

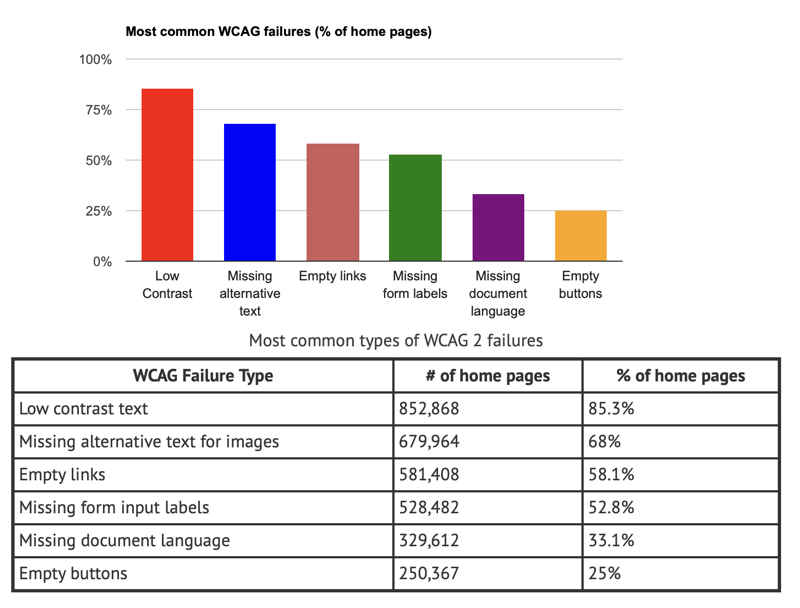
我们都知道可访问性很重要。问题是,我们并不总是清楚我们究竟怎么做才能让自己构建的Web应用更具可访问性。虽然WCAG为我们提供了详细的文档和建议,但该规范很广泛,对于很多开发者而言要索引关键信息是有一定的难度和费时的。为了改变这一现状,在接下来的内容中,我们将针对可访问性方面来一些特殊点来处理相关的事项。换句话说,这不是一个全面的可访问性指南,但这些方法可以让我们如何避免最常见的可访问性错误。这些错误是通过WebAIM针对100万个主页的可访问性分析和HTPPArchive整理的2019年Web图鉴中针对580万个页面的可访问性分析得出的。

也就是说,接下来的一些问题是最直接,最可能影响Web应用可访问性的主要问题。而且将这些主要问题根据可访问性的指导原则做一些分类。先简单的回忆一下可访问性的四个基本的指导原则:
- 可感知(Perceivable):信息和用户界面必须以用户可感知的方式呈现给用户
- 可操作(Operable):用户界面和导航必须是可操作的
- 可理解(Understandable):用户界面和信息的操作必须是可理解的
- 健壮性(Robust):内容必须足够健壮,能够被各种用户代理(包括辅助技术)可靠地解释
为了满足这四项基本原则,我们可以对Web应用的可访问性做一个自动检测或者按照相应的检查清单进行检测。
可访问性的自动检测
一些Web可访问性问题(比如颜色对比度)可以通过使用一些检测工具自动检测。这些工具作为检测Web可访问性的第一步是非常好的,不过,它们最多可以检测到30%~50%的问题(可访问性方面的问题),并且有时可能是错误的。这些工具基本上有三种类型:基于Web的工具、在命令终端(CLI)中运行的工具和浏览器扩展插件和浏览器开发人员运行的工具。有时使用这些工具对于自动检测Web应用可访问性是有一定帮助的,因为每个工具都可以检测出不同的问题。
以下是我们可以用来测试Web可访问性的常用工具:
- Tenon
- Wave
- HTML Codesniffer
- aXe
- AChecker
- Google Accessibility Developer Tools
- The European Internet Inclusion Initiative’s page checker
- Asqatasun
- Nu HTML Checker
但对于开发者而言更喜欢的是使用浏览器的扩展插件或自身带有的面板。在Chrome和Firefox浏览器在这方面都具有优秀的检测插件。比如Chrome浏览器中的:
axe(Web Accessibility Testing)
axe在Chrome和Firefox都有对应的插件。操作很简单:

Wave: WAVE Evaluation Tool
Wave和axe类似,在Chrome和Firefox浏览器都有相应的插件。操作也类似:

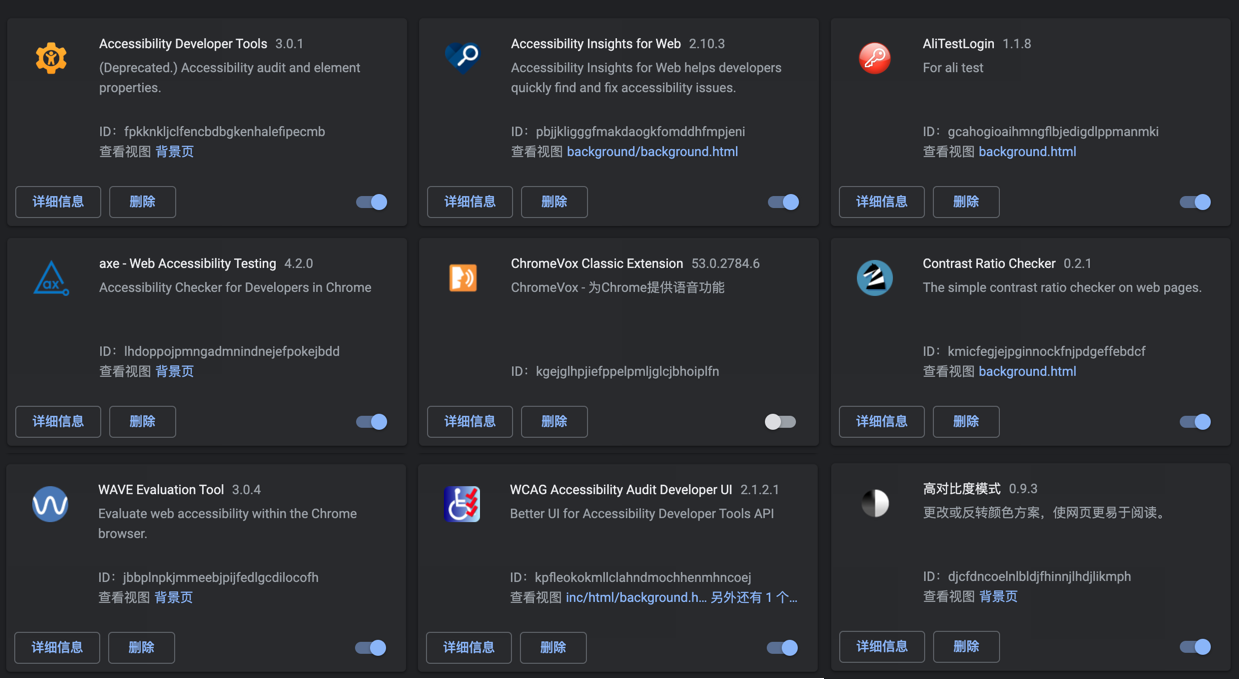
另外还有很多其他的扩展插件,对于可访问性不同方面的检测有着较大的帮助,比如下图中所列的就是Chrome中的一些扩展插件:

浏览器可访问查看器
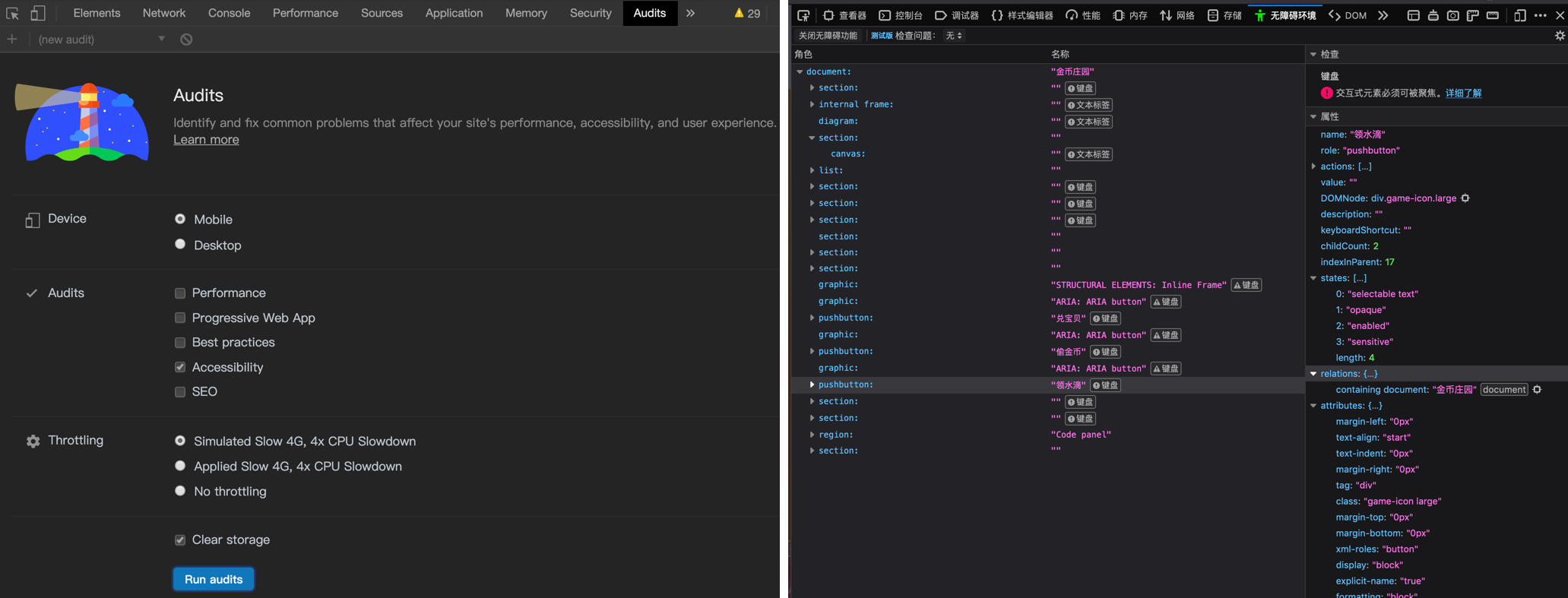
在Chrome浏览器可以使用查看器中的“Audits”选项,在Firefox中使用“无障碍环境”选项:

如需转载,烦请注明出处:https://www.w3cplus.com/a11y/a11y-detect-and-repair-accessibility-with-tools.html
如果文章中有不对之处,烦请各位大神拍正。如果你觉得这篇文章对你有所帮助,打个赏,让我有更大的动力去创作。(^_^)。看完了?还不过瘾?点击向作者提问!




